


Wellness has been a popular trend since 2020. People all over the world have been immersed in high levels of stress and anxiety, and mobile apps for meditation help take a breath to cope with psychological problems. Meditation app development is one of the most popular segments of the mobile industry. In this article, you’ll learn why meditation app design is critical to product success and its competitiveness in the emerging healthcare market — and find a lot of design tips, references, and mobile prototypes of meditation apps.
.avif)
The number of mental health apps is growing every year because people suffer from anxiety and need to monitor their mental health through the app. Mobile apps for meditation practice help cope with stress and provide psychological comfort.
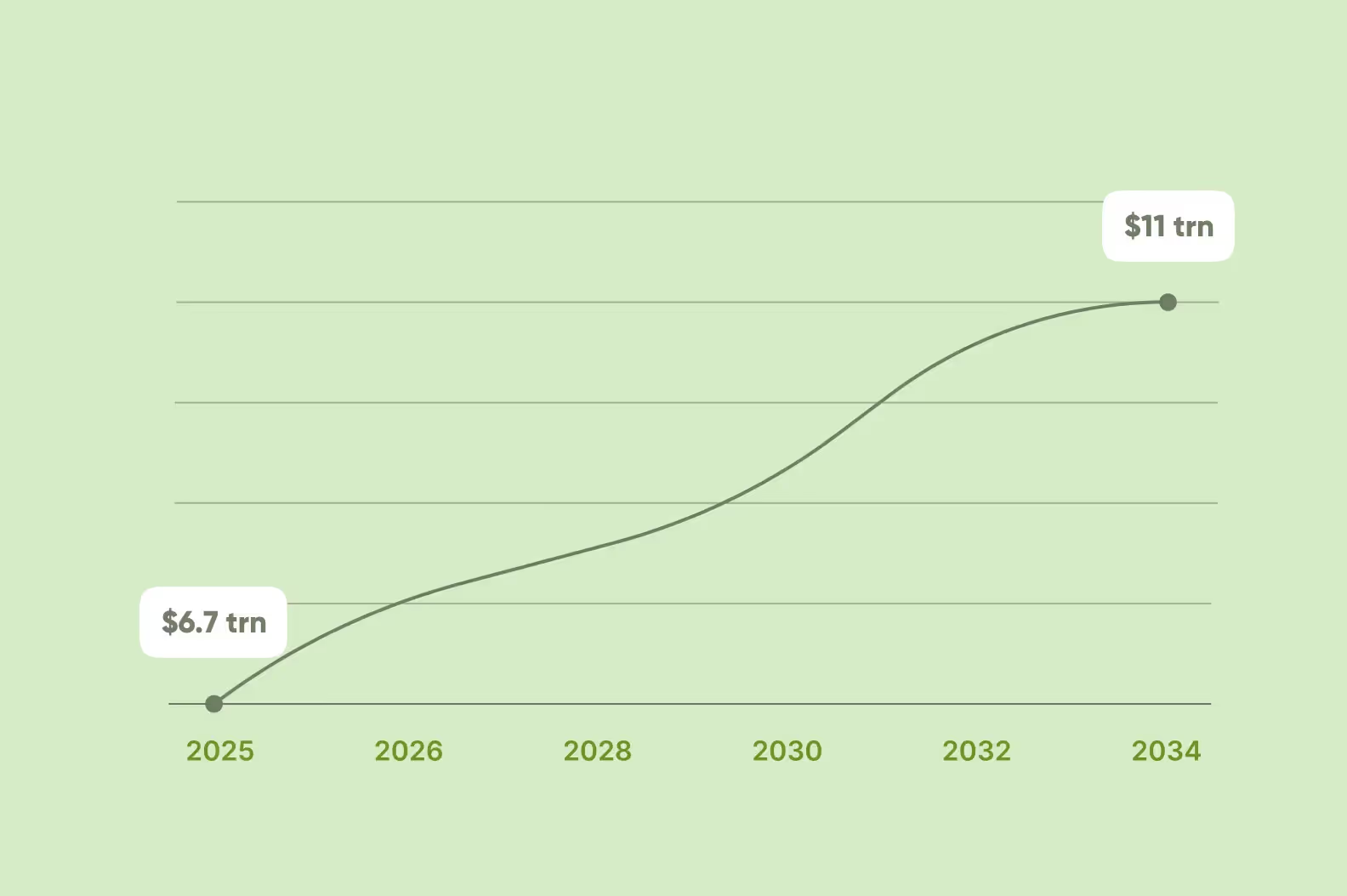
These apps are widely represented in the wellness market. Calm, one of the most popular meditation apps, has over $7 mln in revenue. An estimated 40% of Americans report meditating at least weekly. Notably, Calm accounts for a significant portion of this engaged audience, with approximately 4.5 million subscribers. Analysts predict that the market growth in the global health and wellness industry will be from $6.87 trillion in 2025 to approximately $11 trillion by 2034.
Hundreds of people download meditation apps every day to manage their mental health — and expect from them easy installation, a clear interface, and fascinating meditation guides. To compete with other products on the market, it is important to pay attention to the competent design of your app to make it visually pleasing, convenient, and easy to use. Good product design with gamification elements (progress bars, achievements, ratings) helps users keep a training schedule in mind and increase involvement in meditation practice.

Hundreds of people download meditation apps every day to manage their mental health — and expect from them easy installation, clear interface, and fascinating meditation guides. To compete with other products on the market, it's important to pay attention to the competent design of your app: to make it visually pleasing, convenient, and easy to use. Good product design with gamification elements — progress bars, achievements, ratings — helps users to keep a training schedule in mind and increase involvement in meditation practice.

There are different types of meditation apps, each designed for a specific target audience. Depending on the user’s needs, the wellness products contain special design elements. Consider several niches for designing meditation app prototypes.
Main features: help manage anxiety; play audio with relaxing music or videos with meditation instructions.
.avif)
Main features: turn off notifications or switch the messengers to sleep mode, and count the time spent on the social network.
.avif)
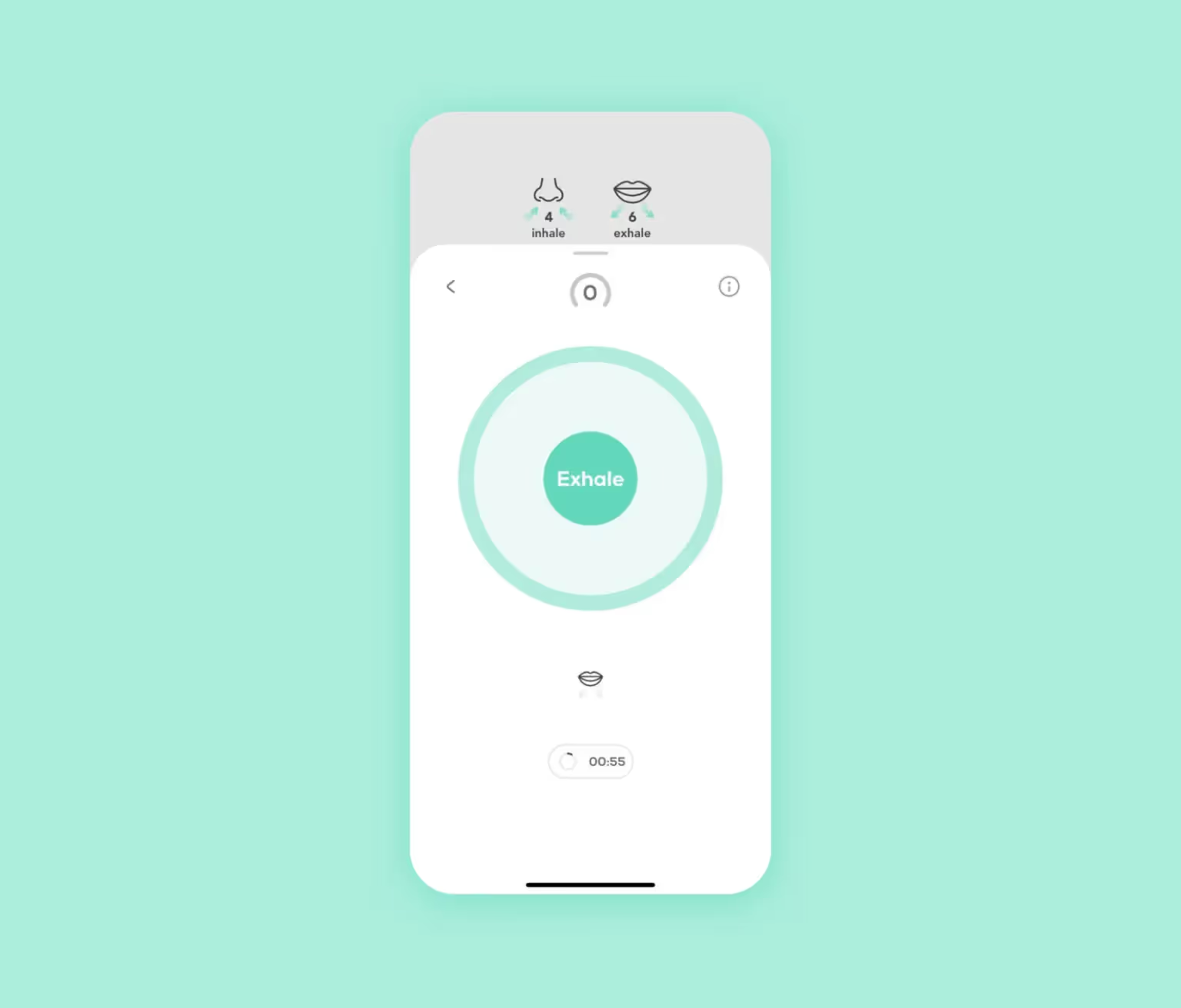
Main features: show a timer for counting the time of breathing in and out, help focus on your breath to relax or concentrate.

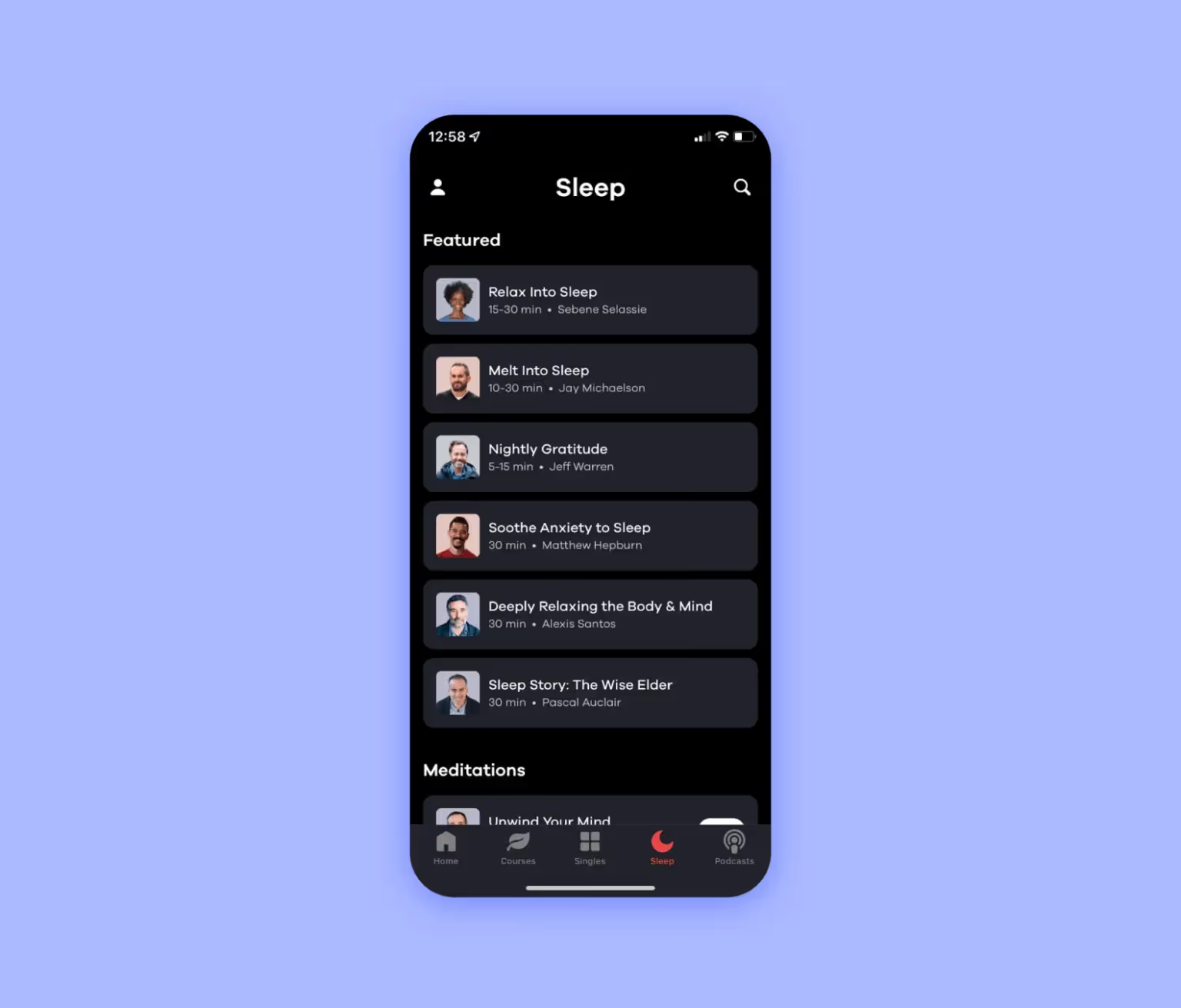
Main features: turn on relaxing sounds while falling asleep or waking up, and monitor the sleep quality.

Main feature: include a set of training sessions.

Put yourself in the user’s shoes and imagine in what situation you'll use the meditation app. For example, at work, before going to bed, while walking. Perhaps you'll find non-standard use cases for the app which will allow you to develop a unique product.
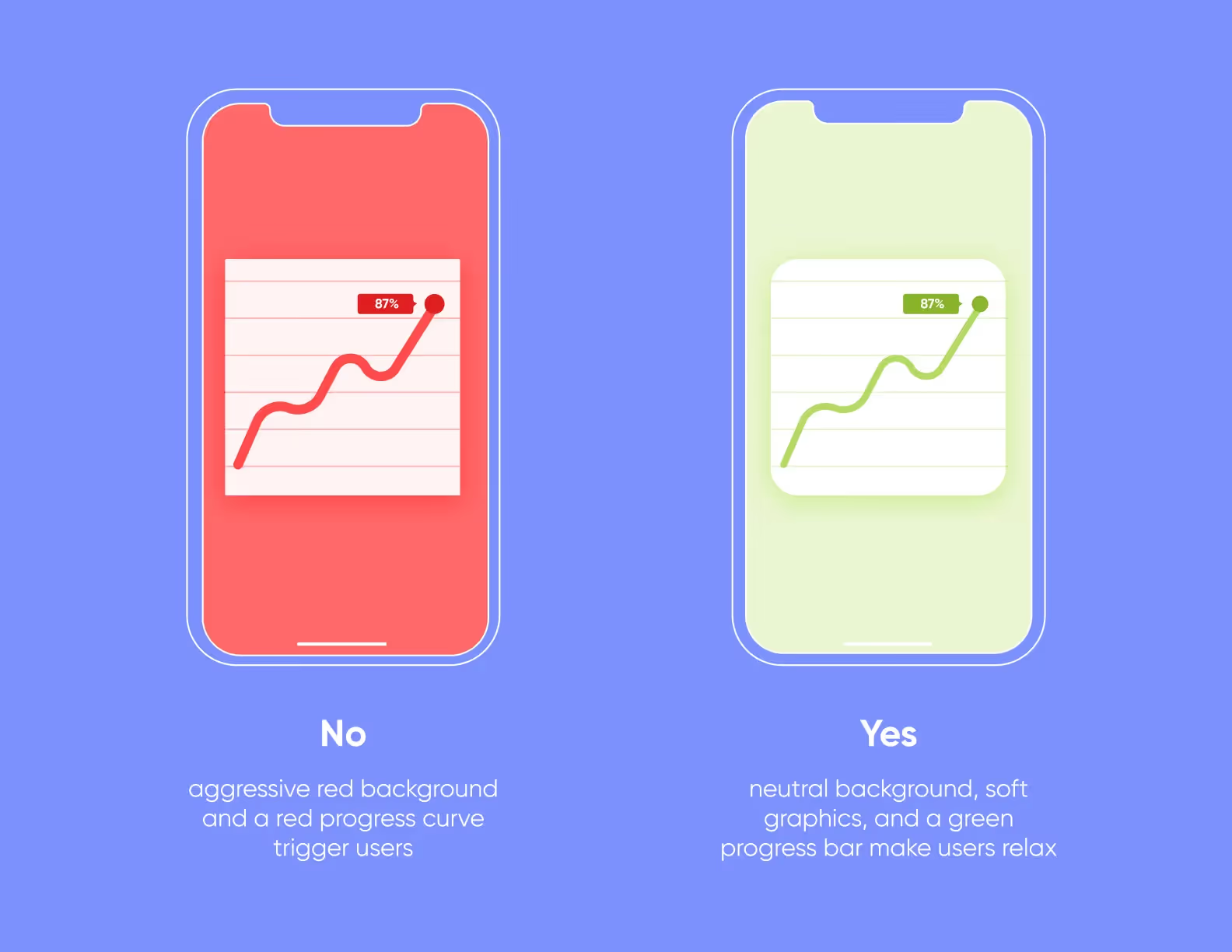
Your app design is the face of your product. A mobile app with a calm and friendly interface attracts new users who want to dive into app features and explore them. On the contrary, an aggressive and technically saturated design will alienate a potential user who wants to calm down and cope with stress.
Use these tips to create an attractive meditation app.
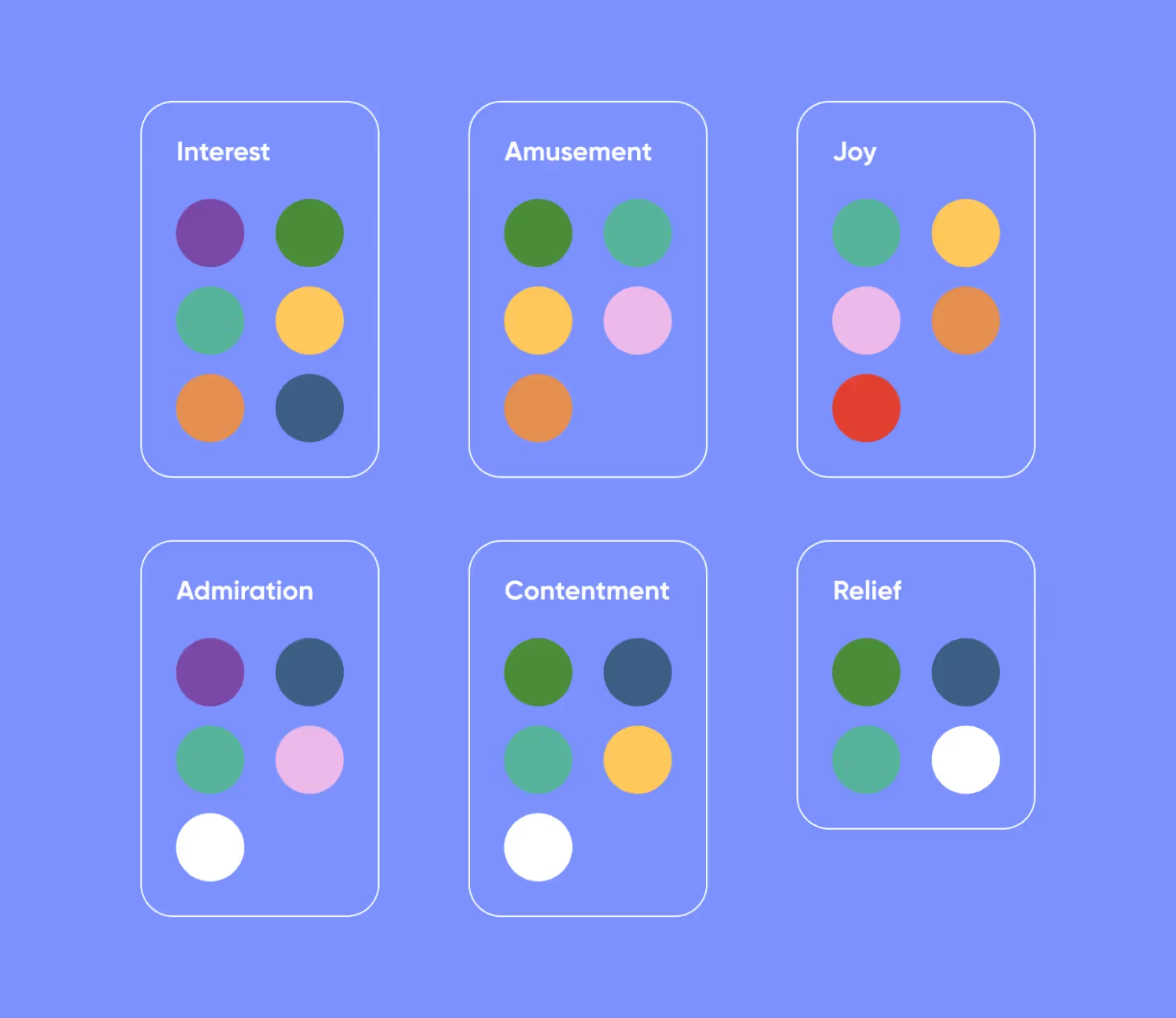
The main goal of meditation apps is to relax users. Color is a helpful tool for setting the user in the right mood and stimulating the nervous system, so choosing the right palette is an important task in developing a meditation app.
Remember: each color has its emotional association. Sleek flat design and pastel colors, such as blue, grass, golden, and beige, help relax emotionally.

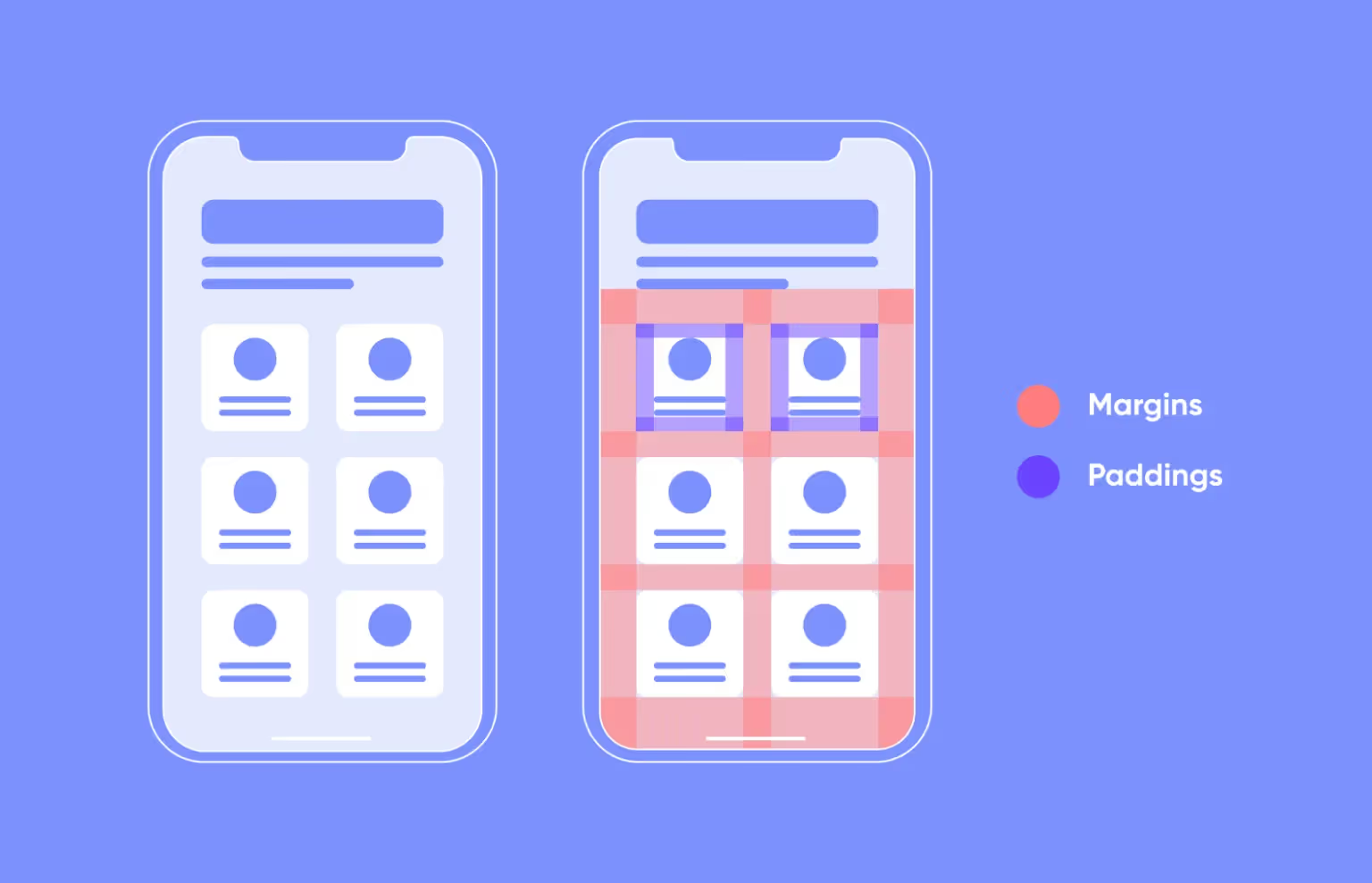
There are two main characteristics of interface spacing: paddings and margins. Padding is the inner element space, while the margin is whitespace surrounding an element. The paddings and margins between interface elements, such as buttons, text blocks, icons, add “air” to the screen and make the meditation app design more expressive.

Be cautious with the text elements, disturbing animations, and pop-ups, which annoy users.
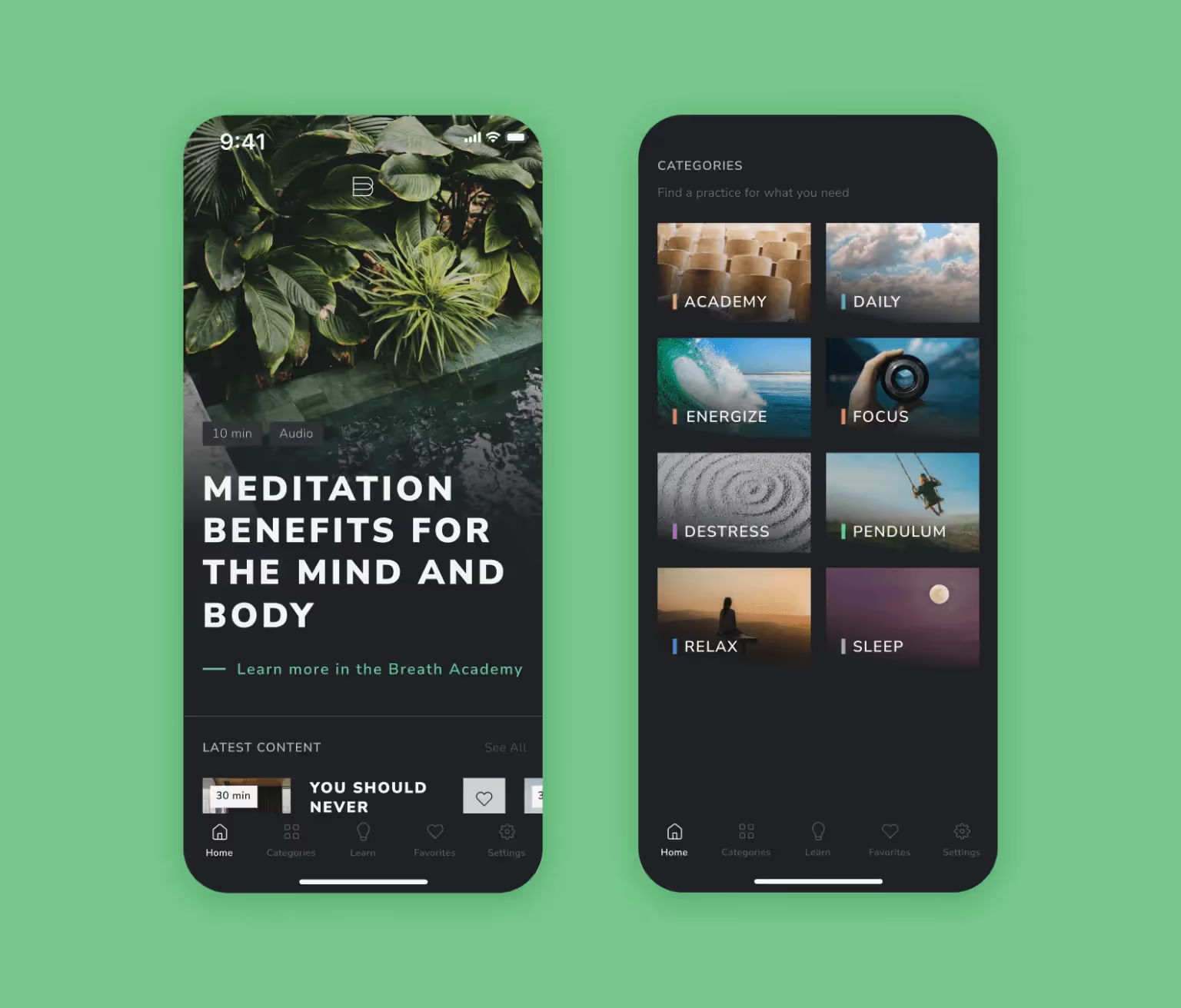
The target audience of the meditation app is the city residents who miss nature. Therefore, it’s a good idea to use photos of nature in your app prototypes: sea beaches, plants, clouds, mountains. Similarly, add soothing sounds to the meditation playlist, such as rain, rustling leaves, and crackling fire. If you’re developing a voice meditation app, the instructor’s voice must be calm and relaxed.

Avoid sharp lines and right angles that interfere with relaxation. Try rounding the corners of rectangular UI elements. Add more circles and concentric and wavy elements.

Let’s get down to business and try to apply our new design knowledge to develop a meditation app. In this section, we will analyze various interface elements using popular apps as examples.
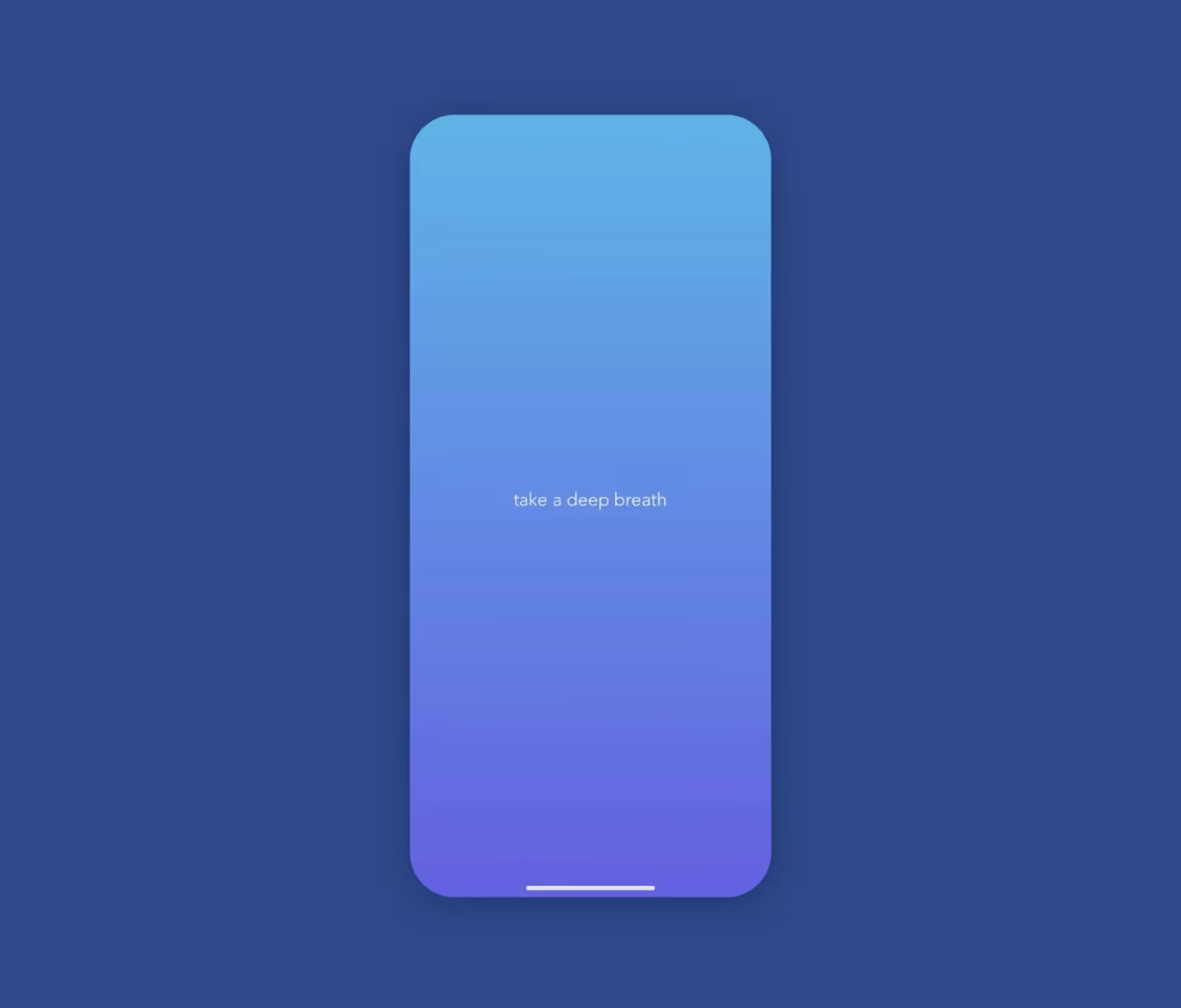
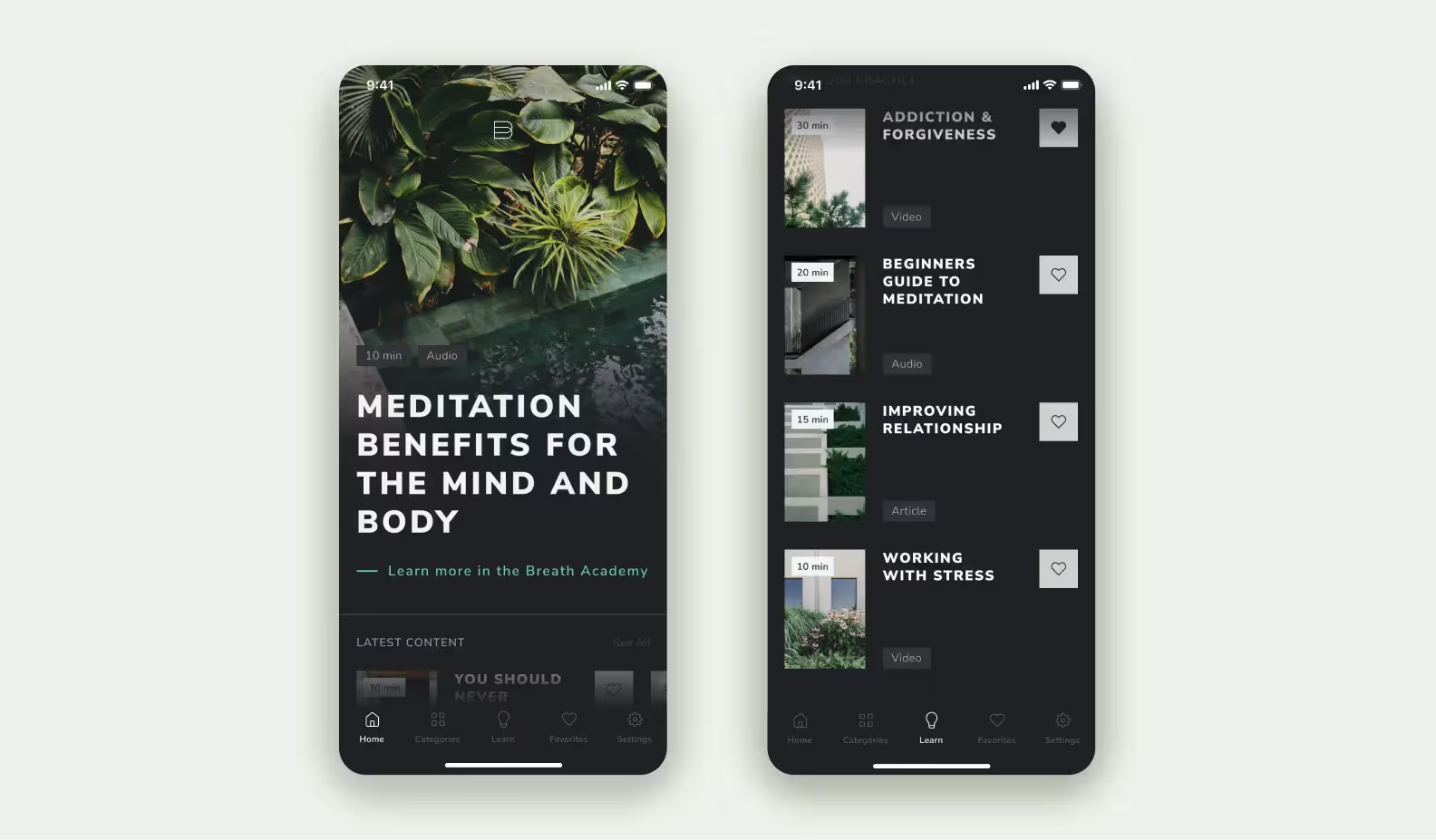
Here is the start screen of the Calm app that has over 10 million downloads on Google Play:

Calm starts with a blue screen that calls users to take a deep breath. In this example, a product designer used the rule of color associations: many people associate blue with serenity and stability. The purple screen helps to focus and calm down. This simple meditation app design creates a relaxed atmosphere.
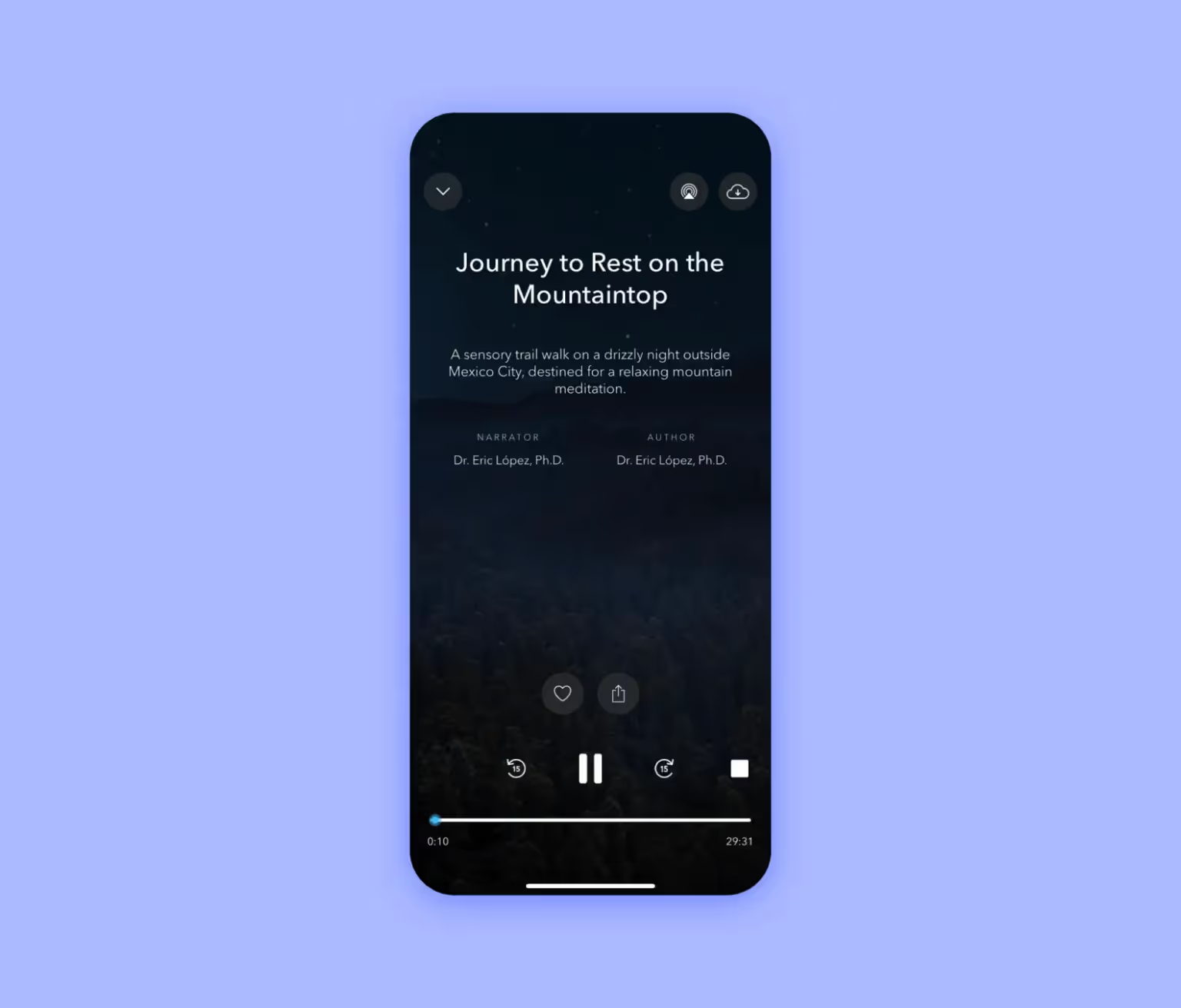
Here is the Calm playback screen:

Background with a landscape is an important feature of the user interface for a meditation practice.
Photos of nature are an essential part of the meditation app design. Natural motives — water, stones, plants — relax well. The user can customize the screen to suit their mood.
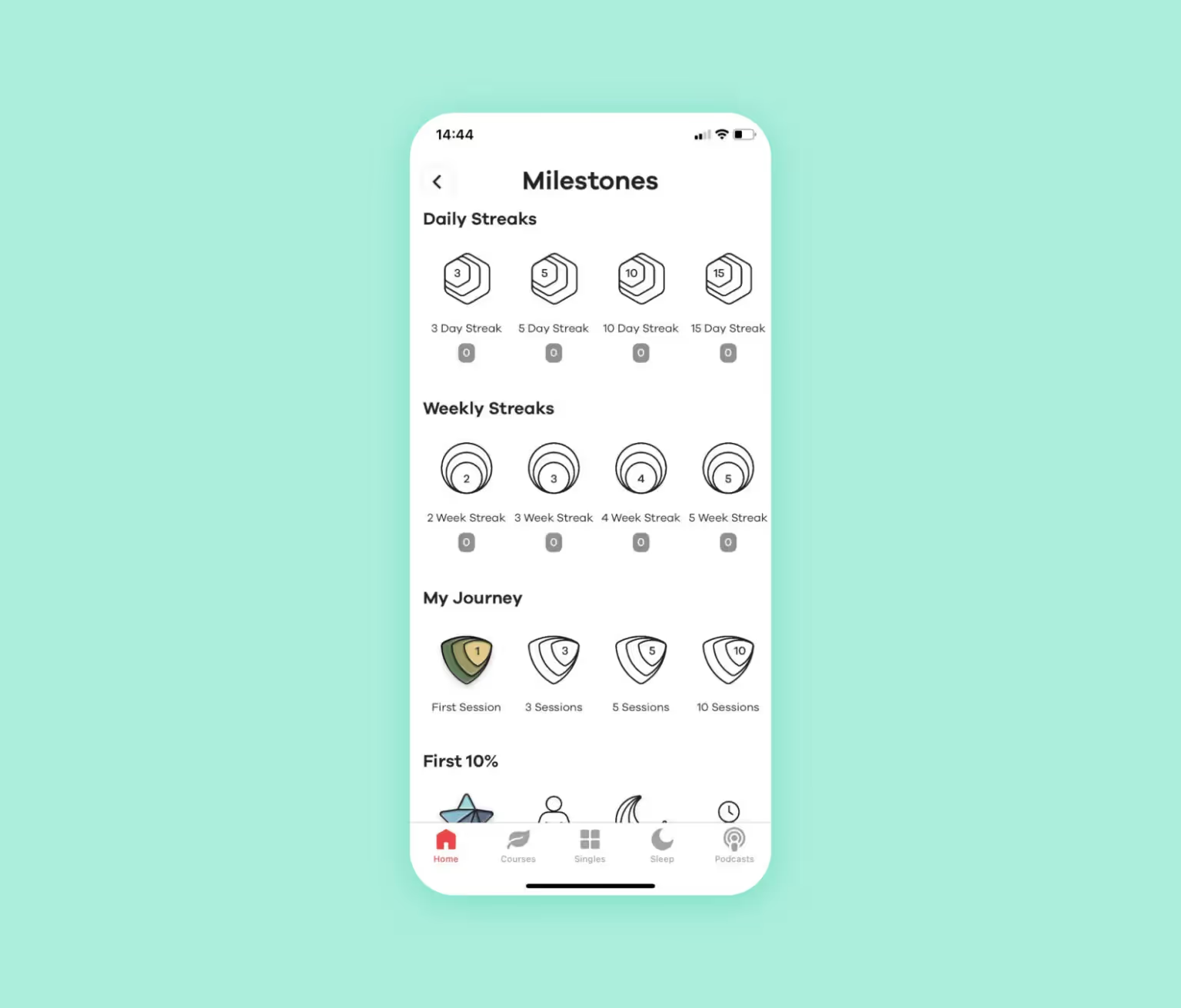
Use gamification to track user’s progress. Here’s how Ten Percent Happier applies gamification to user profiles: the app provides its users with the option to track progress on the calendar and complete key milestones such as daily and weekly streaks. You can also share your milestones with people outside the app.

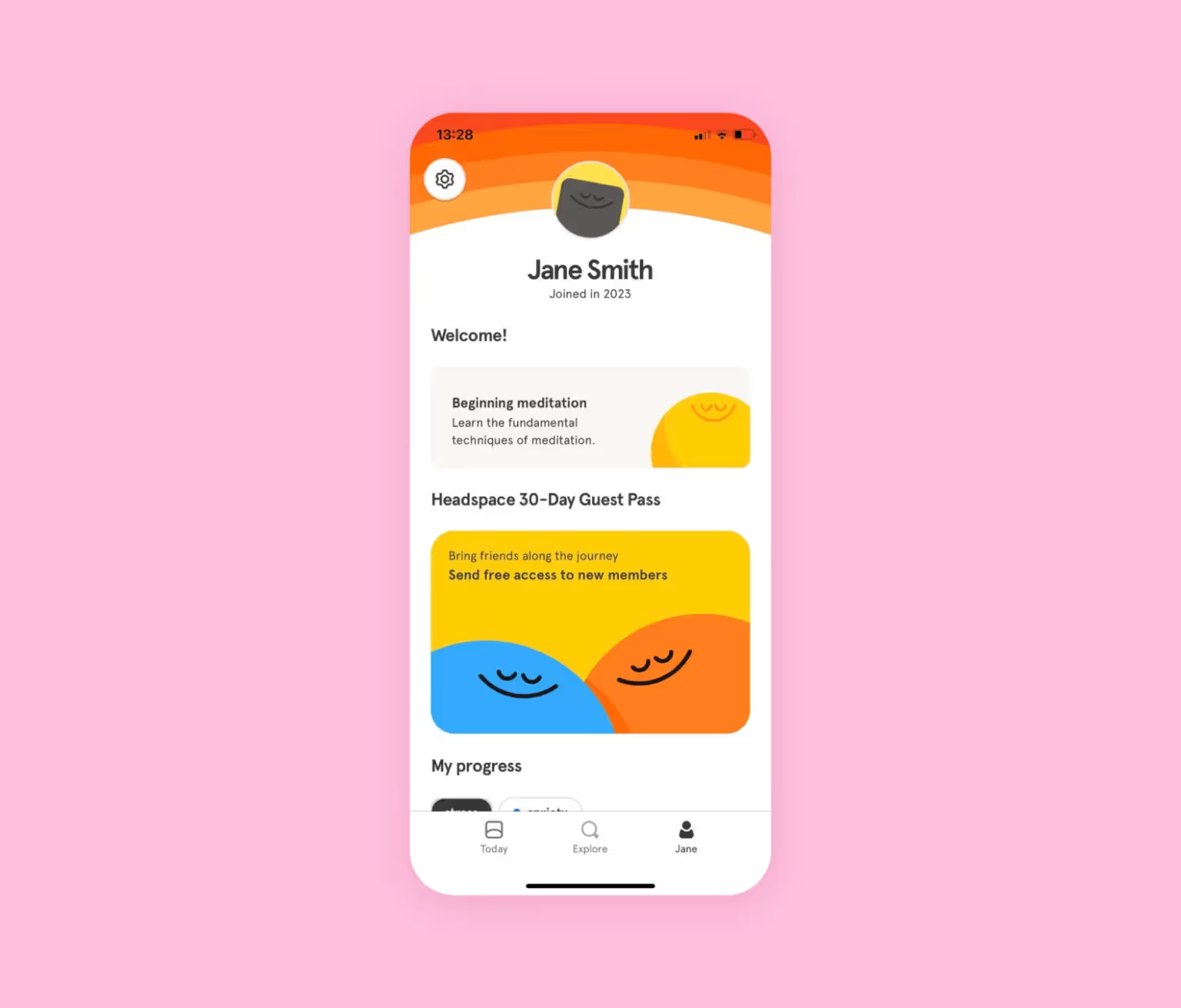
Focus on soft interface. The Headspace interface has many circular elements associated with calmness and comfort: soft pillows, a sleeping moon, and a smiling sun. Each element has margins and paddings; icons are separated from the text, and meditation programs are separated from each other. Space and soft forms relax the user.

If you need help designing your meditation app from scratch, it makes sense to find a provider proficient in the app design industry. In case you do not have your own design team, it is more profitable and faster to outsource the design and development. By hiring an experienced team of product designers, you will get a working prototype, streamlined pipeline, and transparent feedback which increases the competitiveness of your meditation app.
At Purrweb, we’ve been designing and developing apps for more than 10 years — learn more about the 550+ projects we’ve delivered so far.
Developing a meditation app design is one of the most important steps because UX design will sell your product. If you want to create a competitive app, you will need enough time to develop the design concept.
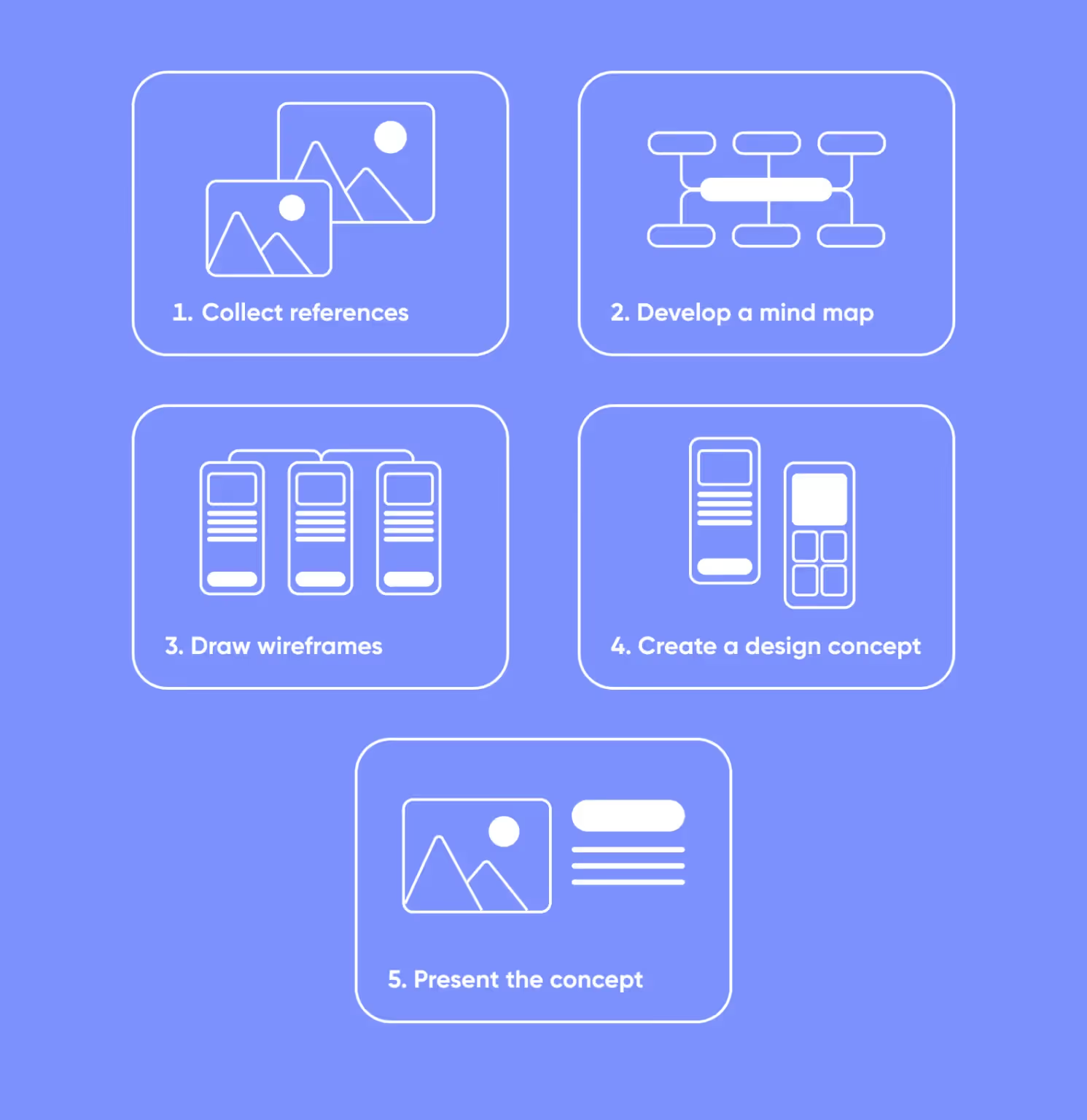
If you want to design a meditation app on your own, feel free to use our pipeline based on the 10+ years of design experience. This brief step-by-step guide focuses on functionality development and helps you create an attractive meditation app.

Study the market, analyze competitors, and offer your vision for a meditation app. Studying the competition will help you understand why users prefer certain meditation apps. Market research points out best practices and helps find new ideas.
The purpose of this step is to design the app features and user flow. The mind map schematically shows the product interface and user interactions with the app.
Black and white prototypes of app screens. This way, you'll determine where the main elements of the screen will be located.
The product designer creates an animated visualization of the meditation app: welcome screen, user profile, and playback screen. The result of this step is a UI kit and clickable prototypes showing how the product will work and interact with users.
As soon as the design process is finished, you can deliver the prototypes to developers and pass them on to the next development stage — start coding (yay!). Alternatively, at this stage, you present your design concept to investors and other stakeholders. The purpose of the presentation is to reveal the ideas, based on the design prototype and get feedback about the product features.
Any new mental health app competes with two giants: Headspace and Calm. However, existing products do not cover all offshoots of meditation. Your app may focus on a specific aspect of mental health, such as sleep facilitation, walk relaxation, or your own authoring meditation practices.
For instance, our team developed a meditation mobile app for breathing exercises based on unique training. The clients asked us to create a UI/UX design. Initially, they planned to hire another company for MVP development, but we agreed that we could complete the whole project. We developed a minimalistic app with natural design elements that work through the SaaS model.

➡️ For a fresh and unique design concept, get in touch with us using <a class="blog-modal_opener">the contact form</a>.