


Handing over your ideas to some design team feels bothersome. We've been in product development since 2014, and we know what you're going through. In case you need a bit of support, we know a tip to help you combine contracting partnership and a healthy night’s sleep. You need an adequate design brief. Learn how to fill it out in this article. You’ll also get a download link to a free project brief template.

In a nutshell, a website brief is some sort of specification for a website or app design, though more nuanced and detailed.
UI/UX brief is a document that spotlights brand and product information that is essential for your designer to do their job.
Typically, a web designer uses questionnaires to brief clients, but there’s no need to wait for one. Feel free to share a pre-arranged description. Whatever the situation, make sure to reply point by point, as the quality of your brief impacts the outcome. Keep reading to learn more about how they depend on each other.
Different design goals require their own brief versions. Say, a website project designed from scratch won’t have the same description as its redesign. The latter should specify the distinctions between the current product iteration, and the new one.
When you work in partnership with an outside expert, be prepared for their unconsciousness of your brand, even if you're a rockstar on the market. What’s more, if you need a new website, different from the existing one, you’ll need to specify the details. So, handle a brief as if it were a profile for a professional acquaintance.

When you explain product expectations from top to bottom, that’s a win-win situation. Here are some benefits both for you and the contractor, such as a web agency.
We all know the importance of a good website design. And an experienced agency will be able to deliver a high-quality UI/UX for you. All you need to do is give them an understanding of your business and your vision, show corporate style elements, explain the website goals and content of the site, and outline the project scope. They’ll take care of the rest.
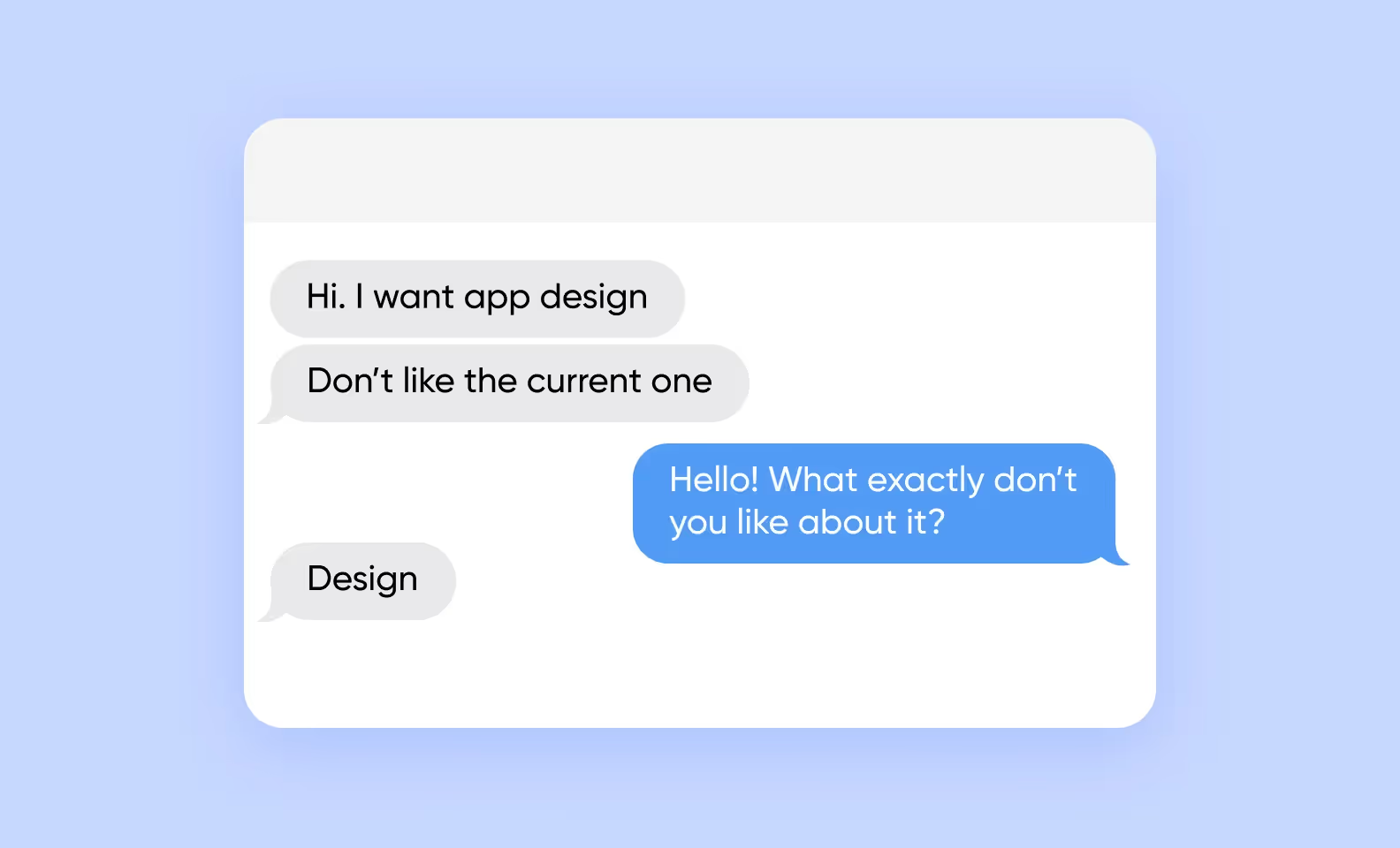
A perfect website project is a combination of creativity and planning. While a non-standard creative brief sounds nice, sometimes it could be better to opt for a standardized version. If you write that you need a “magical, inspirational, catchy, soft website design”, it will be open to the designer’s interpretation. There’s not enough details, so don’t be surprised if you don’t see what you imagined in the brief.
Instead, give a detailed description of what you want and where. Also, it would be helpful to provide do’s and don’ts that you see on the sites of your competitors. The better your description is — the better the website brief and the outcome will be.
Overall, if you don’t have a lot of experience with this sort of thing — make it clear and follow a website design brief template. This way, your brief will be as useful as possible. A well-thought-out project is more likely to be ready on time, and with a killer website brief, it will be easier to do so.
Moreover, if your current website was designed with user experience in mind, you’re more likely to increase retention, attract a new audience, or boost online sales. You may use various metrics to assess the effectiveness of the website, such as Google Analytics, and then adjust the design if needed.
At Purrweb, we have a universal design brief for websites, and most of the 550+ projects in our portfolio began with that specific brief. We’ve tried several options and designed a balanced version that encompasses features of both the standardized and creative brief, so it can suit you even if you’re not well-acquainted with the website design team.
Sometimes, our partners find formulating website briefs by themselves hard. If you have any problems with writing a design brief — don’t hesitate to ask your partner for assistance. Say, should there be any difficulties, we can arrange a call with an entrepreneur to tackle a website brief together.
Here are some tips for bettering your web design brief template.
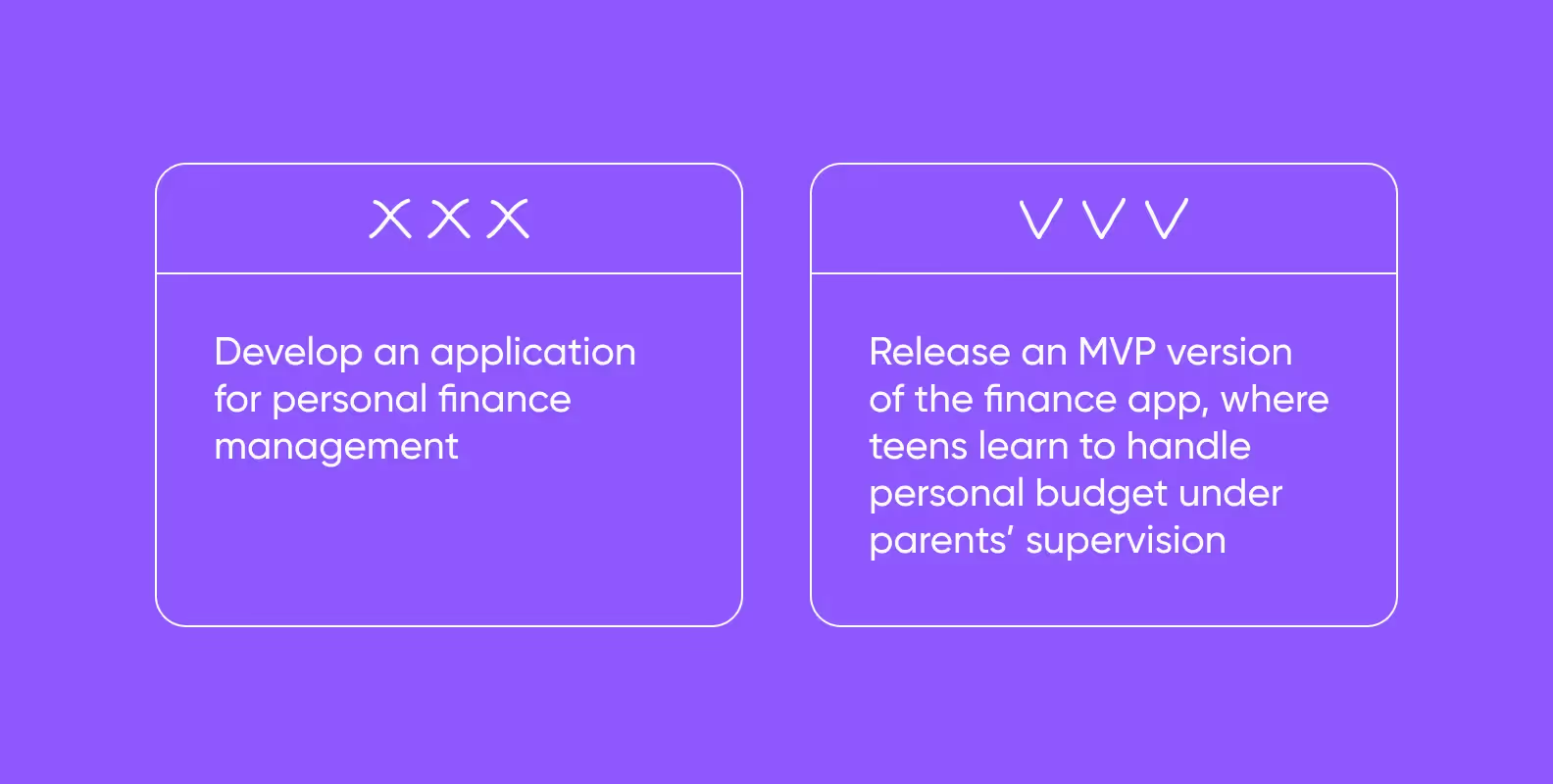
The first section of the website brief focuses on goals and objectives regarding the product and your business. Tell the web agency what your company does or is planning to do and why. Describe the essential value of the application or website and its unique proposition. Specify what should be emphasized in the design – a certain feature, low prices, fast services, full support, etc. – often highlighting with just a differing font size or color will do the magic.
If you plan to test your idea on the market with an MVP and then launch a full-fledged plan, make it clear that you don’t need advanced pop-up elements, videos, or GIFs at the current stage. The team won’t spend time on designing elements that you don’t need, and it will be easier to meet deadlines and not to go over budget.

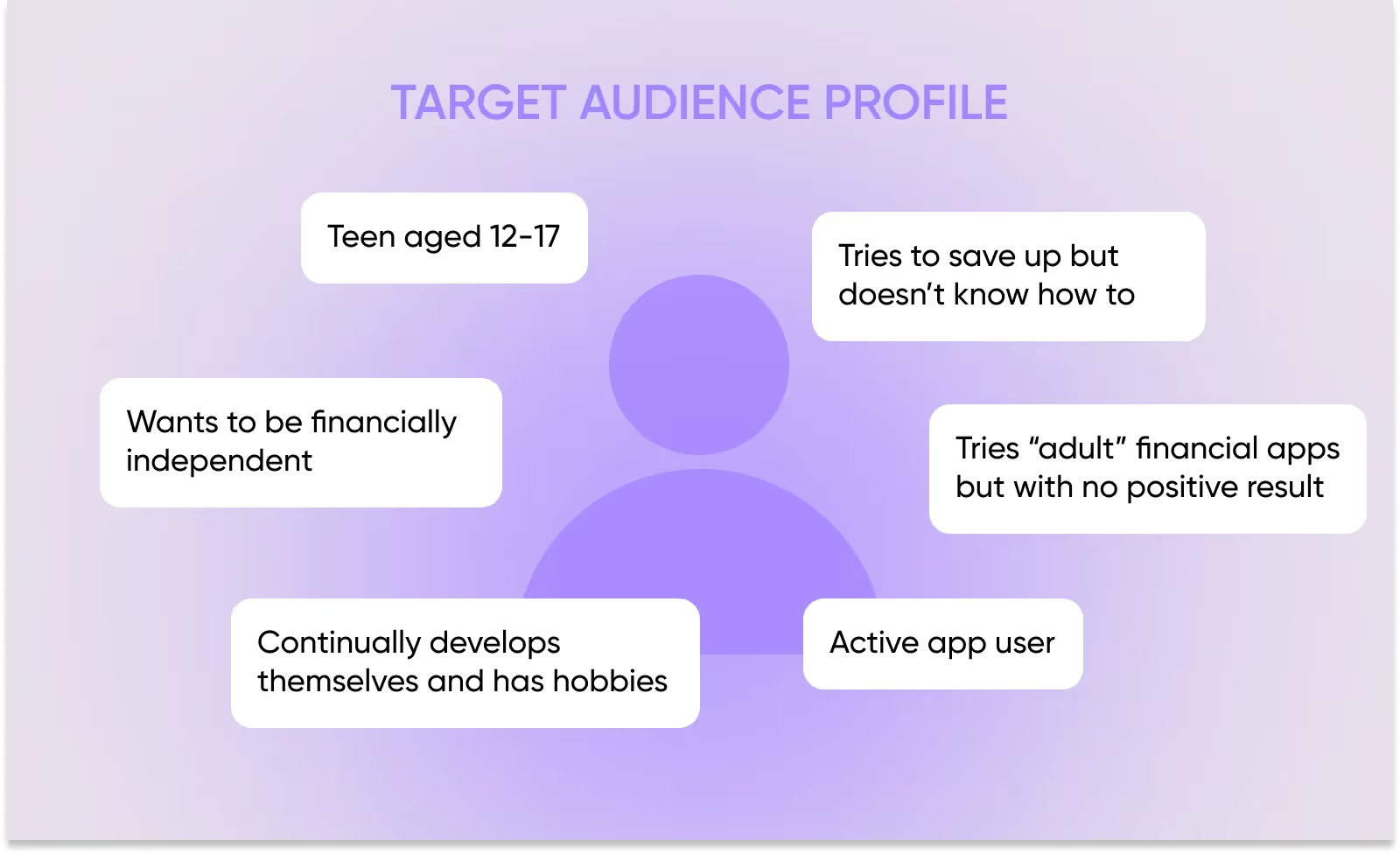
The target audience includes those for whom you are creating the product. Things like age, occupation, habits, and needs affect the UX. For elderly people, you better ensure large texts and accessibility, while teens would prefer dope parallaxes and animations. As for pain points, write what bothers potential users and how your product can deal with it. That way, you'll re-emphasize your unique selling proposition (USP) and usefulness.
Remember that audiences vary from country to country, and each country has its own quirks of website design and accepted explicit and implicit norms. The site for Chinese and for Americans may differ in structure, button layout, text size, due to language differences, etc. It’s important to know and take this into account.

It doesn’t make sense to enter a market that you know nothing about. How will you gain any profit? You’d better start with studying it.
Analyze competitors’ offerings and determine what features make the golden standard that TA (Target Audience) is accustomed to. They often differ depending on the niche and industry, so look at the competitors in your field. Although, your favorite apps and their website design features can be beneficial as well. The more informed you are, the better. Make sure to collect references to show to the team.
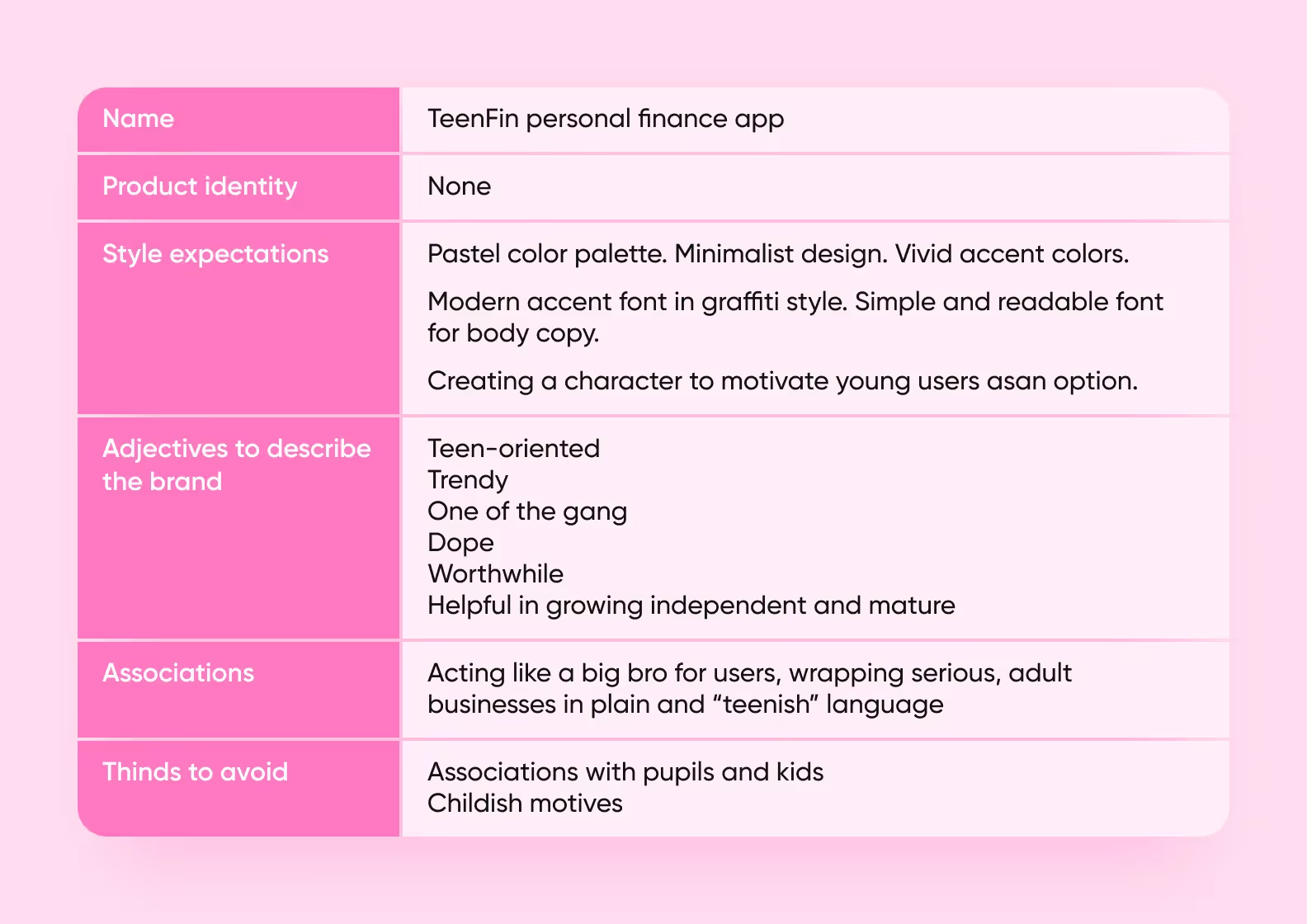
Interface design should consistently support the corporate identity of your brand. This is essential to let users build the connection between these two. Include the description of brand identity in your brief or provide some input for its development.
The example of a filled out part of the brief below might help you here.

Interface design depends on the website content. As an example, think of a news site structure and compare it to the one of any social network. That’s why you have to specify in the brief whether you plan to post custom photos, widgets, articles, and charts.
Also, think about how you'll increase traffic to your website. It should be optimized for search engines, so make it possible to incorporate spreadsheets and don’t forget about descriptions of pictures — this often helps people with visual impairments and helps raise the site in the search engine rankings.
Look at how the content of competitors’ sites looks and what keys they use. If you'll publish advertisements, allocate space for it so that the ad elements do not overlap with the content.

In this part of the website brief, sort out the devices you want to focus your development on desktop, mobile, or tablet. This will impact the layout.
Define resolutions, most often, they are 360х800 for mobile and 1920х1080/1536x864 for desktop. The resolution determines what the product will look like on different devices. Say, a product with 360×800 resolution looks great on 80% of devices but loses quality on brand-new iPhones and Android.
It’s essential to create a project timeline or schedule. Put the date and the time by which you want a website design to be finished at the end of your document.
User experience (UX) ensures the website is intuitive and user-friendly. So don’t skip it in your design brief for a website. Structure the navigation and layout of the new site to guide users seamlessly through the site.
Accessibility is also a significant component of web design’s UX. Adhere to standards such as the Web Content Accessibility Guidelines (WCAG) to ensure the site is usable for all visitors, including those with disabilities. Consider factors like text readability, color contrast, and keyboard navigation. Noting down every standard in your web design brief is a great way to make sure you adhere to them throughout the web design process.
Outlining the budget and timeline of the web design is essential for managing expectations and ensuring the project stays on track. Start this part of the web design brief by specifying the overall budget allocated for the web design project. This helps prioritize features and allocate resources effectively.
Set key milestones and assign deadlines to each one to create a clear timeline. This ensures that everyone involved understands the project’s progress and can plan their tasks accordingly.
Set a final deadline for the project completion. Include buffer time for revisions and unexpected delays to avoid last-minute rushes. Clearly documenting the budget and timeframe at the end of your website brief helps maintain transparency and accountability throughout the project.
Download a free website design brief, fill it out, and share it with any contractor.
We hope this guide to writing a website design brief will make it easier for you, and you'll come to the goal with a predictable result.
➡️ If you need a new website or have a concept for a web application — we’d be happy to discuss a web design brief for it with you. Tell us about your idea <a class="blog-modal_opener">in the form</a>. Purrweb has over 10 years of experience in MVP development. Our design agency knows how to make a trendy and friendly interface.