Ищете слаженную команду разработки?
Готовы помочь с дизайном и разработкой приложений для бизнеса и стартапов
Программные фреймворки облегчают разработчикам жизнь, позволяя контролировать процесс разработки с помощью единой платформы. Вместе с разработчиками Purrweb разбираемся, как и на чем писать код, и почему стоит использовать такие фреймворки как React, Vue.js, AngularTypeScript, GraphQL, Toolkit и Svelte.
Популярные фреймворки
Фреймворки — наше все. Звучит смело, но это так. Без них сегодня не напишешь ни один проект. Фреймворк — это программное обеспечение, которое упрощает процесс фронтенд разработки и сборки различных модулей одного проекта.
Основная задача фреймворка — облегчить жизнь разработчику. Код, предварительно написанный в фреймворках JS, можно использовать в решении стандартных задач программирования. На его основе создают веб-сайты и веб-приложения.
Новые фреймворки появляются раз в год или чаще. Есть года, “богатые” на свежие технологии, но так происходит не всегда. К тому же, в отличие от сферы дизайна, где тренды возникают каждые пару месяцев и тут же обретают популярность среди дизайн-агентств, пробиться во фронтенд тренды не так-то просто.
Тем более, когда существуют три кита фронтенда с мощным IT-комьюнити — фреймворки React, Vue и Angular.
React
React создал Джордан Валке, разработчик из Facebook. Впервые библиотеку использовали в 2011 году в новостной ленте Facebook, через год — в Instagram, а в 2013 открыли код для всех. Сегодня React — лидер в области инфраструктуры JavaScript UI. На React написаны такие приложения-гиганты, как Skype, UberEats, Airbnb.
Мы в Purrweb тоже пишем на React. Наши разработчики назвали пять причин использовать именно его:
1. Большое комьюнити
На GitHub более 114,000 публикаций с тегом “react”. Библиотеку используют по всему миру, у за React стоит огромное сообщество программистов — в том числе, из Facebook. За семь лет комьюнити накопили обширную базу знаний. Когда у разработчика появляется вопрос, он может задать его специалисту из любой точки мира.
2. Технология от Facebook
Не будем лукавить: мы доверяем Facebook. Во-первых, потому что они разработали React для себя — а для себя плохо не делают. 🙃 Во-вторых, потому что этим технологиям доверяют другие крупные компании. За время существования React успел доказать свою надежность.
3. Активное использование TypeScript
В этой статье будет отдельный пункт про TypeScript, надстройку над JS. Мы расскажем, почему это крутая технология, на которую стоит переехать всем. А пока хотим отметить, что библиотека React хорошо работает с TypeScript — эта особенность гарантирует, что React отправится с нами в будущий год.
4. Удобное использование
Спросили у наших разработчиков, почему им нравится работать на React. Ребята отметили и кроссплатформенность, и легко читаемый код, и низкий порог входа. React поддерживается любыми платформами, а чтобы начать на нем писать, не придется потратить много времени на изучение — можно побыстрее перейти к реальным проектам.
5. Версионность
Преимущество React перед другими фреймворками — версионность. Более новая версия Angular или Vue ни капли не похожа на предыдущую, а значит код, написанной в более ранней версии, в новой работать не будет. В React все иначе: код даже пятилетней давности без помех запустится в самой свежей версии. А если код содержит элемент, неактуальные для новой версии, React сам подскажет, что их нужно исправить.
В 2025 году React не потеряет лидирующие позиции, и мы продолжим создавать удобные и эффективные приложения с его помощью.
Хотите приложение на React? Напишите нам
Vue.js
Еще один JavaScript-фреймворк, который войдет в топ-3 фреймворков на 2025 год — это Vue.
В конце 2019 года вышла версия Vue 3.0. Разработчики сравнили ее с грандиозным релизом Angular 2.0, который разработчики во всем мире ждали несколько лет.
При этом создателям Vue удалось избежать критики относительно апгрейда своего фреймворка, в отличие от их коллег из Google. Преимущество Vue Next в том, что переход на новую версию не требовал переписывать компоненты, а предлагал расширение для существующей версии.
Уже год во Vue.js процент TypeScript кода в репозитории 98,6%. Как говорят наши разработчики, код в TypeScript более жесткий и “взрослый”, поэтому круто, когда проект написан на этом языке. Кстати, создатели Vue полностью переписали движок и улучшили архитектуру — до 100% осталось совсем чуть-чуть.
Команда Vue во главе с Эваном Ю обещала, что фреймворк станет максимально простым и удобным в использовании — и их слова подтвердились. Разработчики в Purrweb отмечают, что кодить на Vue — действительно несложная задача. И вот почему:
- Фреймворк подойдет для новичков: все, что нужно для освоения — это JavaScript, HTML, CSS.
- Легко масштабируется из библиотеки в полноценный фреймворк.
- Маленький — размер новой runtime библиотеки <10kb в gzip
- Поставляется с быстрым виртуальным DOM (не дом, а Document Object Model — “объектная модель документа”)
- Как и у React, есть крутое сообщество профессионалов, которые готовы помочь, если у вас возникла проблема.
На Vue написали уже более 36,000 приложений. В числе тех, кто выбрал его в качестве инструмента разработки —Stackoverflow и PlayStation.
Angular
Кому доверяет Google? Правильно — мощному фреймворку Angular. Собственно, Angular и есть продукт Google. Используется в основном для создания мобильных и десктопных приложений. Angular крутой: у него много разных взаимозависимых функций, а риск сделать ошибку — минимальный. Как говорят на официальном сайте фреймворка: “Сосредоточьтесь на создании потрясающих приложений, а не заставляйте ваш код работать “.
Angular — кроссплатформенная среда, которая отличается от других фреймворков своей производительностью, функциями (фильтры, двустороннее связывание данных, директивы) и полной поддержкой от сообщества разработчиков Google.
По мнению наших разработчиков, Angular сложнее, чем React и Vue, но его функциональность действительно стоит того, чтобы изучить этот фреймворк.
Тренды фронтенд разработки
Тренды во фронтенд разработке приложений формируются достаточно долго. Требуется несколько лет, чтобы та или иная технология вошла в обиход разработчика. Невозможно сделать точный прогноз о том, что нового случится в 2025 году, но можно с уверенностью говорить о технологиях, которые останутся с нами и будут широко использоваться.
TypeScript вместо JavaScript
Мы все любим JavaScript, но настало время признать: его превзошел язык программирования TypeScript. По мере роста JavaScript, его код стал настолько тяжелым и сложным, что не мог даже выполнить требования объектно-ориентированного программирования — а это неотъемлемая часть многих современных проектов. Это ограничивало дальнейший рост JavaScript как серверного языка. Тогда и появилась надстройка над JS — TypeScript.
Typescript — это своего рода обновленная версия языка JavaScript, надстройка над ним. Frontend-разработчики Purrweb выделяют несколько причин, по которым TS станет главным трендом ближайшего будущего разработки:
- TypeScript обеспечивает простую навигацию по коду, предотвращает ошибки и поддерживает ваш код.
- Поддерживает статическую типизацию.
- Поддерживает интерфейсы, подчиненные интерфейсы, классы, подклассы и ECMAScript 6 или ES6.
- Поставляется с возможностями объектно-ориентированного программирования с наследованием закрытых членов и интерфейсов.
- Много доступных IDE.
Мы уже пишем на TypeScript. А вы?
GraphQL
Начнем с небольшой истории. Долгое время популярным стилем программной архитектуры был монолит. Из названия можно догадаться, что система представляла собой один модуль, внутри которого происходит взаимодействия с разными частями.
Монолит имел ряд преимуществ: все были связаны с относительной простотой разработки, тестирования фронтенда, развертывания и масштабирования. Но спустя время в таком подходе обнаружился большой недостаток: когда приложения становились успешными, они “вырастали” из монолитной архитектуры. Кодовая база усложнялась, и одному разработчику было слишком сложно вести проект.
Решение проблемы — микросервисы, с помощью которых старые монолитные приложения разбиваются на части. Теперь доставка и развертывание крупных приложений стали проще. Оставалось только наладить взаимодействие между самими микросервисами.
В 2018 году компания Facebook представила первую версию проекта GraphQL. GraphQL — это язык запросов, который описывает способ получения данных.
По мнению разработчиков Purrweb, скоро GraphQL будут использовать повсеместно. Отличное решение для приложений, в которых есть сложные связи — как в Facebook. Еще одно преимущество, которое превращает использование GraphQL в тренд — получение данных для различных клиентов из множества источников. Это снижает количество запросов между юзером и сервером и уменьшает количество ошибок.
Toolkit от Redux
Наш тимлид Александр Пуртов отмечает, что в Purrweb мы используем “солянку” из технологий: набор разных библиотек, которые в какой-то степени являются нашим собственным фреймворком. При этом сейчас есть крутая библиотека Redux Toolkit — палочка-выручалочка для всех, кто пишет на React с кучей встроенных фичей для комфортного кодинга.
Проблему решили сами разработчики Redux — сделали библиотеку Redux Toolkit. Toolkit — набор решений и методов, предназначенных для упрощения разработки приложений с использованием Redux. Инструмент не решает всех проблем разработчика, но упрощает код там, где это возможно — в типичных случаях использования Redux.
Наши ребята отмечают, что Toolkit попадает в глобальный тренд на упрощение и минимизацию — так что Redux Toolkit точно будет популярным не только в 2025 году, но и в последующие несколько лет.
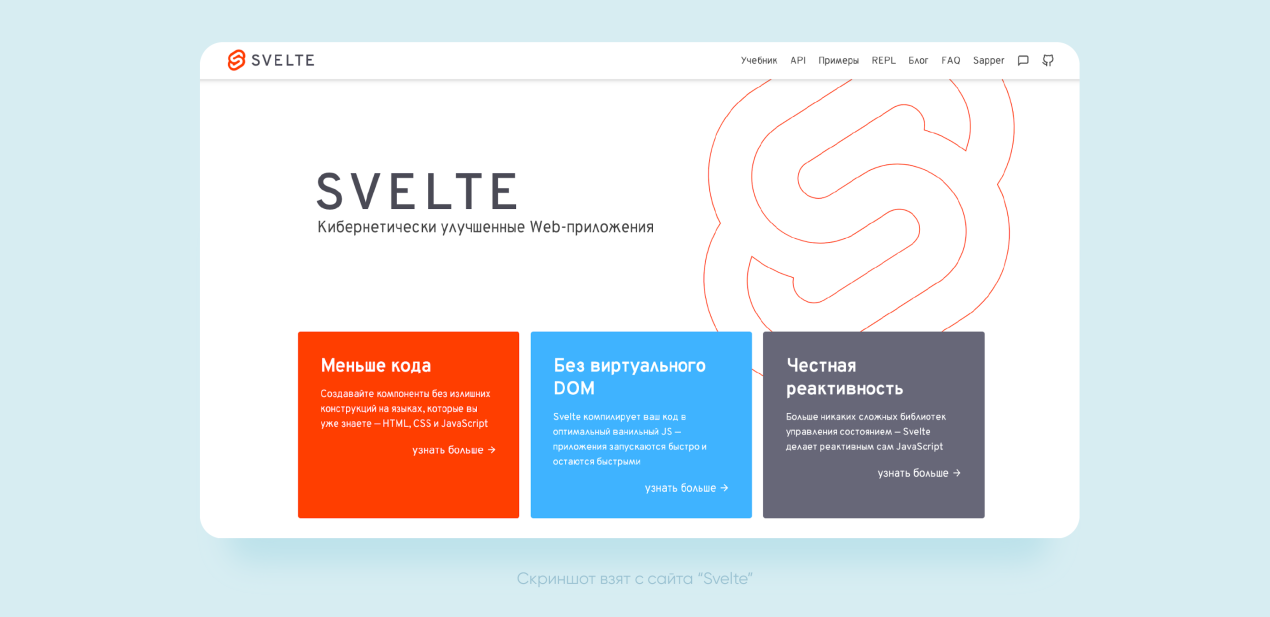
Svelte
Создали Svelte гордятся своей разработкой. Вот что пишут на официальном сайте фреймворка: “Svelte — это принципиально новый подход к созданию пользовательских интерфейсов. Когда традиционные фреймворки, такие как React и Vue, выполняют основную часть своей работы в браузере, Svelte переносит эту работу на этап компиляции, который происходит при сборке приложения.”
Разработчики тоже положительно отзываются об этой технологии. Программисты говорят, что Svelte подойдет для начинающих, а опытный специалист заметит, насколько фреймворк быстрый и стабильный.
Конечно, в сравнении с Vue, Angular и React, Svelte пока выглядит как ребенок среди взрослых. Но у фреймворка уже 76,000 звезд на GitHub — и ему прочат большое будущее в 2025 году.
Вместо заключения
Надеюсь, мы смогли вас убедить, что фреймворки — это палочка-выручалочка?😉 А фронтенд тренды — вещь спорная, так что следовать им или нет — личное дело каждой компании. Мы в Purrweb следим за новинками в IT-мире и постоянно тестим новые технологии, чтобы взять в работу только проверенные и крутые. Работая с нами, вы можете быть уверены, что для вашего проекта используется самый подходящий и современный фреймворк.
[wpim]