Ищете слаженную команду разработки?
Готовы помочь с дизайном и разработкой приложений для бизнеса и стартапов
Знаете все эти классические завязки в фильмах о путешествиях? К компании друзей заявляется приятель с огненной идеей безумного приключения — и понеслось. У нас было так же: в ноябре в Purrweb обратились Майкл и Яо из Японии с концепцией приложения-криптокошелька. Мы до этого уже сделали приложение для криптобиржи Broex и поменяли дизайн кошелька PayPay. Так что мы и в крипте разбирались, и в том, как работают кошельки. Поэтому заказчиков и заинтересовал Purrweb.
Что должен уметь хороший криптокошелек? Ключевые фичи и немного больше
Пункт назначения — работающее приложение, в котором можно:
- Хранить криптовалюты и NFT-токены
- Получать и переводить криптовалюту
- Проверять баланс
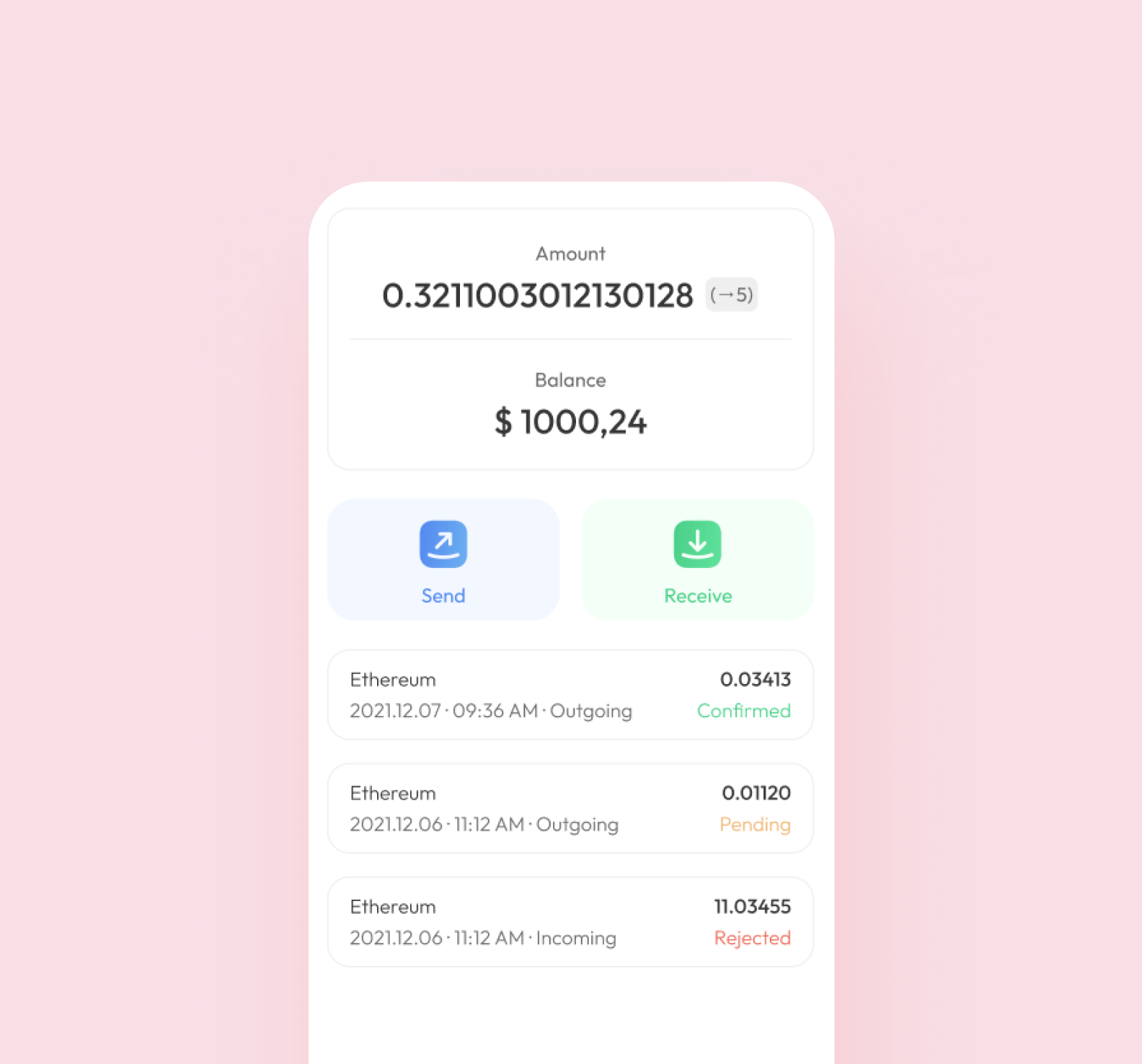
- Просматривать историю транзакций
Заказчики просили, чтобы в MVP можно было удалять NFT и вручную импортировать токены с площадки-аукциона. Мы предложили заняться этим позже. Гораздо важнее для пользователей базовые функции кошелька — перевод токенов, проверка баланса, просмотр истории транзакций. Лишние фичи увеличили бы срок разработки и цену MVP. Заказчики согласились.
В итоге мы уложились в сроки, а ручной импорт и возможность удалять NFT добавили уже в готовое приложение, пока шло тестирование.
Когда мы спросили, Майкл и Яо ответили, что не будут монетизировать приложение. Ни рекламы, ни платных функций, ни комиссии за переводы. В чем причина столь бескорыстного решения — неясно. В приложении есть только комиссия сети, которая идет майнерам.
Криптокошелек, который мы разработали — только часть большого проекта, задуманного заказчиками. Они хотят сделать образовательную платформу, которая будет обучать работе с криптовалютой. Возможно, прибыль будет идти именно с платформы. Ну и на начальном этапе важнее привлечь аудиторию с помощью MVP, а уже потом можно будет добавить в приложение монетизацию.

Флоу: идем по проверенному пути
Путь пользователя для этого приложения стандартный для криптокошельков:
- Пользователь создает кошелек, получает его адрес в сети и придумывает пароль для входа. Теперь на устройстве хранятся два ключа шифрования, которые нужны для транзакций.
- Получает seed-фразу — это длинный набор слов, который обязательно нужно сохранить. Если человек забудет данные для входа, seed-фраза поможет восстановить доступ к кошельку.
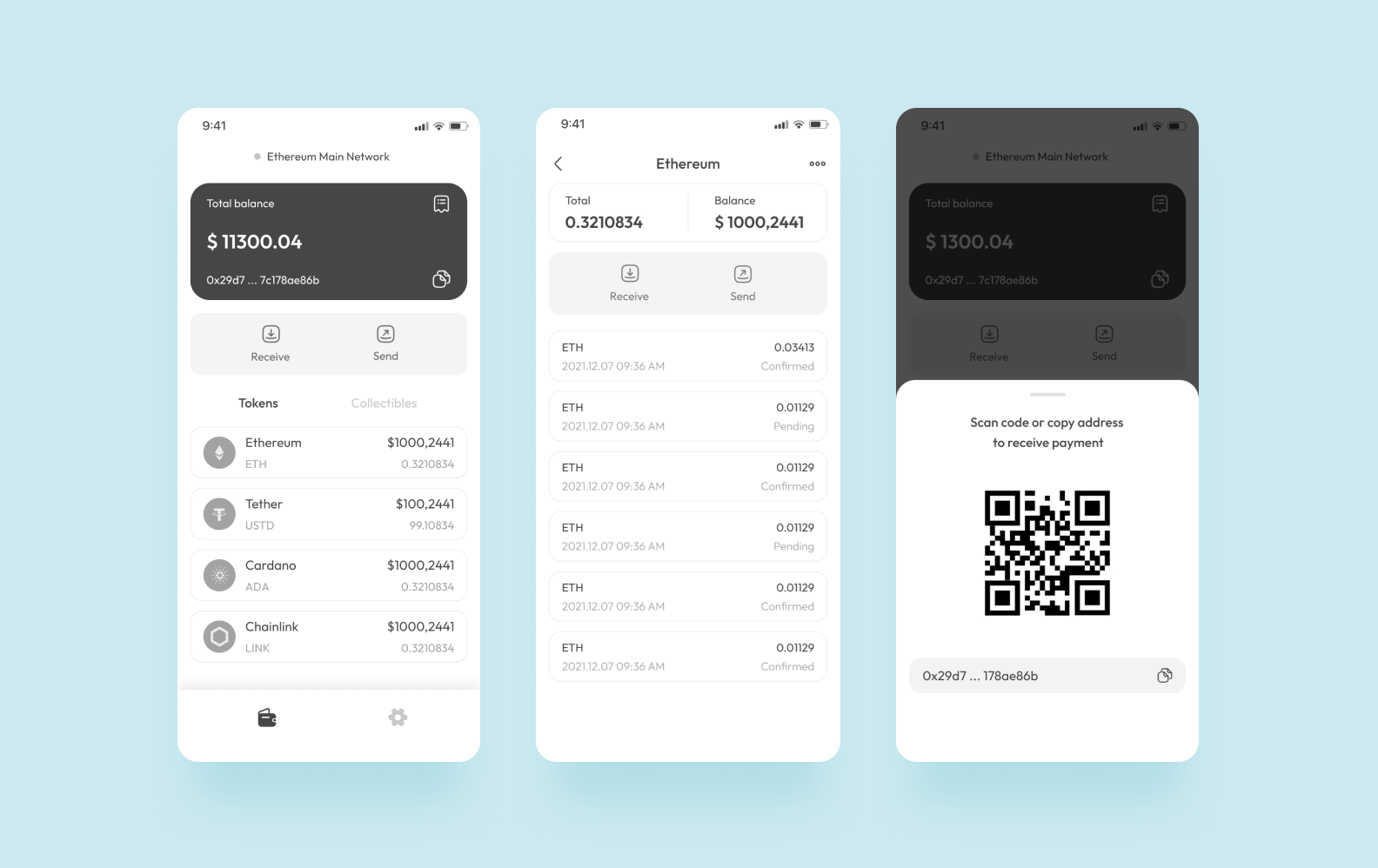
- Попадает на главный экран и видит баланс кошелька.
- Отправляет токены и просматривает баланс в разной валюте прямо с главной страницы.
Для работы над проектом мы собрали команду из 5 человек: проектный менеджер, дизайнер, 2 разработчика и тестировщик. Заказчики помогали по техническим вопросам. Когда делали визуал, дизайнер от заказчиков его отсматривал.
Не стали изобретать велосипед и изучили Metamask
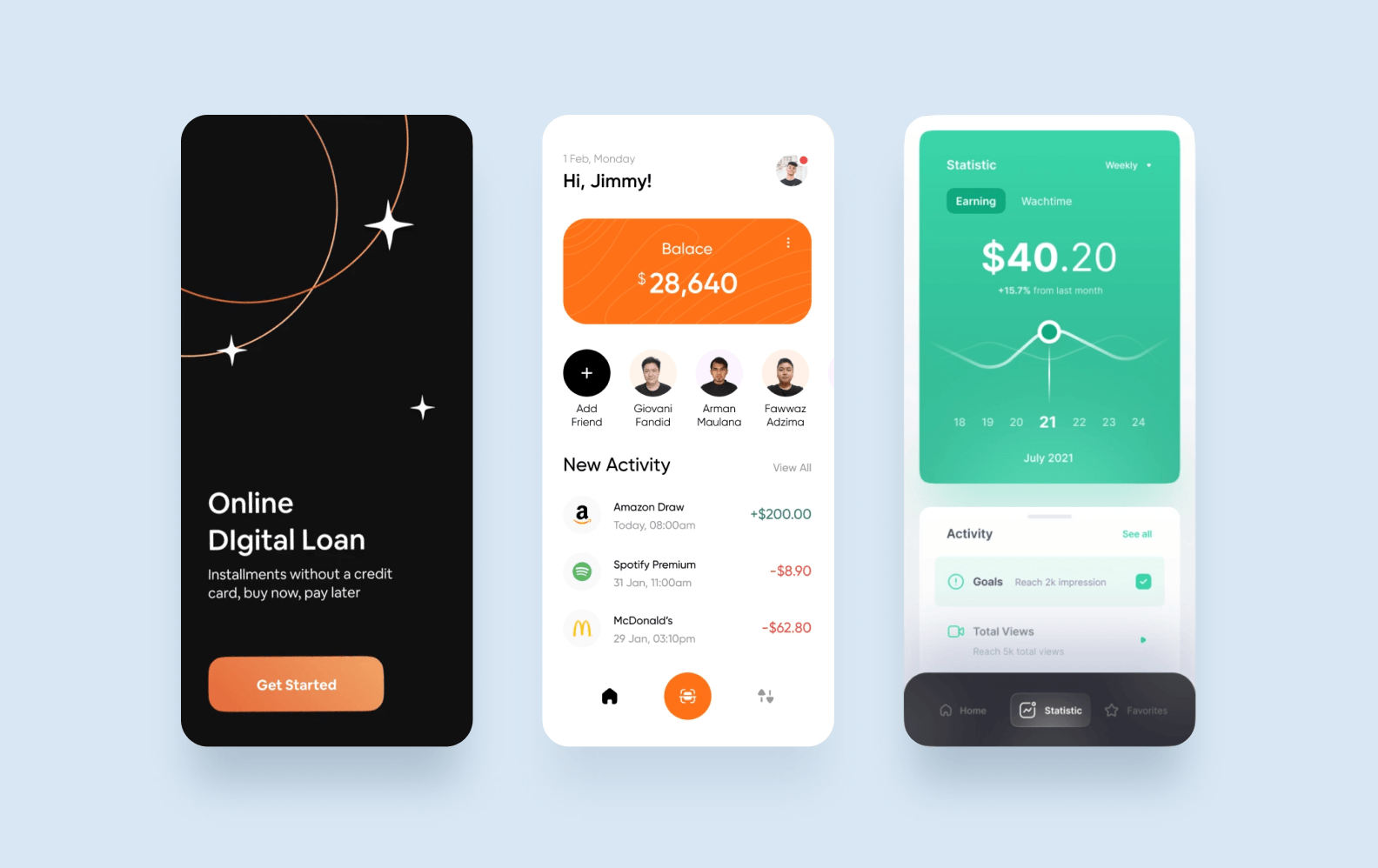
Заказчики дали нам полную свободу при разработке визуала. Сначала мы, как обычно, собрали негативные референсы по дизайну. Так мы поняли, чего заказчики точно не хотят видеть. Например, какие цветовые сочетания им не подходят.
Также мы взяли позитивные референсы. Например, Майкл и Яо хотели, чтобы приложение было похоже на Metamask. Его визуал почти лишен цветов и акцентов, создается ощущение простой строгости. Помимо него, мы ориентировались на несколько Dribbble-шотов.
Заказчики согласовали майндмэп и вайрфреймы очень быстро, потому что мы попали в ожидания. В итоге майндмэп сделали за 2 часа, а вайрфреймы за 7. Для примера — обычно мы закладываем на майндмэп 8-10 часов, на вайрфрейминг — до 20. Мы срезали путь и быстро продвинулись к цели.
Криптокошелек обретает цвета и индивидуальность
Мы посмотрели похожие приложения и остановились на шрифте Outfit. Для проекта он подходил по всем параметрам.
Оптимальная ширина. В приложении-кошельке главное — цифры, а у Outfit они подходят по ширине для экрана смартфона. В итоге даже длинные числа помещаются на экране.
Хорошая читаемость. Это свойство — важная часть пользовательского опыта. Пусть в криптокошельке и не нужны элементы с текстом в несколько строк. А еще у Outfit много начертаний, что помогает структурировать информацию.
Оригинальность. Популярные криптокошельки не используют Outfit, поэтому он не успел надоесть пользователям и примелькаться.
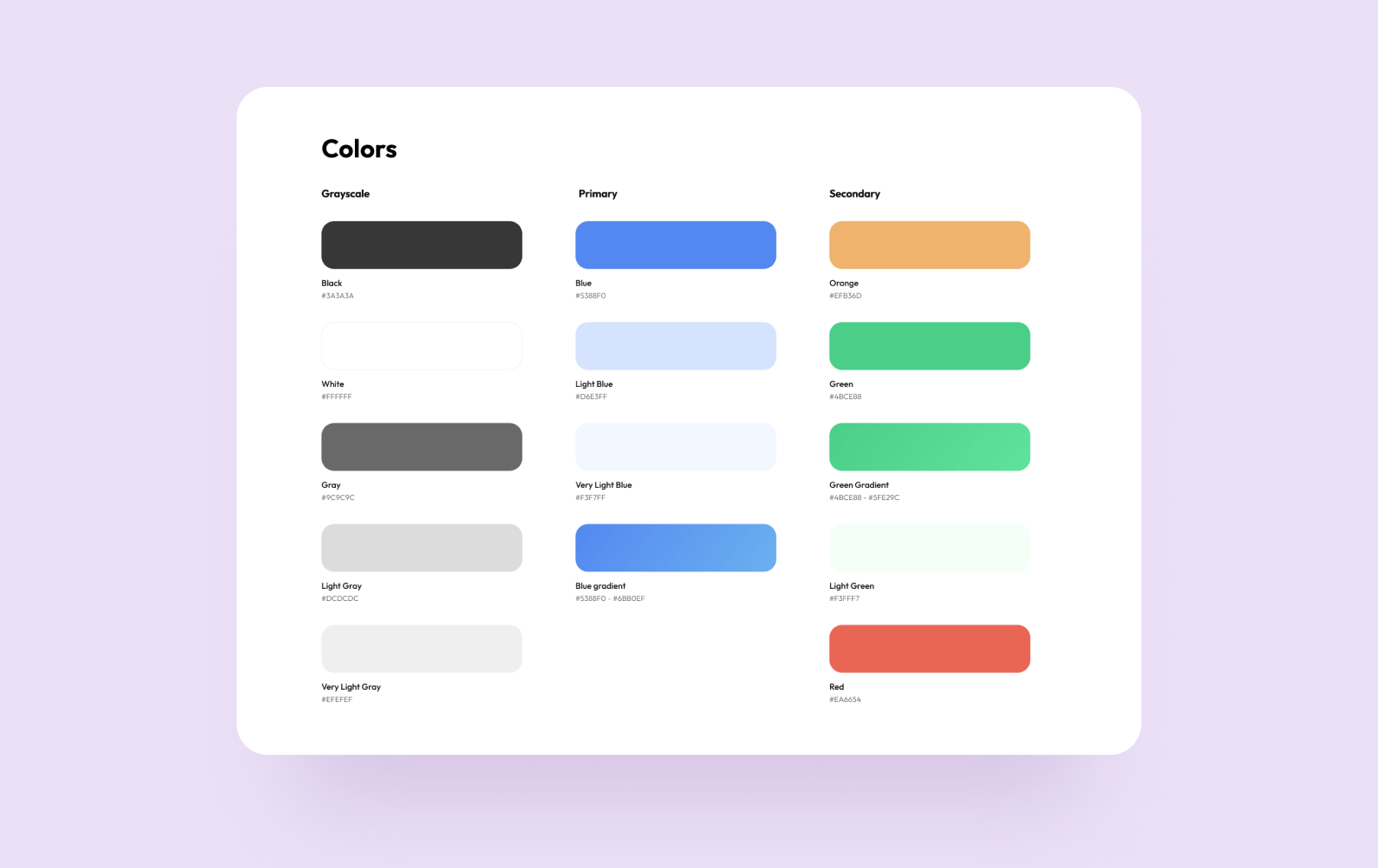
Заказчик хотел светлую цветовую гамму, чтобы дизайн выглядел чисто и стильно. Без ярких цветов и большого количества элементов, чтобы не перегружать. Мы использовали белый, серый и голубой, так как эти цвета ассоциируются с чистотой и легкостью. Для акцентов взяли песочный, красный и зеленый. Вышло вот так:
Не опоздал, а задержался: новый участник на последнем этапе дизайн-процесса
На этом моменте к работе неожиданно присоединился дизайнер от заказчиков. Он практически не вмешивался в процесс — весь визуал разработала команда Purrweb. Сторонний дизайнер просматривал макеты в Figma и оставлял пожелания. Комментарии были незначительные и касались мелких деталей, вроде скругления углов или цвета разных элементов. Дизайнер не предлагал серьезные изменения, так как заказчикам нравилось направление нашей работы.
Иногда мы видели, что правки навредят приложению. Тогда мы обсуждали их с дизайнером. В таких случаях нам всегда удавалось убедить его, и показать, как будет лучше для заказчика и пользователя.

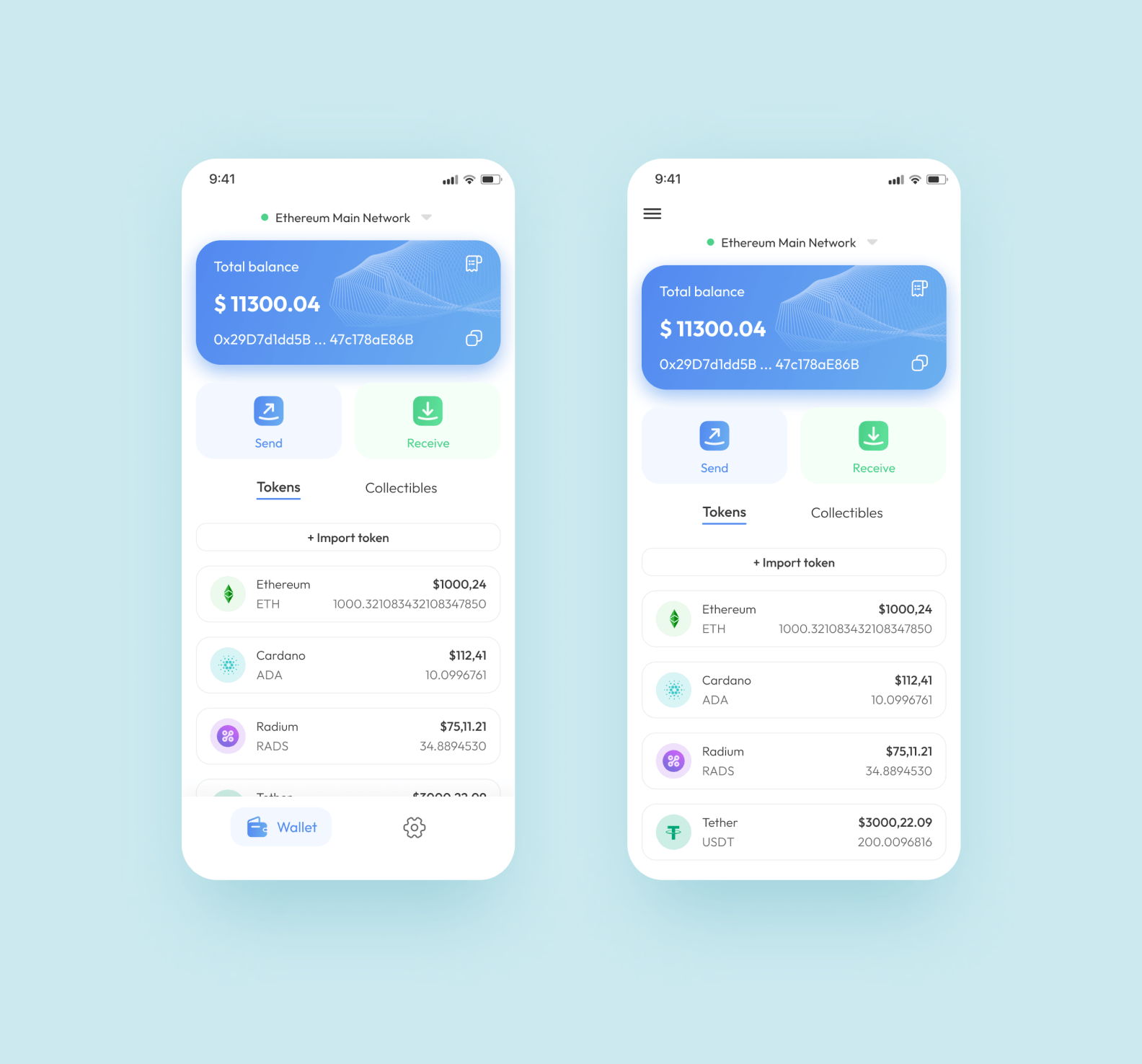
С некоторыми советами дизайнера от заказчиков мы соглашались, от других аргументированно отказывались. Например, мы согласились с тем, что нужно использовать более жирное начертание шрифта для отображения фиатного баланса токена, так как это число имеет важное значение. Но от навигации через гамбургер-иконку мы отказались в пользу таб-бар, так как в будущем в приложение планируется добавить другие важные разделы, между которыми нужно быстро перемещаться.
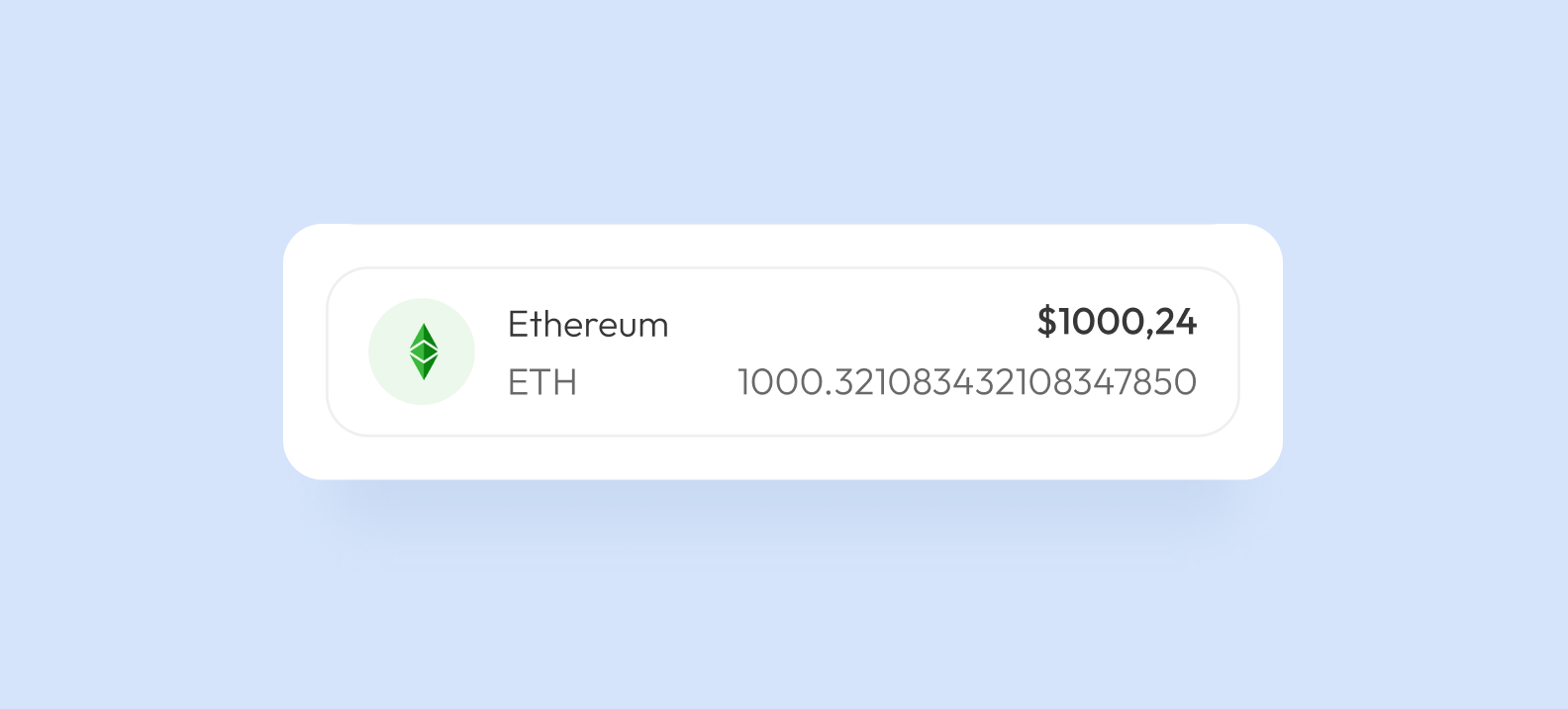
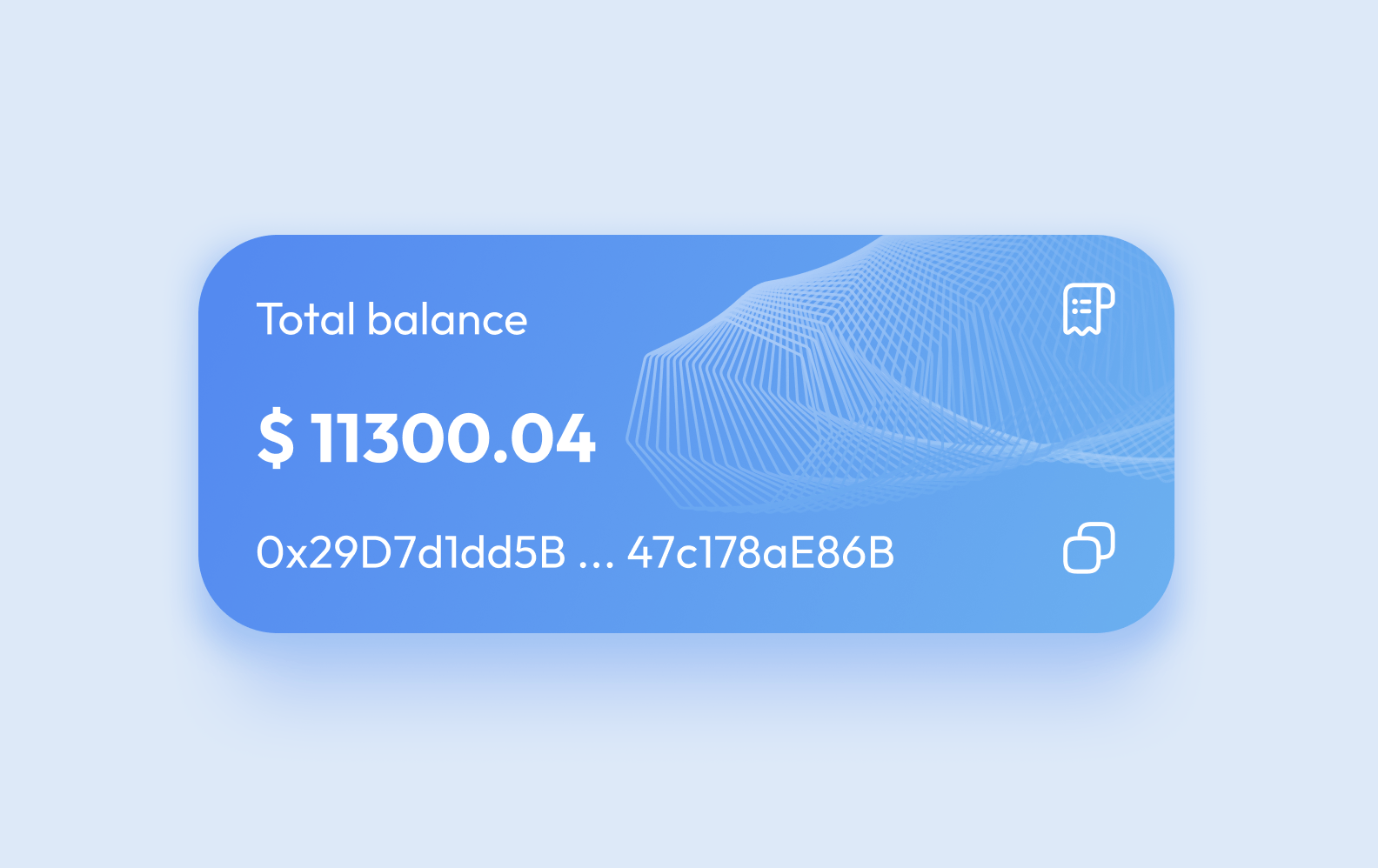
Заказчики задумали приложение как часть образовательного проекта, поэтому в будущем в нем появятся игровые элементы. У нас не было задачи продумать игровую механику и встроить ее в UI/UX. Но нам нужно было учесть развитие проекта и сделать дизайн динамичным и современным, с яркими акцентами. Для этого мы добавили легкий синий градиент и необычный геометрический элемент на плашку со счетом пользователя. А еще для криптовалют взяли яркие цветные иконки.
Так выглядит счёт пользователя:
А вот так — иконки криптовалют:
Безопасность пользователей превыше всего
У наших заказчиков были четкие требования — данные пользователей должны быть максимально защищены. Это возможно, только если приложение будет децентрализованным, то есть все данные будут храниться не на безымянном сервере, а в устройстве клиента. Получается, у приложения не должно быть бэкенда. Всю функциональность нужно воплощать прямо на устройстве, а данные блокчейна брать с узлов при помощи API. Только так удастся обеспечить полную анонимность пользователей.
Мы знали, что есть огромное количество приложений-криптокошельков, которые работают без бэкенда, поэтому принялись за работу. Спойлер: прикручивание API оказалось не таким уж простым делом.

Аудитория, которая пользуется криптокошельками, сильно беспокоится за свою анонимность. Благодаря отсутствию бэкенда мы полностью сохраняем эту анонимность, так как сторонние API работают только с адресом кошелька. Кому он принадлежит и на каком устройстве находится — неизвестно.
Поломали голову и сделали бесплатный бэк
Когда мы вникли в тему сторонних API, поняли, что можем сэкономить заказчику деньги на бесплатном и при этом работающем бэке. Для этого нужно было понять, как соединить несколько API на бесплатных тарифах так, чтобы в приложении ничего не отпадало из-за лишнего запроса в секунду или пользователя в месяц.
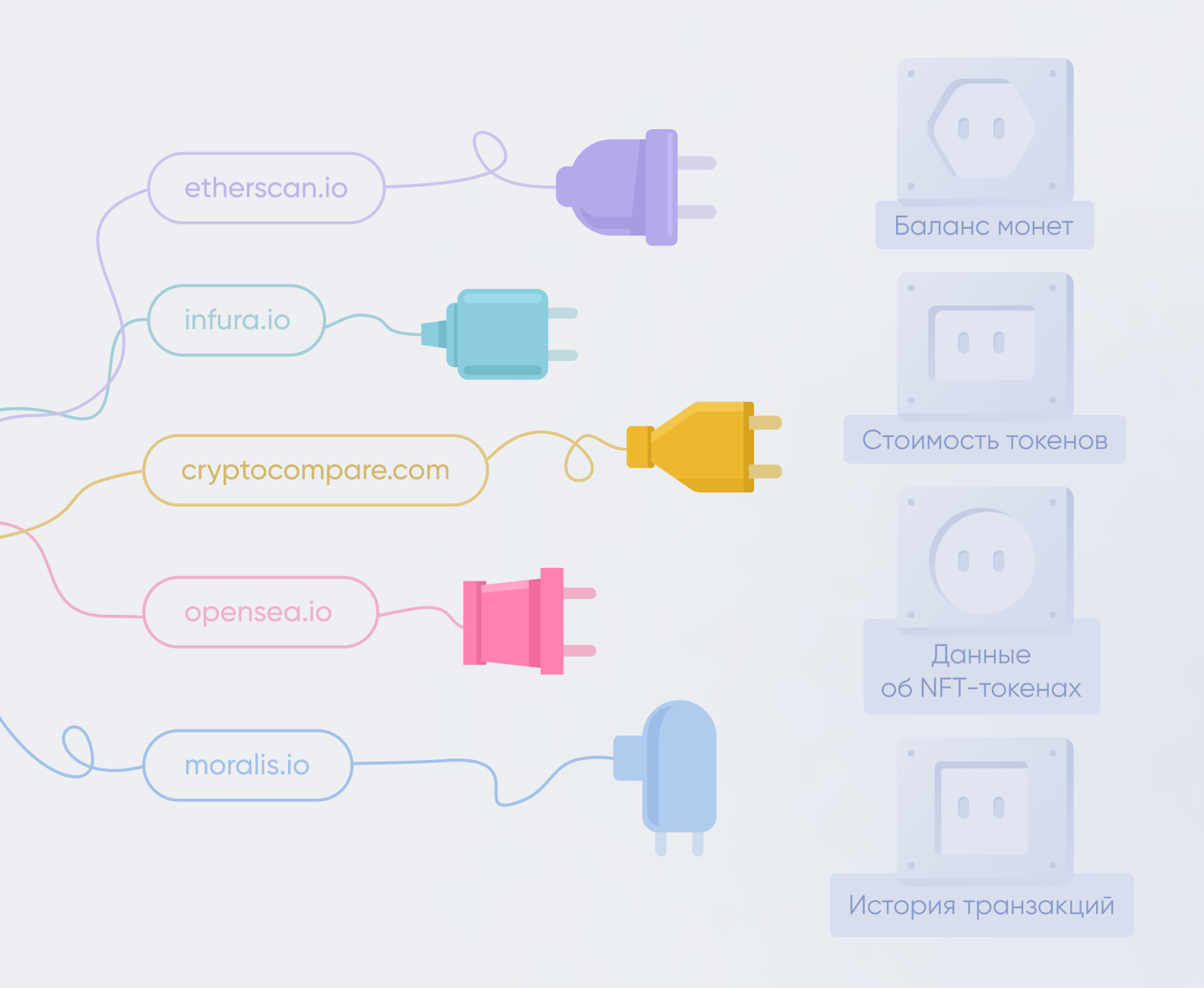
Дело в том, что у бесплатных API есть лимиты на количество запросов. Например, сервис может иметь лимит 1000 запросов на получение информации о транзакции в минуту. И если в приложение войдет 1001-й пользователь, то он увидит ошибку при загрузке транзакций, так как лимит исчерпан. Нам нужно было найти оптимальную комбинацию API к каждой функции. Это было похоже на задачку, где нужно провести линию к подходящему ответу:
Как мы решили эту проблему:
Сначала подобрали к каждой задаче свой API-сервис. Получился такой набор API под разные функции:
- etherscan.io — получение информации о токенах и балансе монет. Если лимит исчерпан, приложение использует infura.io;
- cryptocompare.com — отображение стоимости токенов и ethereum в различных валютах;
- opensea.io — данные об NFT-токенах;
- moralis.io — для истории транзакций.

Сначала историю транзакций мы хотели получать с etherscan, как и информацию о токенах. Если запросить историю транзакций по одному кошельку, этот сервис предоставит ее в виде хэшей, длинных уникальных наборов чисел. Чтобы по одному хэшу получить более детальную информацию (статус, сумму, время перевода) нужно отправлять к API еще один запрос. Плюс у etherscan есть лимит в 5 запросов в секунду. То есть, процесс получения информации сложен, а из-за лимита приложение часто выдавало бы пользователям ошибку. Поэтому мы решили подключить API Moralis. Этот сервис в одном запросе сразу дает детальную информацию о транзакции. А количество запросов больше — 25 в секунду.
Затем разобрались как лучше всего подключить сервисы. Например, с cryptocompare вышло так.
Сервис cryptocompare обычно используют со специальным идентификатором клиента. Он называется API-key. Его можно получить в личном кабинете, зарегистрировавшись на сайте. Там же есть тарифы. С бесплатным cryptocompare принимает 100 000 запросов в месяц.
1 пользователь = 1 запрос. Получается, если в приложение за месяц войдет 100 001 человек, последний вместо стоимости токенов увидит ошибку.
Поэтому мы подключили cryptocompare без API-key. Теперь система считает не количество пользователей, а количество запросов с одного устройства. Правда, лимит обращений к серверу уменьшается до 50 000 в месяц. Но одному человеку на месяц этого точно хватит.
В результате в приложении больше не возникают ошибки из-за превышения лимита. То есть сколько бы пользователей ни было, они смогут узнать стоимость токенов

Решать трудности, которые возникали из-за отсутствия бэкенда, было интересно. Надо было постоянно помнить, что вся информация должна храниться на смартфоне. Никаких баз данных, никакой возможности провести сортировки и конкатенации больших массивов данных на сервере, все на мобильном устройстве. Самой большой головной болью были лимиты на запросы у сторонних API, но в итоге решение было найдено.
Что ждет проект теперь
В конце апреля мы передали заказчикам файл приложения для Android. Пока Майкл и Яо не заливают приложение на App Store и Google Play, потому что хотят показать его инвесторам. Для этого мы собрали Test Flight версию, с которой можно презентовать проект.
В итоге с проектом мы справились за 1268 часов. Из них 59 ушли на дизайн, 327 на тестирование, и все остальное — на разработку.
[wpim]