Ищете слаженную команду разработки?
Готовы помочь с дизайном и разработкой приложений для бизнеса и стартапов
Приняли горящую и абстрактную задачу от заказчика
В ноябре 2022 к нам пришел постоянный клиент — он создает инновационные бизнесы в IT. С ним мы делали уже четыре проекта. Один из них — эко-приложение, которое рассчитывает углеродный след компаний и помогает его компенсировать.
Идея для нового проекта — приложение для крупного бизнеса. Оно помогает заполнять ежегодные нефинансовые отчеты. С их помощью компании показывают, что не вредят природе, берут на работу достаточно женщин и не обижают сотрудников. В Европе и многих других странах мира это нужно делать, чтобы получить очки репутации и привлечь инвесторов. Отчеты бывают разного стандарта, но для старта проекта заказчик выбрал один из самых популярных — GRI (Global Reporting Initiative), или Глобальную инициативу отчётности. После релиза договорились реализовать и другие стандарты.
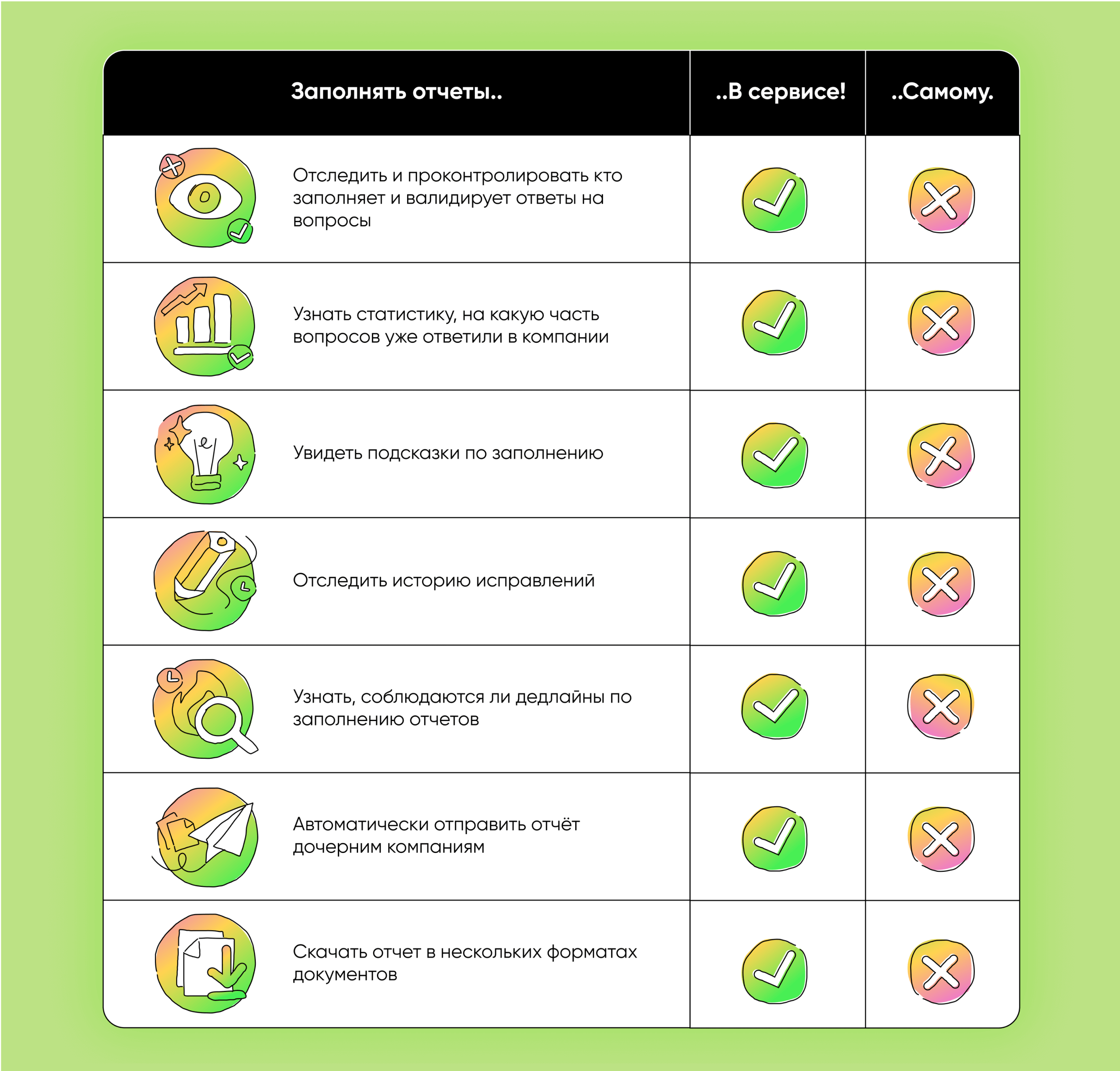
Проблема с отчетами — в том, что заполнять их и писать ответы на вопросы нужно в 100-страничном PDF-файле. Это муторно, долго и сложно. Кроме того, тяжело проконтролировать, была ли где-то ошибка или опечатка — нужно заново просматривать весь документ.
Решение от клиента — создать сервис, который поможет писать отчеты проще, быстрее и в веб-формате. Вот почему это круто:
Это значит, что нам в Purrweb нужно было:
- продумать, как пользователи будут взаимодействовать с сервисом — и выстроить понятную бизнес-логику практически с нуля;
- создать понятный, простой и запоминающийся дизайн для приложения;
- разработать техническую начинку, чтобы пользоваться сервисом быстро и без багов;
- узнать заранее у заказчика, какие функции он хочет внедрить уже после старта — чтобы не было мучительно больно переделывать архитектуру всего сервиса.
Закончить работу нужно было до марта 2023 — за 4 месяца. Мы провели оценку и поняли, что уложимся только к маю — за 6 месяцев.
Это плохо: в марте компании уже начинают заполнять отчеты, поэтому к концу весны сервис может не выстрелить. Чтобы ускориться, предложили заказчику увеличить команду и бюджет — он согласился. Но это было только начало.
Перестроили привычный формат работы в Франкенштейна из SCRUM и contract first
Обычно мы в Purrweb работаем по гибкой методологии SCRUM, то есть короткими спринтами по 2 недели. На каждом этапе реализуем кусочек проекта, показываем заказчику, согласовываем и двигаемся дальше.
Мы выбрали SCRUM, потому что он выгоден и для заказчика, и для команды:
- по просьбе клиента или команды всегда можно убрать некоторые функции или добавить новые — без изменения всех договоренностей;
- нет переплаты, неотработанного бюджета и, наоборот, недоплаты, вместо этого — гибкие сроки и оплата по часам;
- клиент получает твердый результат каждые 2 недели — а не в конце работы над проектом через условные полгода.
В 90% случаев этот подход — идеальное решение для работы на проектах. Но бывают ситуации, когда SCRUM не получается применить полностью. Так было в этот раз.
Из-за сжатых сроков и абстрактных задач мы не могли создавать проект по кусочкам. Чтобы успеть, делали всё разом: дизайн, фронтенд и бэкенд. Из-за этого к концу спринта, через 2 недели, поначалу было нечего показать — всё было в процессе, тестировалось, дорабатывалось.
Так мы могли параллельно выполнять множество задач, не ожидая, пока закроем и презентуем заказчику предыдущую. Что важно — клиент доверился нам и одобрил такой подход.
Чтобы успевать в срок и по возможности оставаться гибкими, мы внедрили принцип contract first. Так называется подход, когда бэкендеры заранее описывают фронтендерам структуру данных, которая будет передаваться между фронтендом и бэкендом. В итоге разработчикам не нужно ждать друг друга, прежде чем приступить к своей части работы.

Посмотрите, что происходит с проектом, если бэкендеры не общаются с фронтендерами и работают автономно
Быстро создали дизайн по черновому прототипу заказчика — и улучшили его
Еще на первом созвоне клиент презентовал нам свой прототип — он собрал его в конструкторе сайтов, просто чтобы показать, как всё в целом должно работать. Это было полезно: у клиента была глубокая экспертиза в теме нефинансовых отчетов и он как никто другой знал, на чем нужно сосредоточить внимание в интерфейсе. От нас требовалось сделать всё это удобно и красиво, и предложить технические решения на основе своего опыта.
Мы увидели в прототипе клиента основной флоу: отчет состоит из нескольких частей с вопросами, с каждой из них можно работать отдельно. Все блоки имеют свой статус: например, «отвеченный», «не отвеченный» или «одобренный». Благодаря этому удобно двигаться по отчету, не боясь, что пропустишь и не ответишь на какой-нибудь вопрос — и в итоге весь отчет будет недействительным.

Так выглядел прототип от клиента. Дизайн максимально упрощенный, но с ходу понятно, какие основные функции должны быть в сервисе
Дальше работали над дизайном самостоятельно, практически не задавая вопросов заказчику. Мы были его автономной командой, с большой свободой действий и минимумом звонков и согласований. На презентации результатов получали не критику, а ёмкое и доброжелательное: «Красиво, полетели дальше!».
Единственное, чтобы попасть в ожидания клиента и не тратить время на переделывание, попросили у него побольше референсов — что нравится, что не очень. Клиент привел в примеры такие сайты, как Metrio и Vanta: у них чистый, простой и не перегруженный интерфейс. Мы учли их в работе.

Один из референсов — сайт Metrio. Клиенту понравился чистый интерфейс в стиле Google, выдержанные цвета и современные элементы
Добавили акцентные цвета для навигации по сервису. В основе дизайна — оттенки серого, которые занимают 60% от всей палитры в проекте. Ими мы подчеркнули разные области на странице. Акценты выделили контрастными оттенками, которые поддерживают друг друга визуально: 30% синего, по 10% желтого, зеленого, красного и оранжевого в интерфейсе.

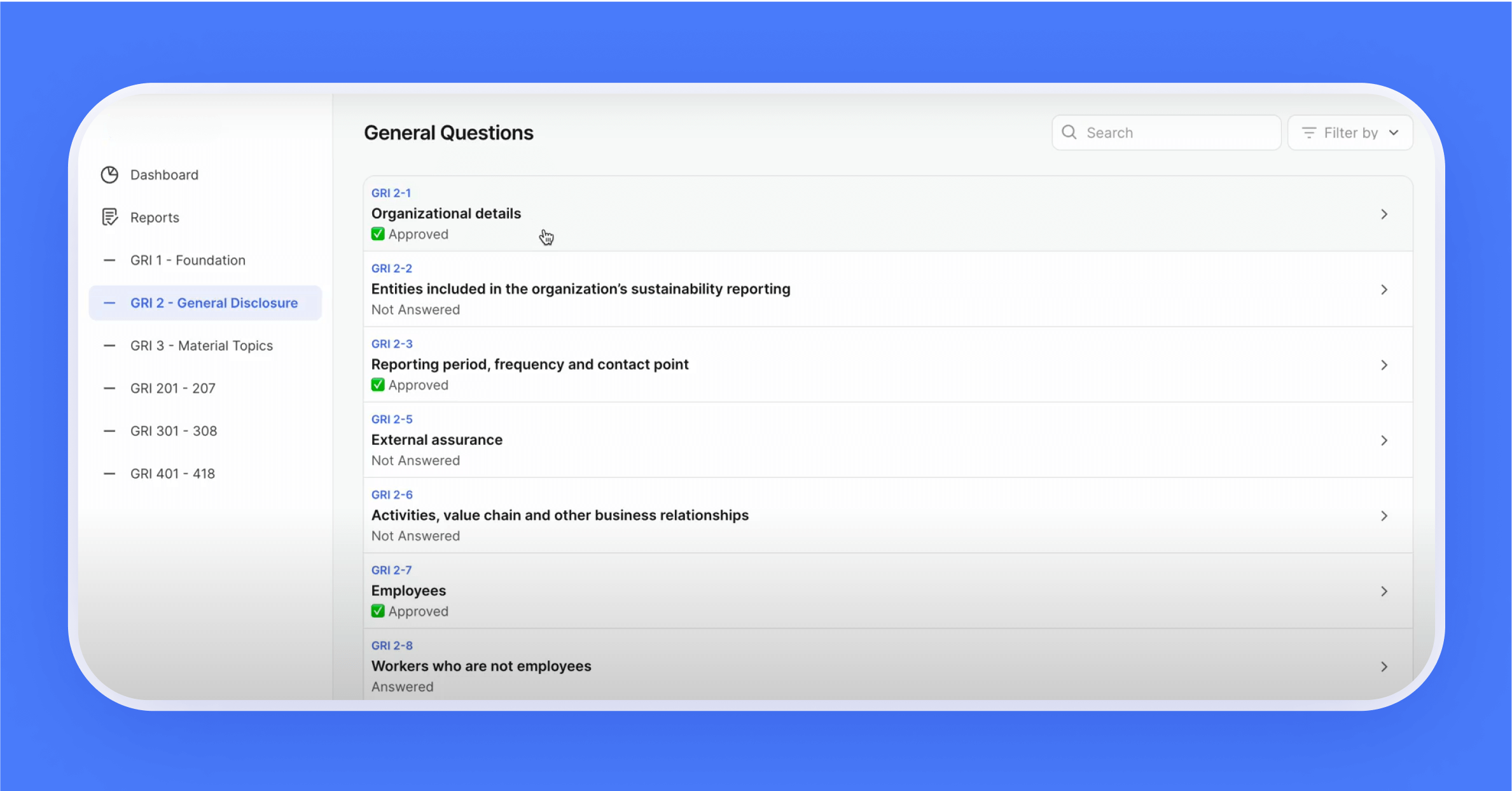
Так выглядят инфопанель в проекте — мы добавили контрастную цветовую навигацию, чтобы было легче сходу разобраться, что к чему. Синим отмечены черновики ответов, желтым — ждущие подтверждения, зеленым — одобренные. Серым цветом указали на вопросы без ответа.
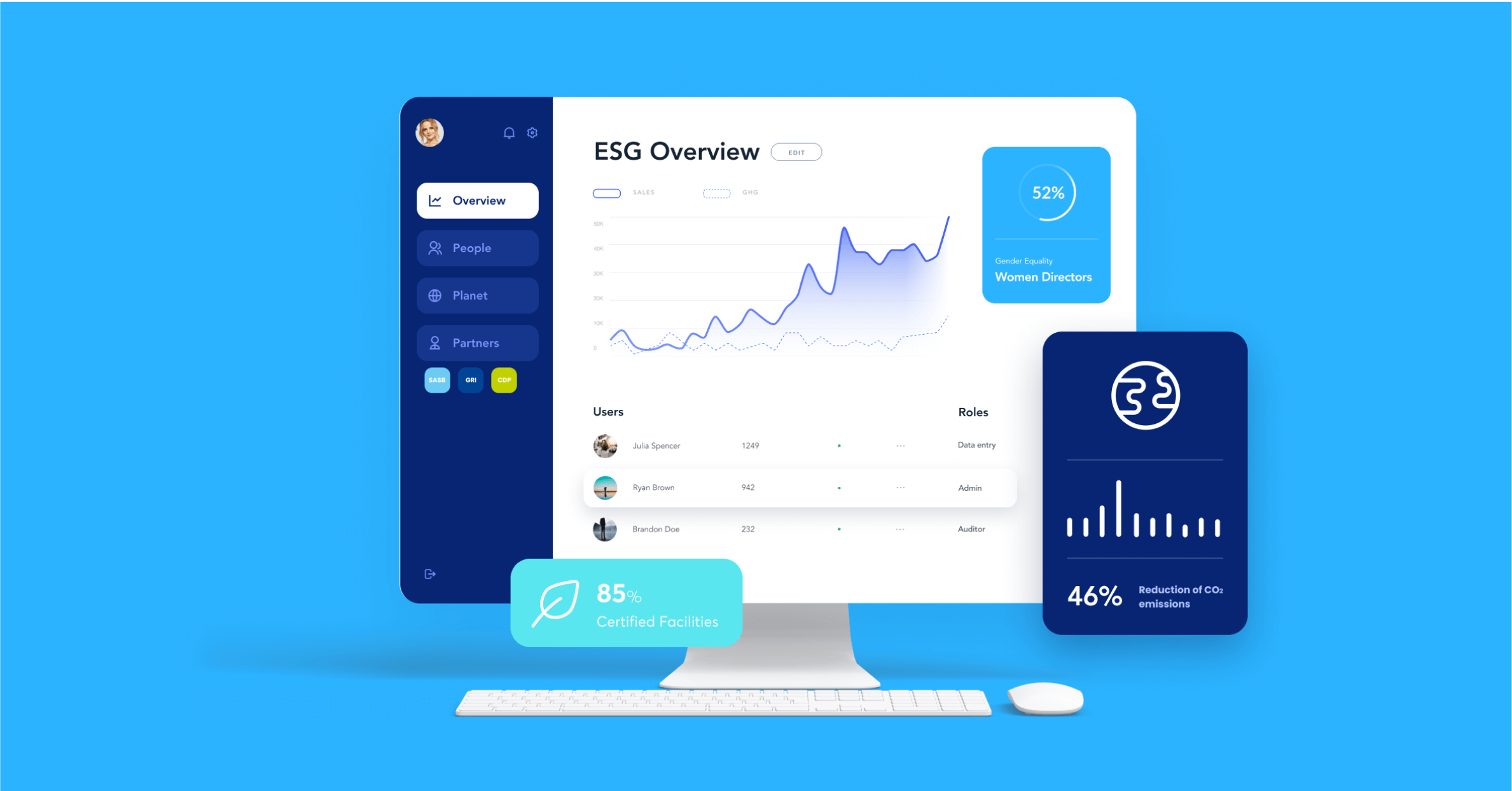
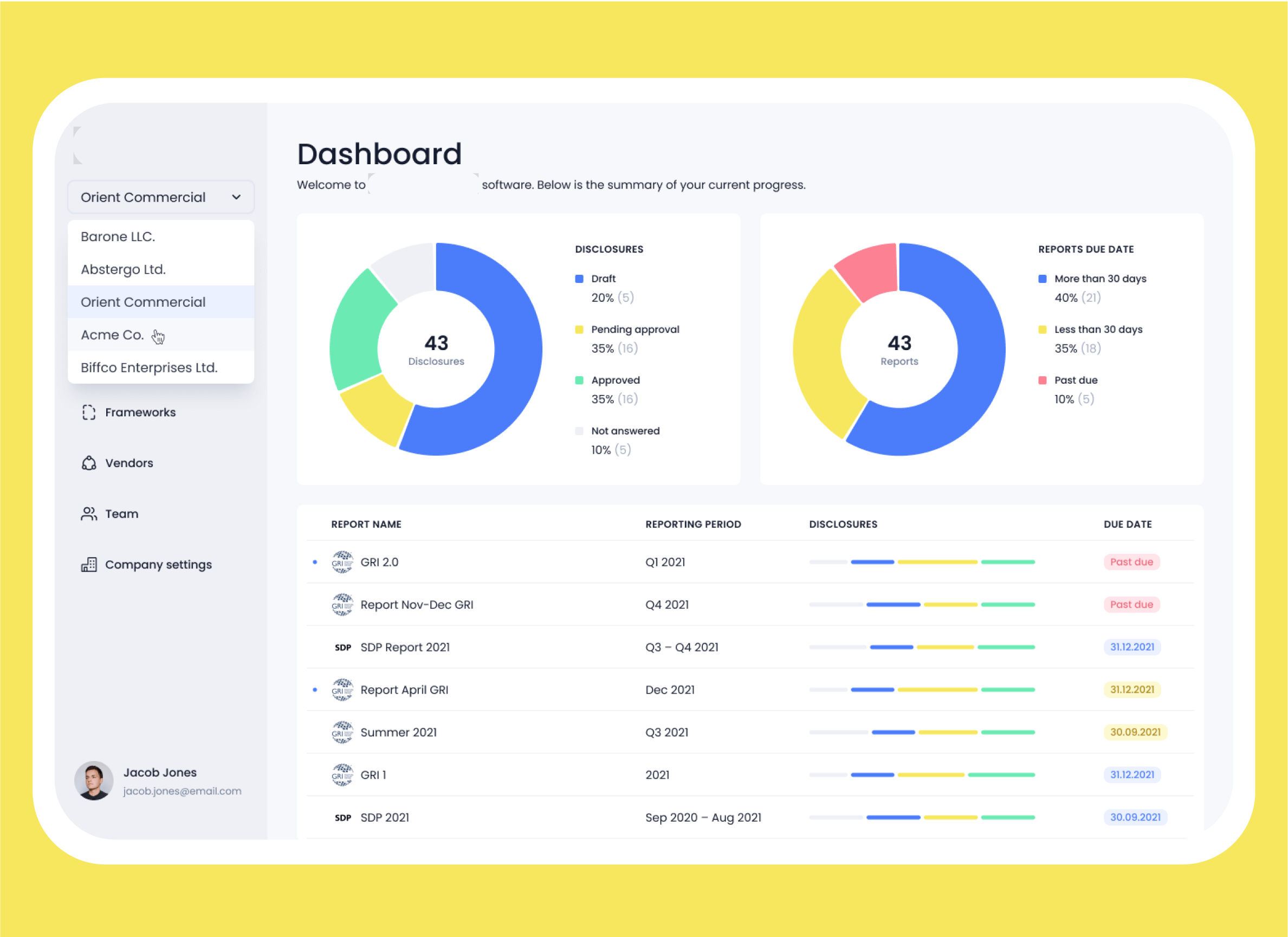
В результате получился аккуратный интерфейс с оттенками, которые нужны не просто для красоты, а для навигации и аналитики. Авторизованный пользователь видит дашборд, на котором сразу видно, в каком статусе работа над отчетом.
Мы знаем, что дизайн по визуалу не выглядит вау — оттенками серого трудно кого-то впечатлить. Но такой задачи перед нами и не стояло.
Намного важнее было создать функциональный и понятный дизайн. Если бы мы накрутили всплывающих окошек, анимаций и радуги, заполнение отчета превратилось бы в пытку для пользователей.
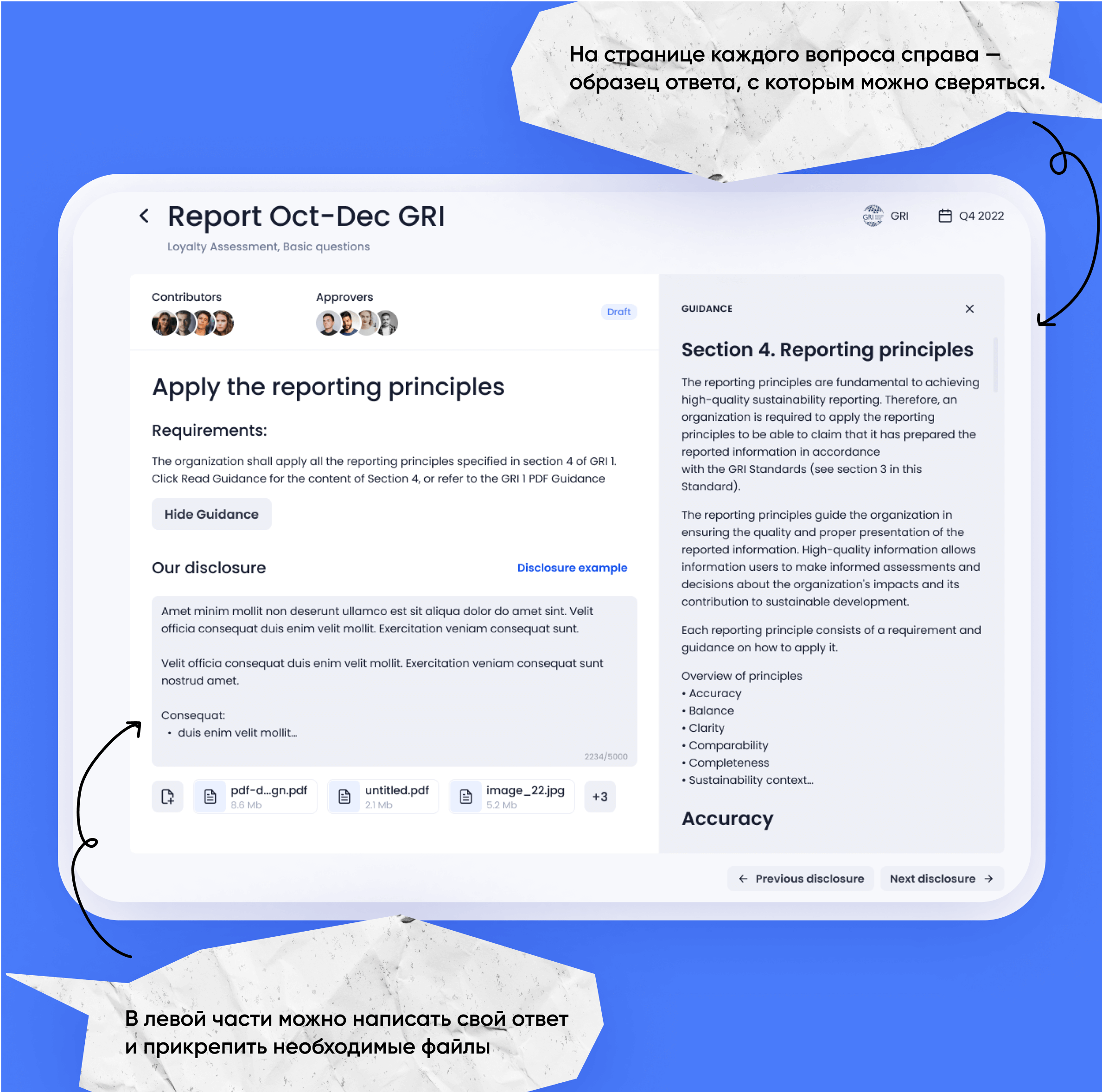
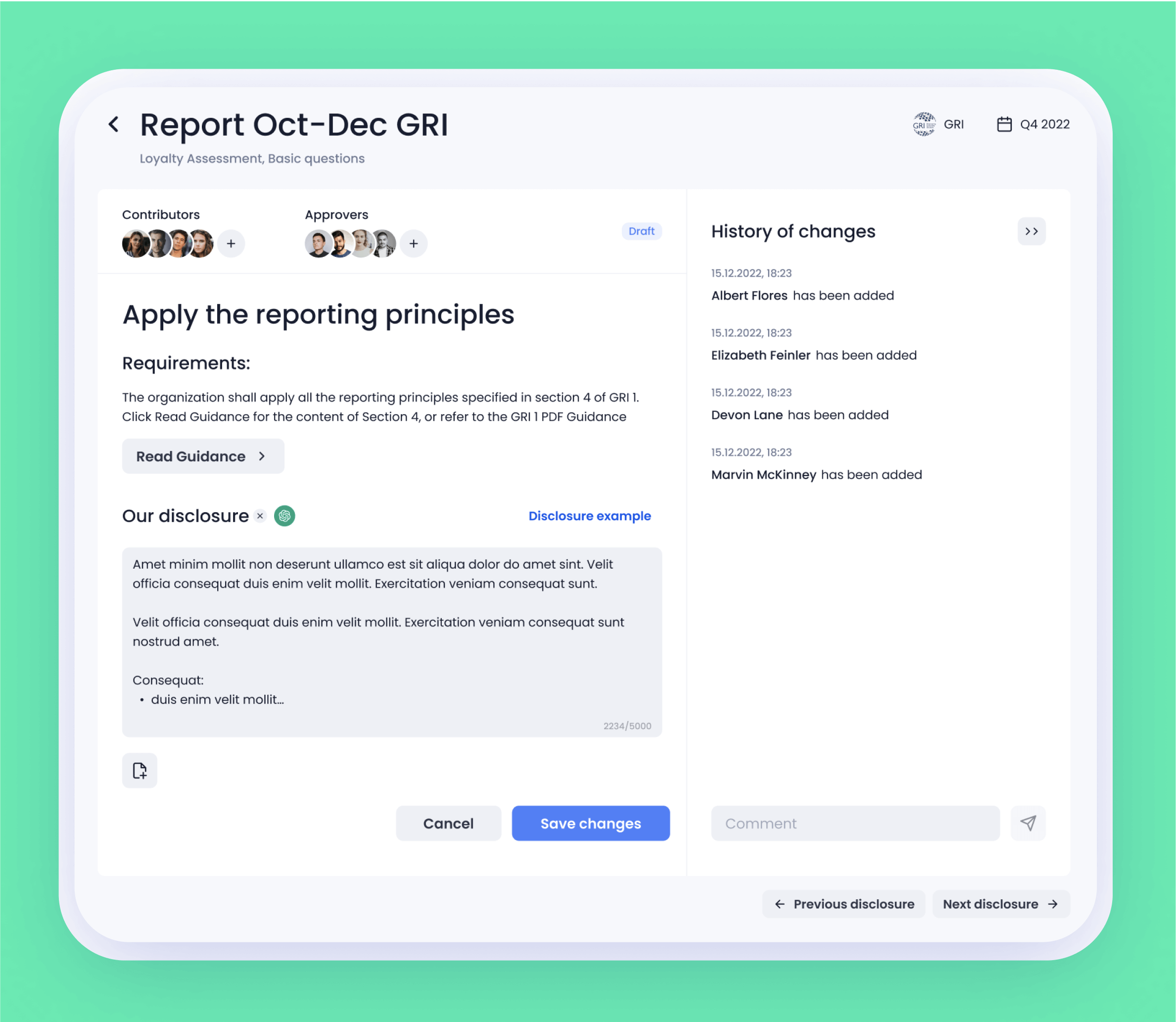
Разделили интерфейс на две части. В процессе у нас возникла проблема — много функций внутри одного окна, когда работаешь непосредственно над одним из вопросов. Мы постарались максимально упростить этот элемент и разделили его на две части. В левой — всё, что касается отчета, то есть сам вопрос, требования, подсказки по заполнению. В правой — история изменений, чтобы можно было быстро сориентироваться в статусе работы.

Слева — вся необходимая информация об отчете, справа — история изменений. Внизу — стрелки, чтобы перемещаться между отчетами
Продумали роли в интерфейсе: вьюер, контрибьютер и админ
Важно, чтобы заполнять отчеты в сервисе было намного удобнее, чем вручную в PDF — иначе теряется весь смысл проекта. Заказчик попросил, чтобы мы создали несколько ролей в интерфейсе — это дает полный контроль в работе над отчетами, по сравнению с вариантом «по старинке».
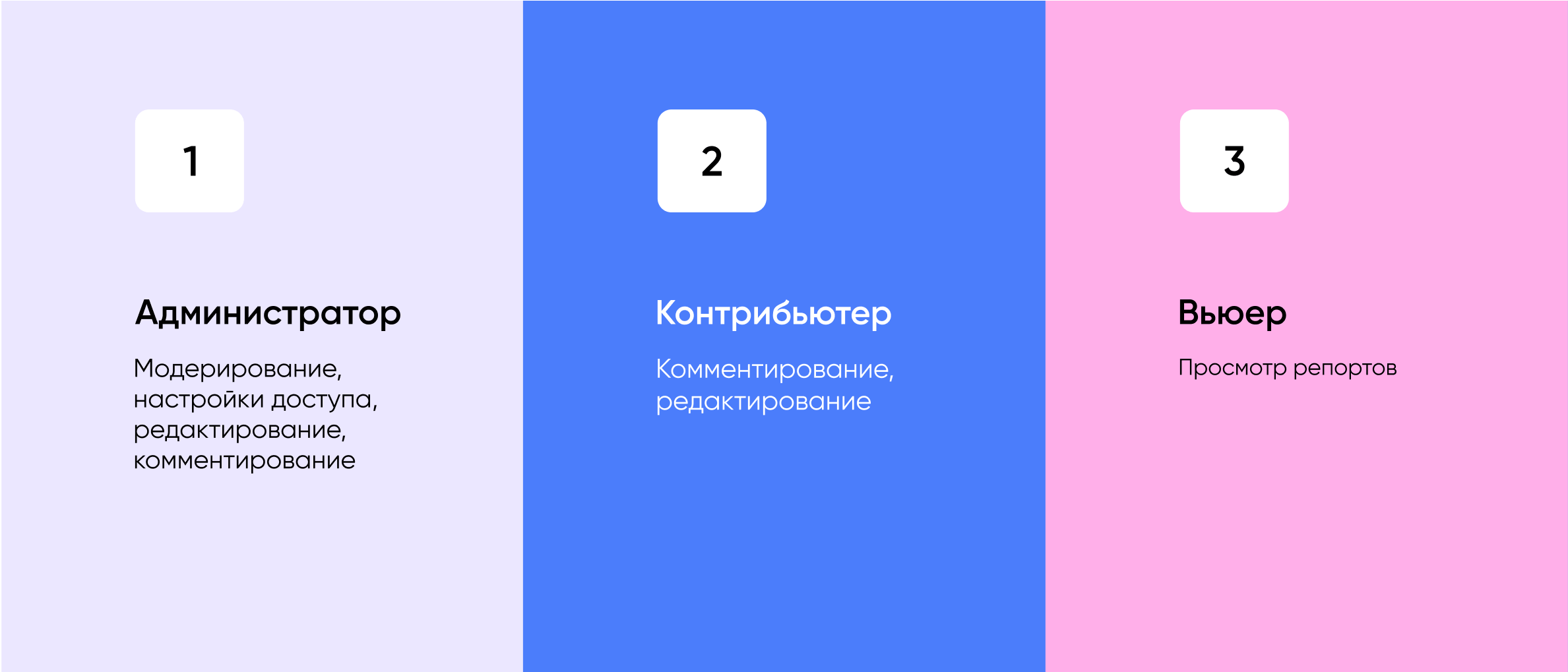
Мы докрутили идею и выделили следующие роли:
- администратор — пользователь с полным доступом к сервису. Например, это может быть гендиректор компании. Он назначает ответственных на другие роли, приглашает их присоединиться по ссылке и следит за общим процессом.
- контрибьютер (contributor) — пишет ответы на вопросы в отчете, оставляет комментарии, редактирует текст. Эта роль — для тех, кто непосредственно работает над отчетом.
- вьюер (viewer) — может просматривать ответы на вопросы, но не имеет права их изменять. Роль хорошо подходит для сотрудников, которые не пишут отчеты, но должны быть в курсе дела.
Заказчик сначала захотел, чтобы была роль аппрувера (approver). Этот человек должен был принимать решение, одобрить ответ на вопрос или отправить на доработку. Но мы проработали вопрос с нашим системным аналитиком и отговорили от этого решения. По сути, модерация — это единственная функция аппрувера. Вместо этого было достаточно дать такому человеку доступ к роли администратора, чтобы он мог также комментировать и редактировать отчеты.
Так мы сэкономили клиенту часы на разработку и дизайн четвертой роли.
С разделением на роли работать над отчетом намного удобнее — всегда виден статус каждой задачи, не нужно вызванивать сотрудника, ответственного за реакцию на тот или иной вопрос, легко исправить некорректную информацию. В итоге процесс становится прозрачным для руководителя компании.

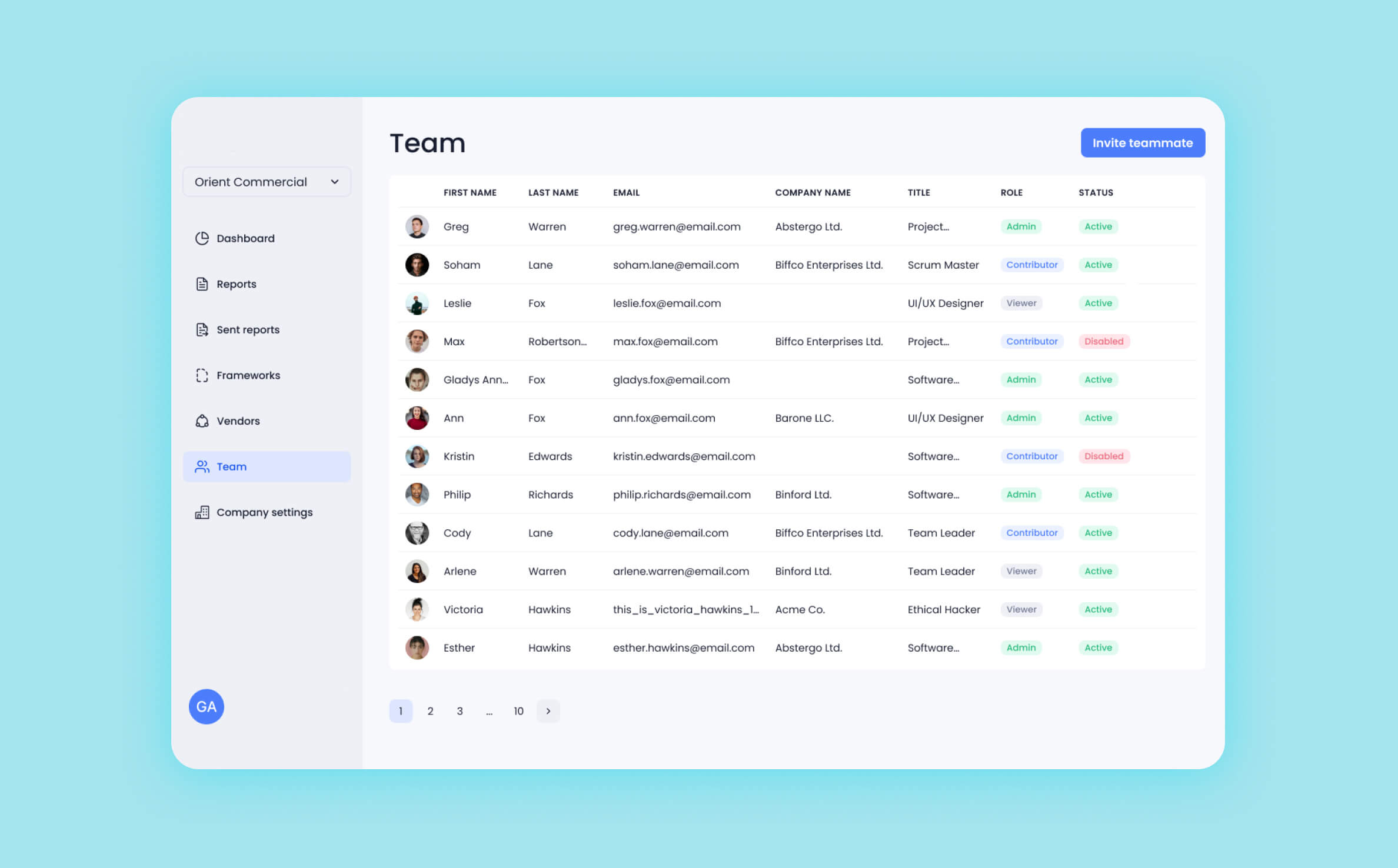
Так выглядит разделение на роли внутри приложения. По кнопке Invite teammate можно получить специальную ссылку для приглашения нового сотрудника
Взяли разработку целиком на себя — без лишних созвонов и уточнений
Когда мы приступили к разработке, задачи от заказчика стали еще более абстрактными.
Клиенту было достаточно сказать: «Хочу вкладку с подсказками по заполнению отчетов» — а мы уже решали, как именно это реализовать. Нам дали полную свободу действий и оценивали только результат, без погружения в процесс.
Чтобы процесс шел быстрее, мы сами определили, в каком порядке будем пилить функции, что самое срочное и важное. Затем только согласовали этот план с заказчиком — и полетели в разработку.
Разработчики кропотливо продумывали логику внутри создания отчета. По сути, весь интерфейс — большая форма с полями, которые нужно заполнить. Но проблема была в том, что в отчетности куча разных условий. Так, например, в квартальных отчетах по GRI задействованы одни вопросы, а в ежегодных — другие. Чтобы было удобно пользоваться сервисом, мы создали динамическую форму, которая учитывает введенные данные и подсказывает, что нужно заполнить в каждом случае.
Кроме того, мы отговорили заказчика от сомнительного решения — давать ссылку на скачивание всех официальных рекомендаций по заполнению отчета в pdf-формате. Мы пообщались с нашим системным аналитиком и нашли более удобное и нативное решение.
Вместо скачивания предложили, чтобы справа прямо в интерфейсе был образец ответа на вопрос из отчета. Это оказалось непросто: пришлось найти примеры под каждый случай в документации GRI на 800 страниц. Наш системный аналитик собирал все эти данные в .csf файл, а затем мы написали скрипт — чтобы все образцы ответов автоматически попадали в базу данных к нужным вопросам.
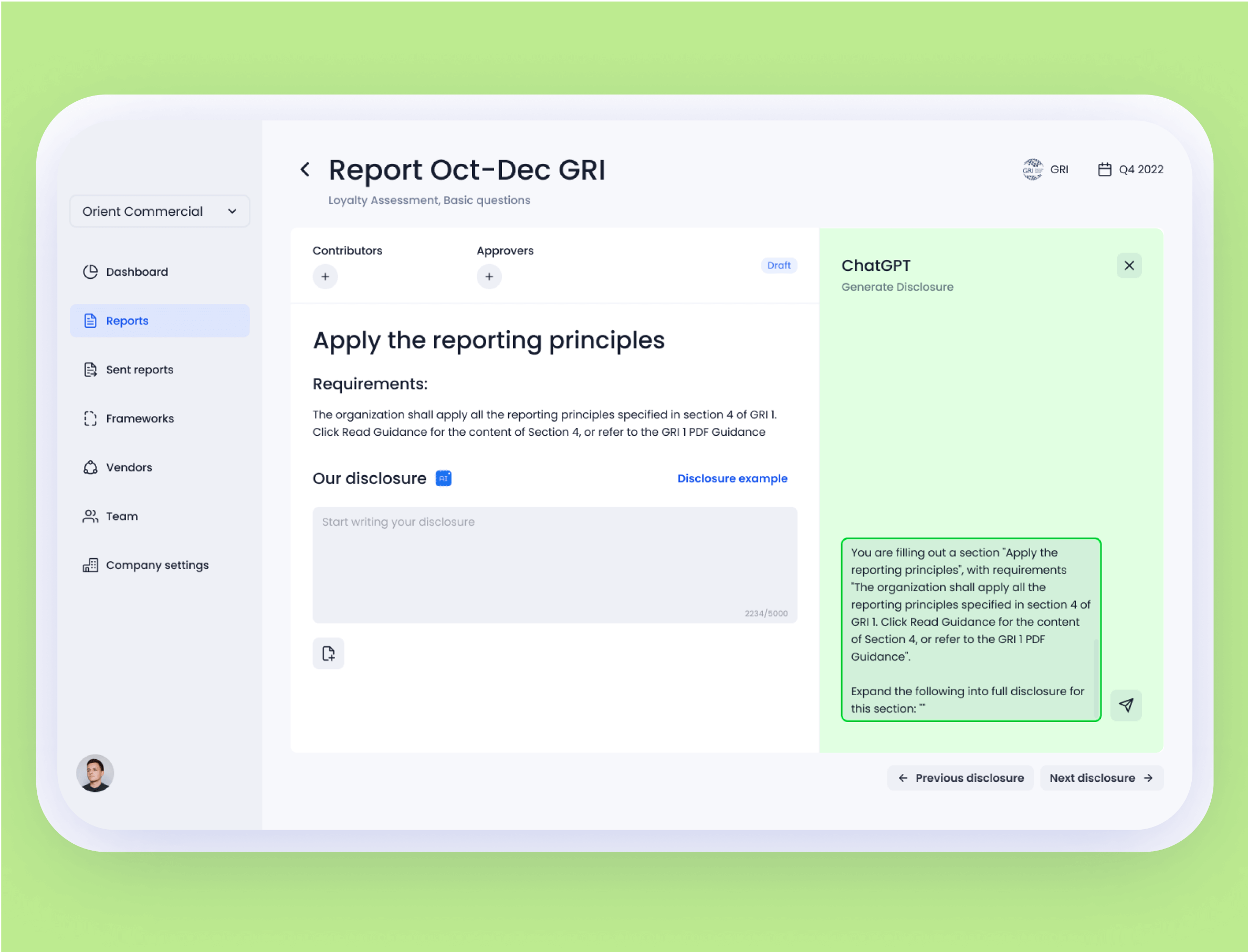
Добавили киллер-фичу: окно с chatGPT
Одно из решений заказчика, которое мы подхватили с особым энтузиазмом — внедрение chatGPT в проект. Делали эту функцию уже после первого релиза, чтобы уложиться в сроки, но уже сейчас она есть в сервисе.
Суть интеграции с chatGPT — в том, что нейросеть помогает заполнять ответы на вопросы в отчете. Прямо в окне с отчетом есть чат, куда можно написать любой запрос. Например: «Напиши информацию для этого блока, вот данные нашей компании, которые нужно туда подставить». Нейросеть проанализирует запрос и выдаст информацию — останется только отредактировать ее и вставить в поле с ответом.
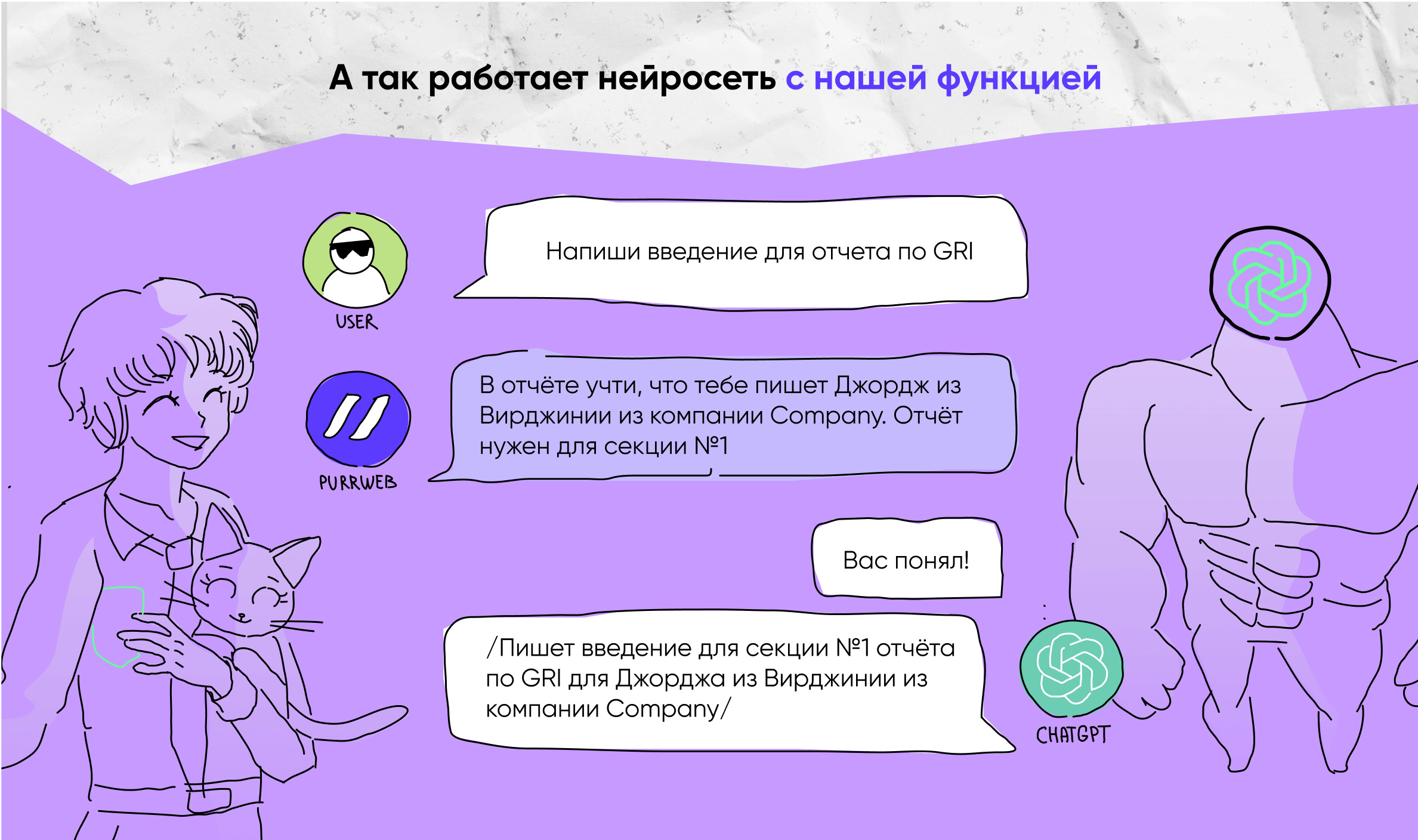
Мы интегрировали модель GPT-4, так как она работает быстрее и генерирует ответы лучше, чем, например, Davinchi, который мы использовали ранее. Помимо очевидной интеграции, добавили свою фишку — вместе с запросом от пользователя chatGPT получает дополнительную информацию. Это помогает нейросети отвечать на вопрос точнее, даже если клиент сервиса дал мало деталей.
Лучше всего объяснить это на схеме:
В итоге: что получилось
Проект ушел в продакшн четко в срок — в начале марта 2023. Всего мы потратили на дизайн и разработку 4 месяца, как и обещали. Сейчас заказчик показывает проект своим клиентам на продажу, а мы параллельно реализуем побочные функции.
Получилось создать простое приложение на очень сложную тему — проработать флоу нефинансовых отчетов, создать простой дизайн и понятный интерфейс. Формат работы был для нас не самым привычным: мы привыкли работать по спринтам и закрывать задачи каждые 2 недели, а не одну глобальную — за 4 месяца. Тем не менее, смогли адаптироваться под требования заказчика и соблюсти все договоренности.
* * *
Если вам понравилась история о том, как создать сервис бизнес-отчетов в крайне сжатые сроки и почти без правок, то у нас есть ещё много интересного.
Недавно мы рассказывали про разработку IPTV-приложения, а чуть раньше — о разработке крипто-кошелька. В этих проектах мы использовали SCRUM и Agile, чтобы быть гибкими, успевать по срокам и адаптироваться к любым изменениям прямо в полете.
Подписывайтесь на наш ТГ-канал — там много полезного контента для стартаперов.
[wpim]