Ищете слаженную команду разработки?
Готовы помочь с дизайном и разработкой приложений для бизнеса и стартапов
Что такое CRM-система?
Раньше у менеджера по продажам был один вариант для ведения учета — записная книжка. Это неудобно и сложно: даже сейчас мы зачастую забываем о своих записях в телефоне. Тогда же блокноты с контактами клиентов попросту терялись, теплые лиды обрабатывались как холодные, а о точной аналитике и ведении статистики не шло и речи.
CRM система — это приложение, которое автоматизирует процесс продаж, маркетинга и сервисного обслуживания. CRM системы помогают выписывать счета на оплату, напоминают о созвоне с заказчиком, распределяют нагрузку на менеджеров по продажам. В них фиксируется все взаимодействие с клиентами, на основе этого формируется статистика. Это помогает отслеживать эффективность каналов продаж и отдельных менеджеров.
Сейчас рынок CRM-систем перенасыщен и пользователи кроме функциональности платформы ориентируются и на удобство пользования. Дизайн веб приложений выходит на первое место. Давайте разберем дизайн 8 популярных CRM приложений и выделим, чем они хороши.
Дизайн популярных CRM-систем
Ориентироваться будем на восемь CRM с разноплановой клиентурой. В списке — системы, заточенные под малый, средний и крупный бизнес.
Salesforce
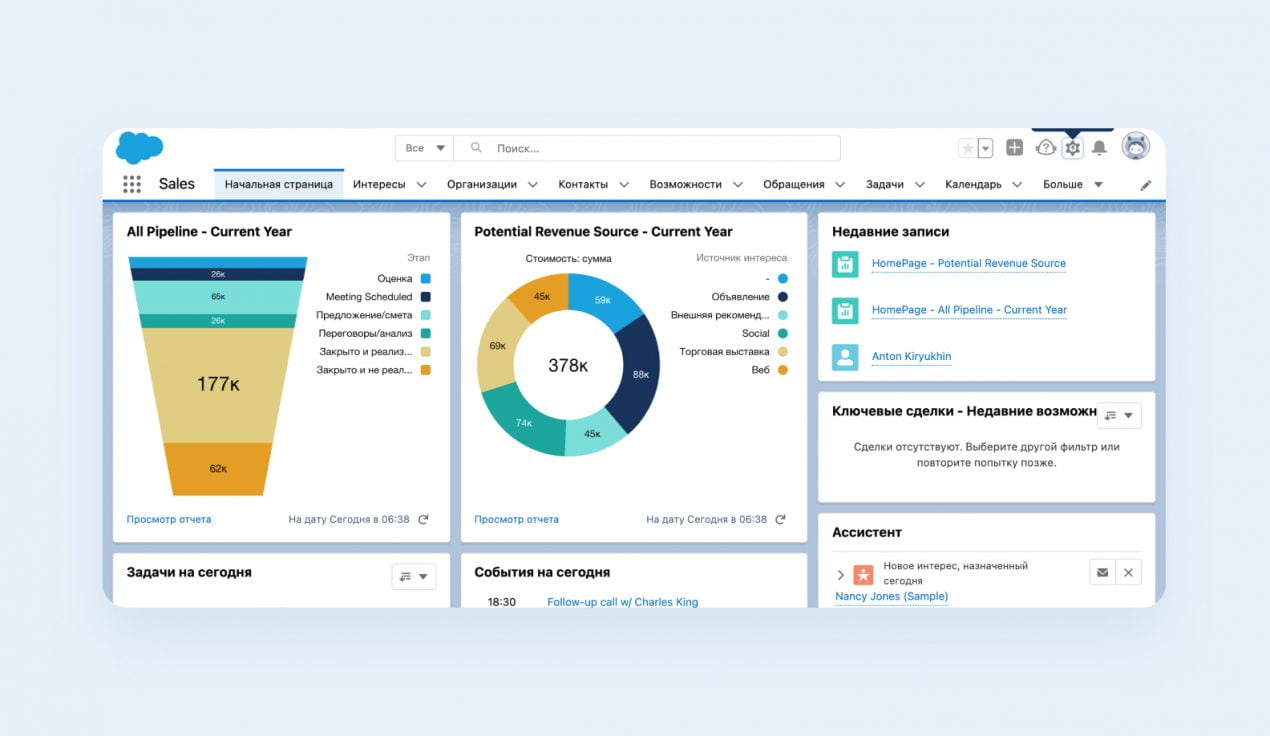
Если вы планируете создавать CRM для крупных компания, то Salesforce является отличным примеров для изучения. Это, наверное, самая известная CRM-система на международном рынке. Ее можно кастомизировать до бесконечности, добавляя новые функции, которые нужны именно вашему бизнесу. В одиночку сделать это, скорее всего, не получится — понадобится помощь консультантов по настройке.
Интерфейс Salesforce чистый и без излишеств, цвета нейтральные — правильное решение с точки зрения UX. Внимание пользователя фокусируется исключительно на информации в системе.
🔝Фишка Salesforce — удалось органично уместить столько всего на дашборде. Когда первый раз открываешь Salesforce, сначала теряешься в количестве информации, которая отображается. Но со временем становится понятно, что есть что. В этом помогает визуализация воронки продаж и график с источниками доходов.
Hubspot
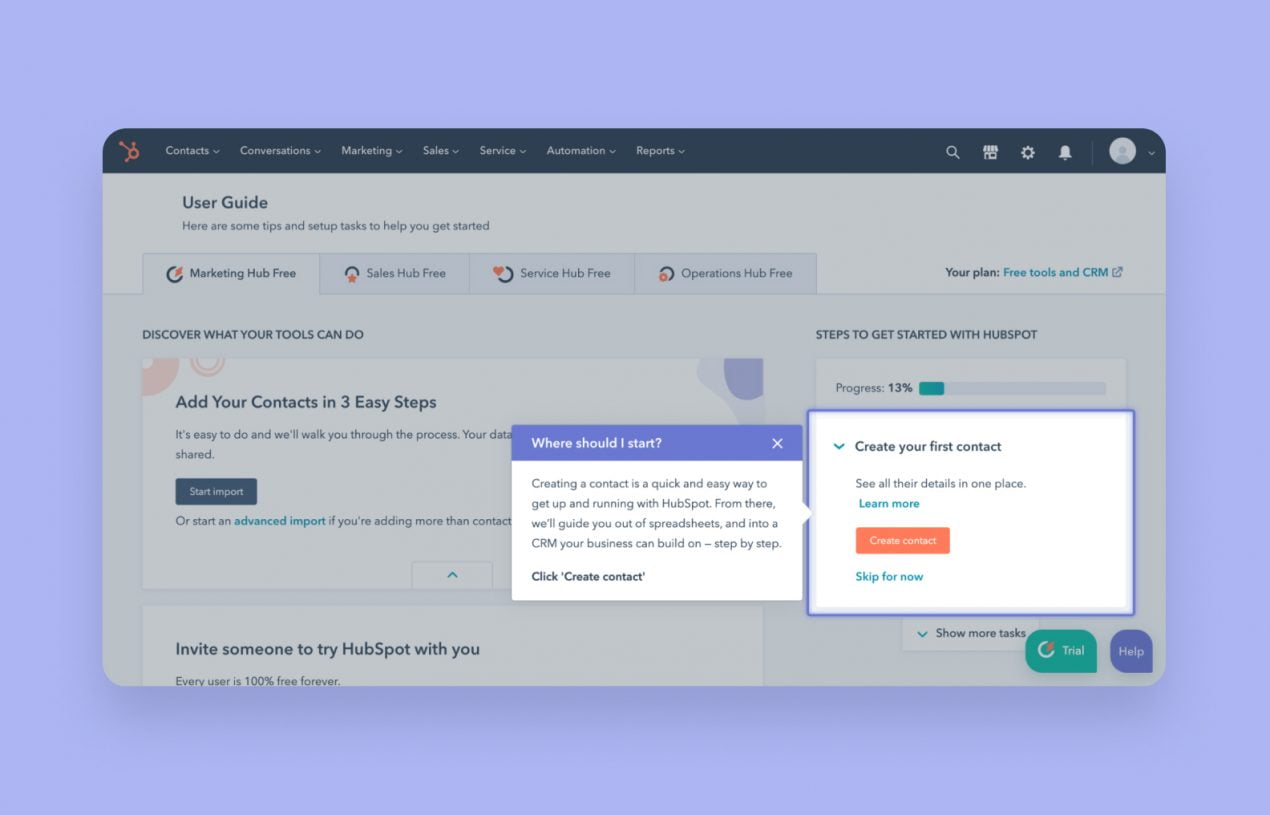
Тоже одна из самых крупных CRM-систем на рынке, которую часто сравнивают с Salesforce. Но Hubspot заточен под малый бизнес, поэтому с точки зрения объема функциональности проигрывает Salesforce, но выигрывает в простоте использования и настройки.
Hubspot интересен своим подходом к работе с входящим трафиком. Большинство CRM-систем придерживается воронки продаж: привлекать как можно больше пользователей наверх воронки и вести их дальше по каждому из этапов. Hubspot основан на принципе маховика и это отображается во всей системе. Во главу угла встает клиент, а вокруг него вращаются маркетинг, продажи и служба поддержки. Такой подход ориентирован на выстраивание долгосрочных отношений с клиентом и увеличение LTV.
🔝Фишка Hubspot — чистый интерфейс и понятная навигация. Неподготовленный пользователь быстро сориентируется в системе. В этом помогают иллюстрации и подсказки вначале пользования платформой.
AmoCRM
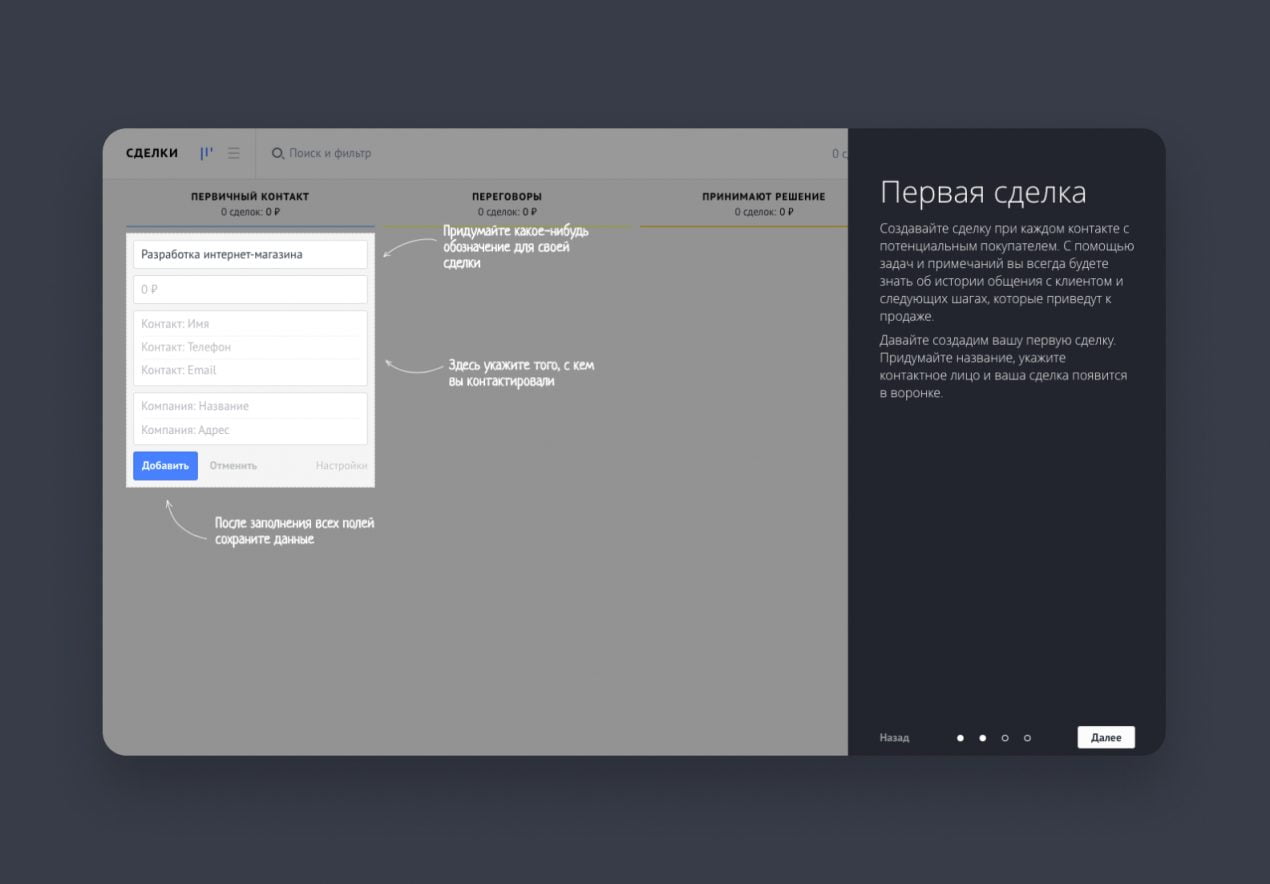
CRM система, оптимальная для отдела продаж. Интерфейс программы позволяет фильтровать сделки по разным критериям: нереализованные сделки, без задач и успешно завершенные. Заявки в Amo фиксируются автоматически, база клиентов сегментируется.
При первом использовании CRM включает встроенные подсказки, помогающие ориентироваться не только в рабочем пространстве, но и в принципах работы. Например, при составлении первой сделки Amo подробно расскажет про воронку продаж и как она работает.
В целом, дизайн приложения Amo интуитивно понятен и его можно настроить под свои нужды. Навигационная панель находится слева: на ней мало иконок и они не отвлекают внимание пользователя от основных процессов.
🔝Фишка Amo — интеграция с мессенджерами. Можно отвечать клиенту в WhatsApp прямо из самой CRM.
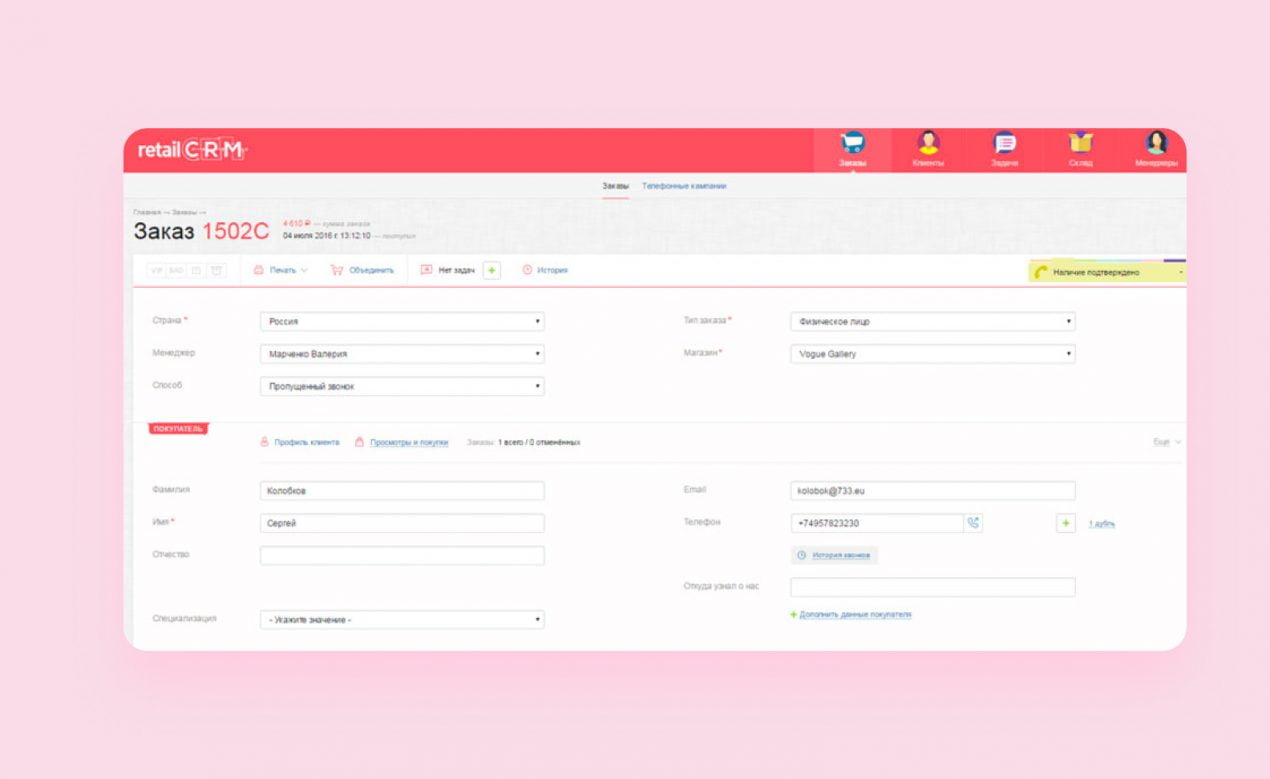
RetailCRM
Система, созданная для интернет-торговли. Умеет интегрироваться с движками интернет-магазинов, выгружать из них товары, заказы и обновлять данные по заказам в режиме онлайн в обе стороны. Лиды конвертируются прямо из соцсетей и мессенджеров.
В 2020 году компания грамотно переработала весь CRM дизайн, в том числе и цветовую гамму системы.
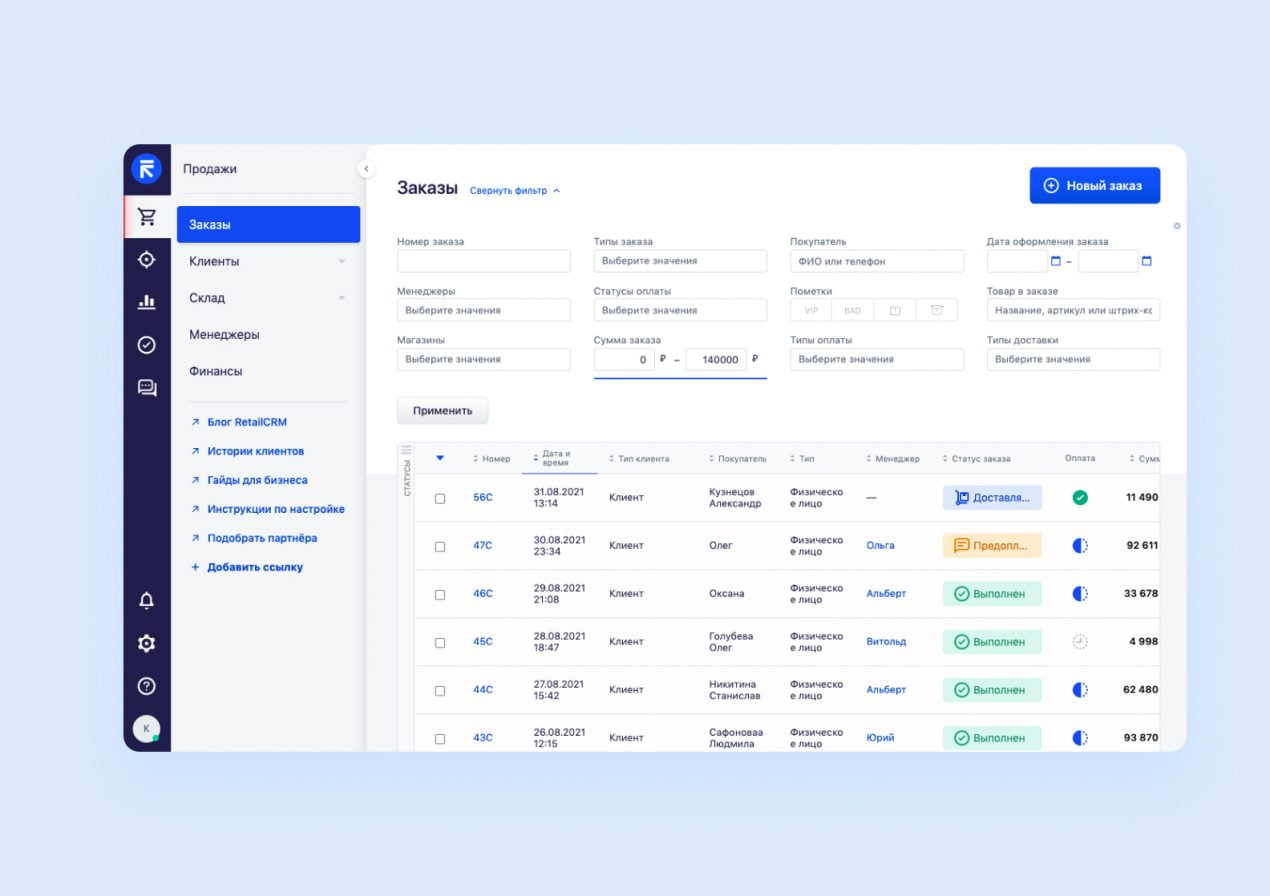
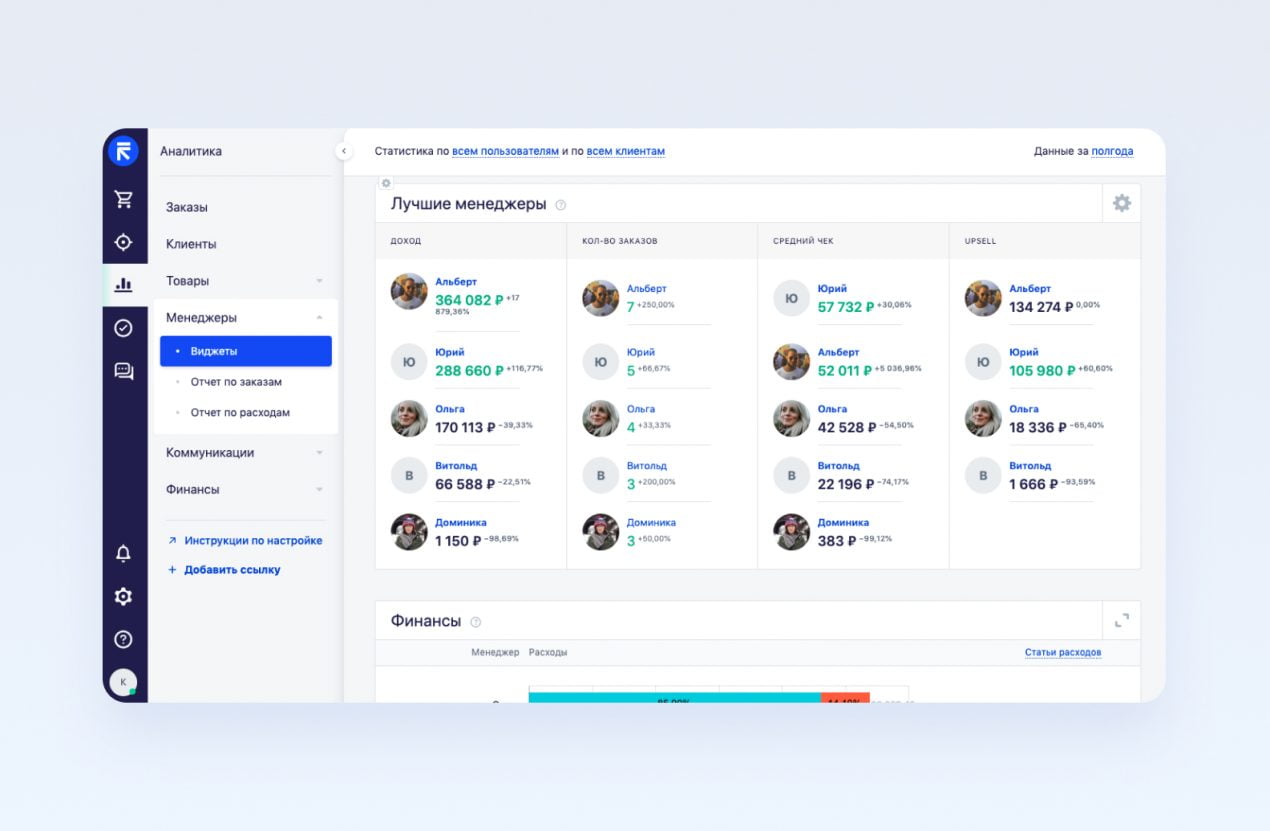
По словам разработчиков, теперь система стала «человечнее». Создатели переосмыслили и навигацию CRM: теперь в Retail все рабочие инструменты находятся на боковой панели. В разделе аналитики в онлайн-режиме работает расширенная статистика по товарам, клиентам, финансам. А еще есть рейтинг лучших менеджеров — по нему можно считать KPI.
🔝Фишка Retail — обработка заказов в режиме одного окна. Пользователю не нужно покидать приложение для просмотра товарных остатков магазина, выставления счетов, оформления доставки и других действий.
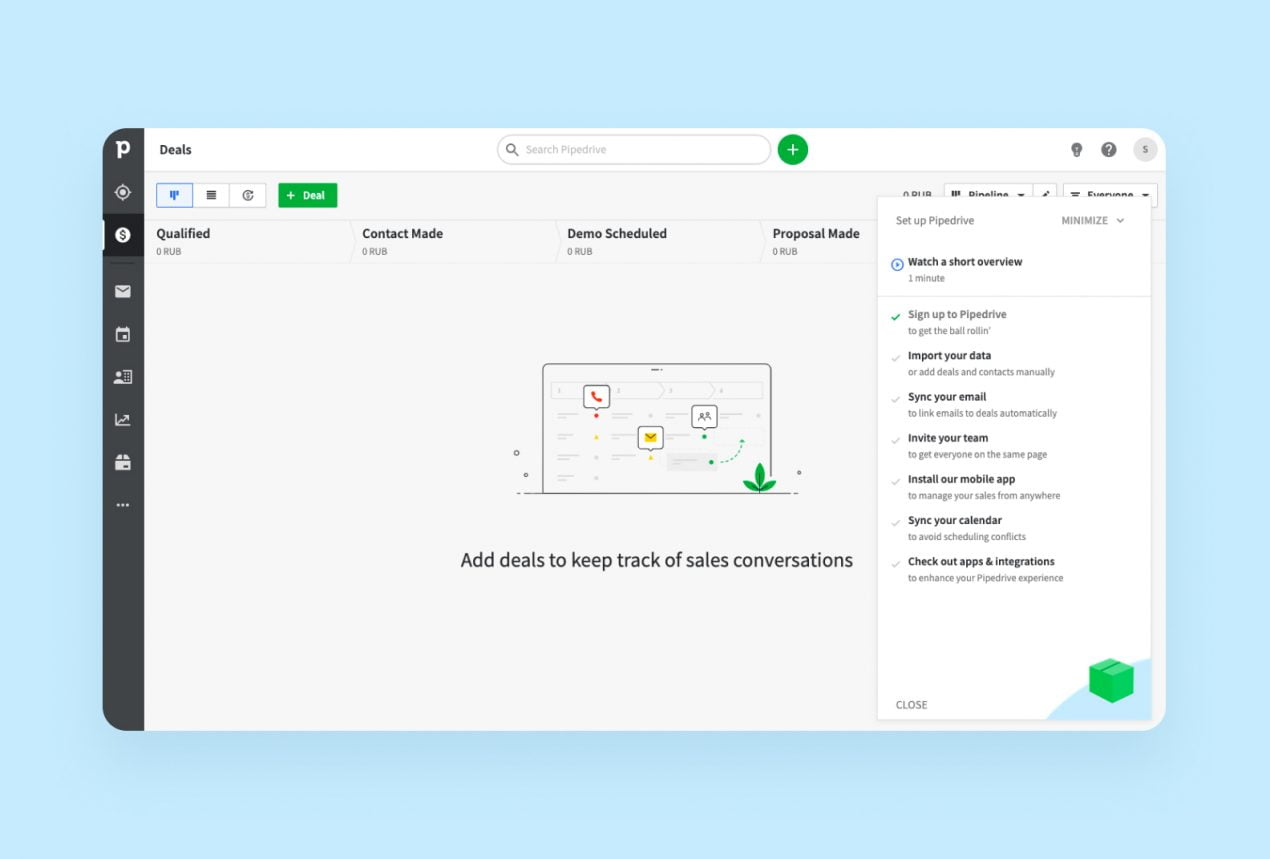
Pipedrive
Эстонский стартап, доросший до статуса компании-единорога. Разработчики позиционируют свою CRM как систему управления продажами для небольших компаний. В Pipedrive можно настроить систему в соответствии с потребностями бизнеса, благодаря большому числу интегрируемых модулей.
Воронка продаж и лиды в системе стоят в приоритете: в боковой панели отделены от остальных элементов и находятся сверху. Каждый новый лид автоматически отправляется в воронку, а процессом можно управлять через удобный простой, но понятный интерфейс.
🔝Фишка Pipedrive — минимализм CRM дизайна. Capterra оценила простоту данной системы в 4,5 баллов из 5.
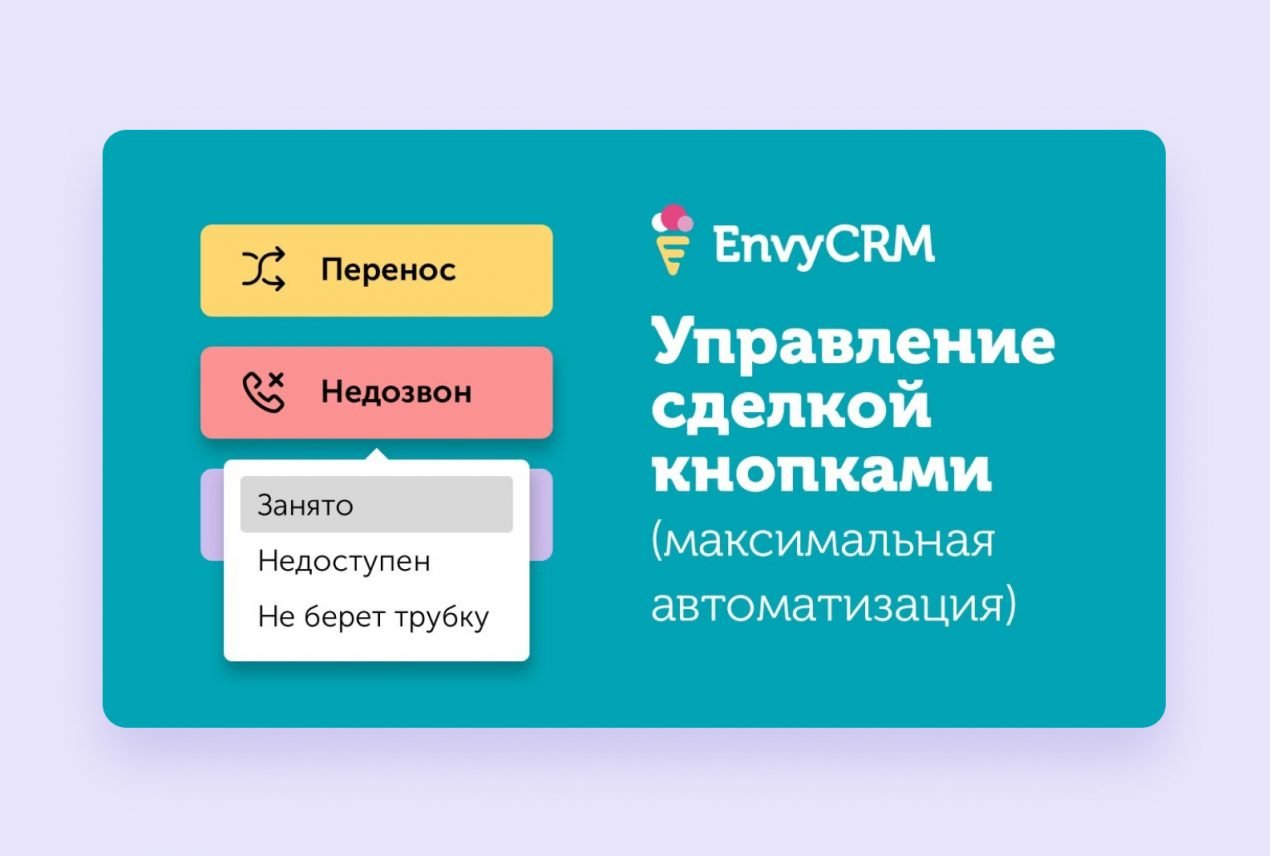
EnvyCRM
По словам разработчиков — система, не требующая обучения менеджеров по продажам, максимально упрощенный вариант CRM приложения. В Envy задачи по клиентам подгружаются автоматически при переходе от этапа к этапу: закончился созвон ➡️ напиши резюме звонка ➡️ назначь следующий созвон. Так клиент не останется брошенным на пол пути из-за невнимательности менеджера.
🔝Фишка EnvyCRM — управление сделкой кнопками, то есть, полная автоматизация рутинных процессов. Например, можно создать кнопку «Недозвон», из которой при нажатии будут выпадать другие кнопки: «Занято», «Недоступен», «Не берёт трубку». Так менеджер тратит меньше времени на рутинные операции и делает только те действия, которые предлагаются руководителем, задающим настройки кнопок.
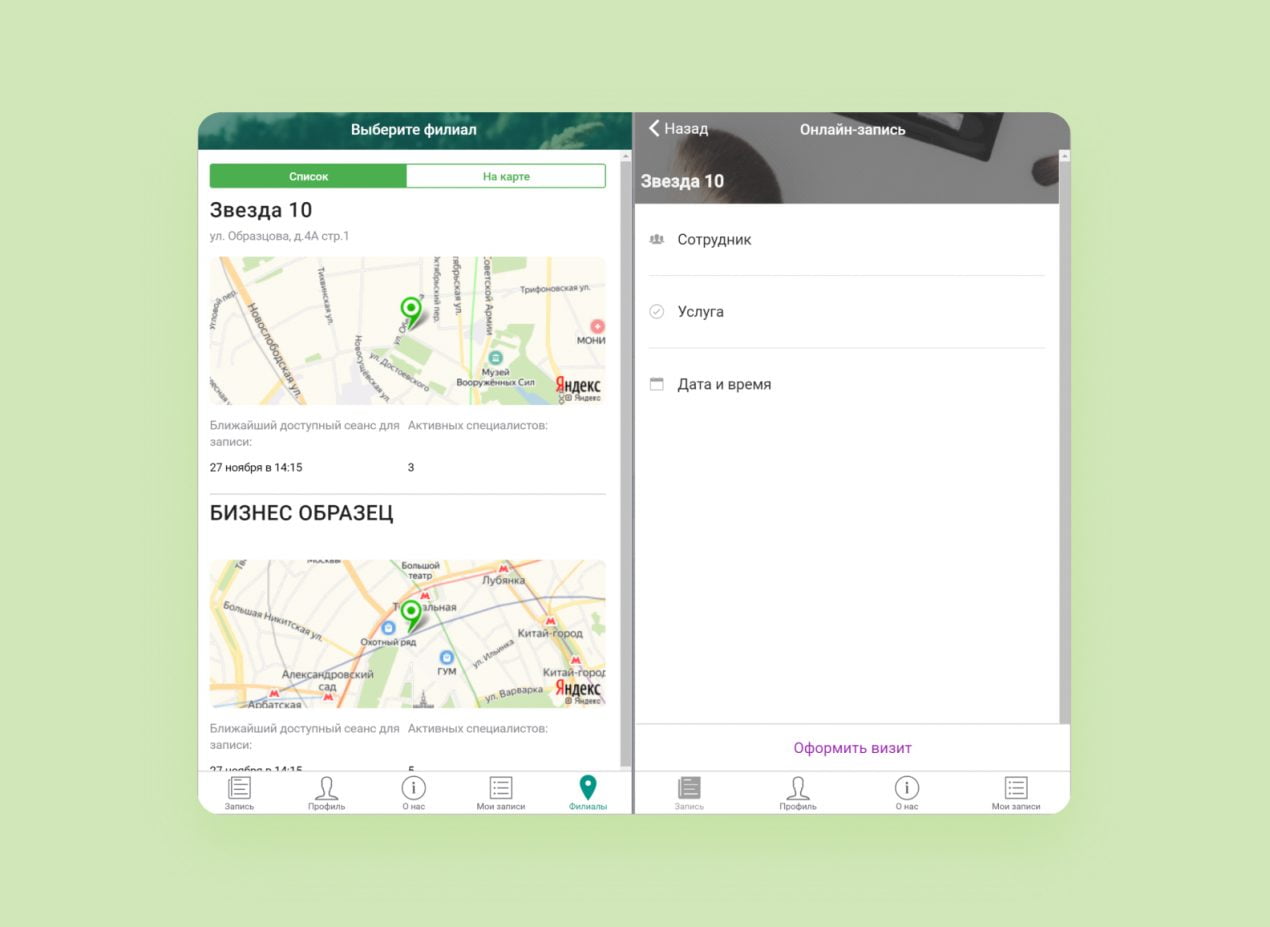
YClients
СRM-система для салонов красоты, медицинских центров, спортивных школ и других организаций из сферы услуг. Система позволяет оповещать клиентов о времени записи через СМС и e-mail рассылку, а также предлагает функцию отмены и переноса записей в онлайн-режиме.
🔝Фишка YClients — создание виджетов онлайн-записи через систему. Виджет можно установить на сайте и в социальных сетях, его внешний вид легко корректируется и настраивается. Виджет нужен клиентам для записи, а пользователям системы для настройки уведомлений-напоминаний. С помощью виджета клиент с сайта сразу попадает в базу данных YClients.
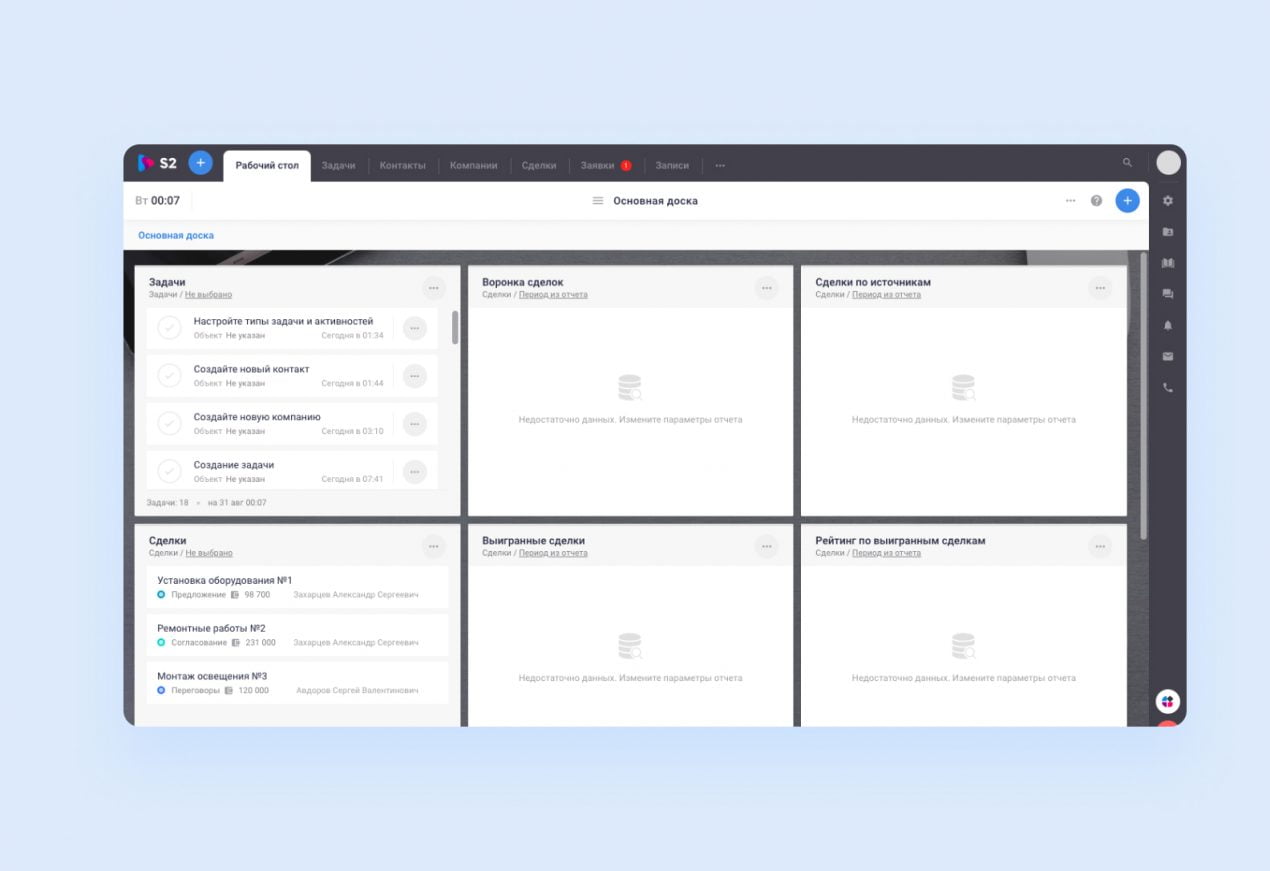
S2
CRM, подходящая для малого и среднего бизнеса. Система сама создает задачи на каждом этапе воронки продаж, напоминает о дедлайнах, предлагает менеджерам чек-листы с подсказками и уведомляет клиентов о состоянии заказа по SMS.
Работа в данной CRM-системе проходит в одном окне, как и в Retail, но по легкости интерфейса S2 явно уступает. Иконки здесь слева и справа, а сверху — навигационная панель.
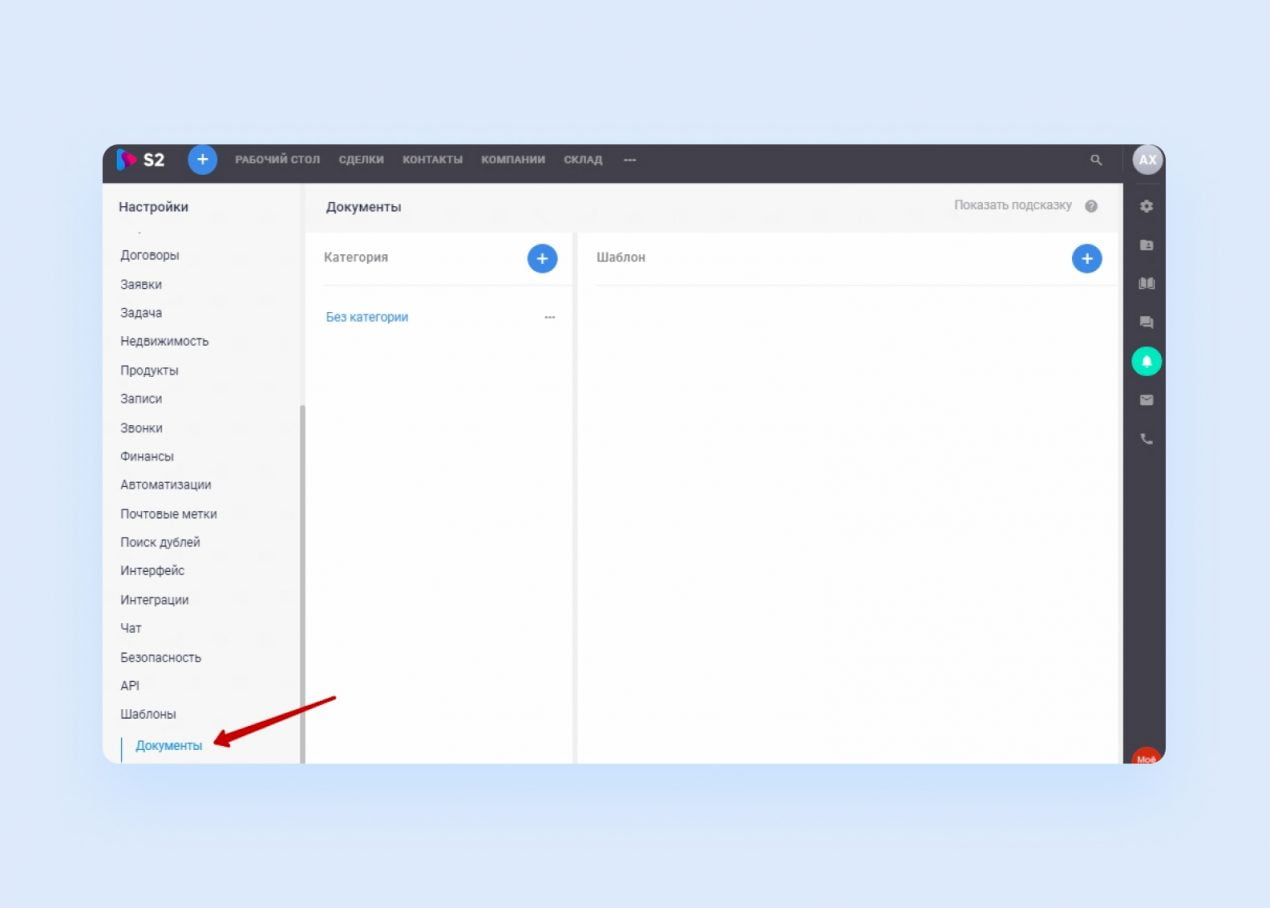
🔝Фишка S2 — создание шаблонов документов с помощью удобного конструктора. Сотрудникам больше не нужно руками заполнять договоры и другие сложные документы. Шаблон настраивается один раз и потом наполняется данными за 2-3 секунды. Соответственно, производительность пользователей повышается.
Итак, мы выделили отличительные черты популярных CRM. Теперь давайте разберемся в ключевых элементах дизайна, которые есть в каждой из рассмотренных нами систем. Спойлер: все они направлены на упрощение рабочих процессов.
Ключевые элементы CRM дизайна
Вид интерфейса вашей будущей CRM напрямую зависит от целей и масштабов проекта. Ведь функциональность системы для малого бизнеса будет отличаться от той, что разработана для больших компаний. Тем не менее, существует базовый набор элементов CRM дизайна.
- Воронка продаж, разделенная на этапы сделки. Воронка продаж — основной инструмент CRM, помогающий оценить эффективность бизнеса. Каждый клиент проходит путь к покупке продукта или услуги: с момента привлечения его внимания к предложению компании, до бронирования, подтверждения заказа и момента покупки. Визуализируйте этапы принятия решения потребителя как можно проще. Лучший вариант — изобразить в виде натуральной воронки, так проще для восприятия.
- Интуитивно понятный дизайн рабочего стола. Позаботьтесь о том, чтобы пользователям не пришлось разбираться в программе целую ночь. CRM дизайн не должен быть перегружен кучей боковых панелей. Нужно, чтобы пользователь сразу понимал, где статистика, а где задачи по клиентам. Лучше сделать подписи для иконок, чтобы пользователь не гадал, что есть что.
- Удобный поиск. Даже если CRM дизайн прост, как в Pipedrive, нужно заложить функцию сквозного и эластичного поиска по сделкам или клиентам. Так мы экономим время менеджера на поиск клиентов и задач. Выпадающие списки подскажут пользователю нужный результат поиска.
- Командный календарь. В каждой CRM есть синхронизация с Google Календарем или подобными сервисами. Чем масштабнее компания или проект, тем больше роль такого календаря. Например, клиент назначает встречу отделов продаж и маркетинга на завтра. Вместо того, чтобы лично написать на рабочую почту каждому участнику, ему будет достаточно внести изменения в командный календарь, и уведомления автоматически появятся в CRM-аккаунтах.
- Пользовательские фильтры: сделок, заказов, клиентов. При работе с большим объемом информации в CRM важно быстро находить и фильтровать нужные элементы. Например, поиск определенного клиента, которому нужно позвонить и напомнить про заказ. Пользовательские фильтры создают чистые списки записей, которые соответствуют заданным условиям.
- Аналитика и отчеты в реальном времени. В виде наглядных графиков и диаграмм, а также таблиц с детальными данными: количество проданного товара за неделю, повторные продажи или статистика по заказам. С этим инструментом также легче проанализировать KPI работы отдельного сотрудника, а сотруднику — распределить рабочее время по приоритетности задач.
- Продуманные шаблоны документов. Документы — важный раздел, позволяющий облегчить работу по документообороту. Например, заполненные однажды пользователями реквизиты компании для оптовой продажи будут автоматически применяться во всех необходимых случаях.
- API интерфейс, позволяющий настроить интеграцию с программой бухгалтерского учета 1С, сайтом компании, корпоративными программами, мобильными и другими приложениями: Telegram, WhatsApp, Instagram.
Главные ошибки
Теперь про промахи. При разработке CRM можно потеряться в количестве информации и забыть о дизайне интерфейса. Вот некоторые из ошибок, которые можно сделать при CRM дизайне.
Перегруз интерфейса
Как, например, Salesforce, где слишком много элементов в боковой панели и пользователю сначала легко потеряться. Перегруз экрана графиками, таблицами и цифрами — плохо. Ограничьте количество элементов на экране. Решение: ручная настройка главного экрана. Чем меньше сложностей при внесении изменений, тем проще персонализировать систему. Пусть пользователи не отвлекаются и сами выбирают необходимые элементы рабочего стола.
Дашборд с минимумом информации
Разные сферы бизнеса нуждаются в личном инструменте анализа. Ваша главная задача перед началом CRM дизайна дашборда — решить, какая информация находится в приоритете. Для сферы услуг — статистика перезаписи клиентов, для продажников — количество покупок, для интернет-магазина — учет успешных сделок.
Сложная навигация
При разработке дизайна пользовательский опыт стоит в приоритете, ведь CRM-система должна экономить время, а не забирать его. Самое простое, что вы можете сделать для упрощение жизни пользователя — подписать иконки и расположить их сбоку, чтобы не гадать, что есть что.
Нечитаемые шрифты
Представьте, что менеджер по старинке пытается найти номер телефона определенного клиента в записной книжке, вот только ее заполнил врач, толком не объяснивший, что да как. От читабельности шрифтов зависит скорость сотрудника. Если вам хочется выделиться, не переусердствуйте с их индивидуальностью. Универсальная рекомендация — отбросьте любой вариант с засечками, так как тексты с таким шрифтом легче читаются в печатных материалах — буквы выглядят более раздельно.
Отталкивающая цветовая палитра
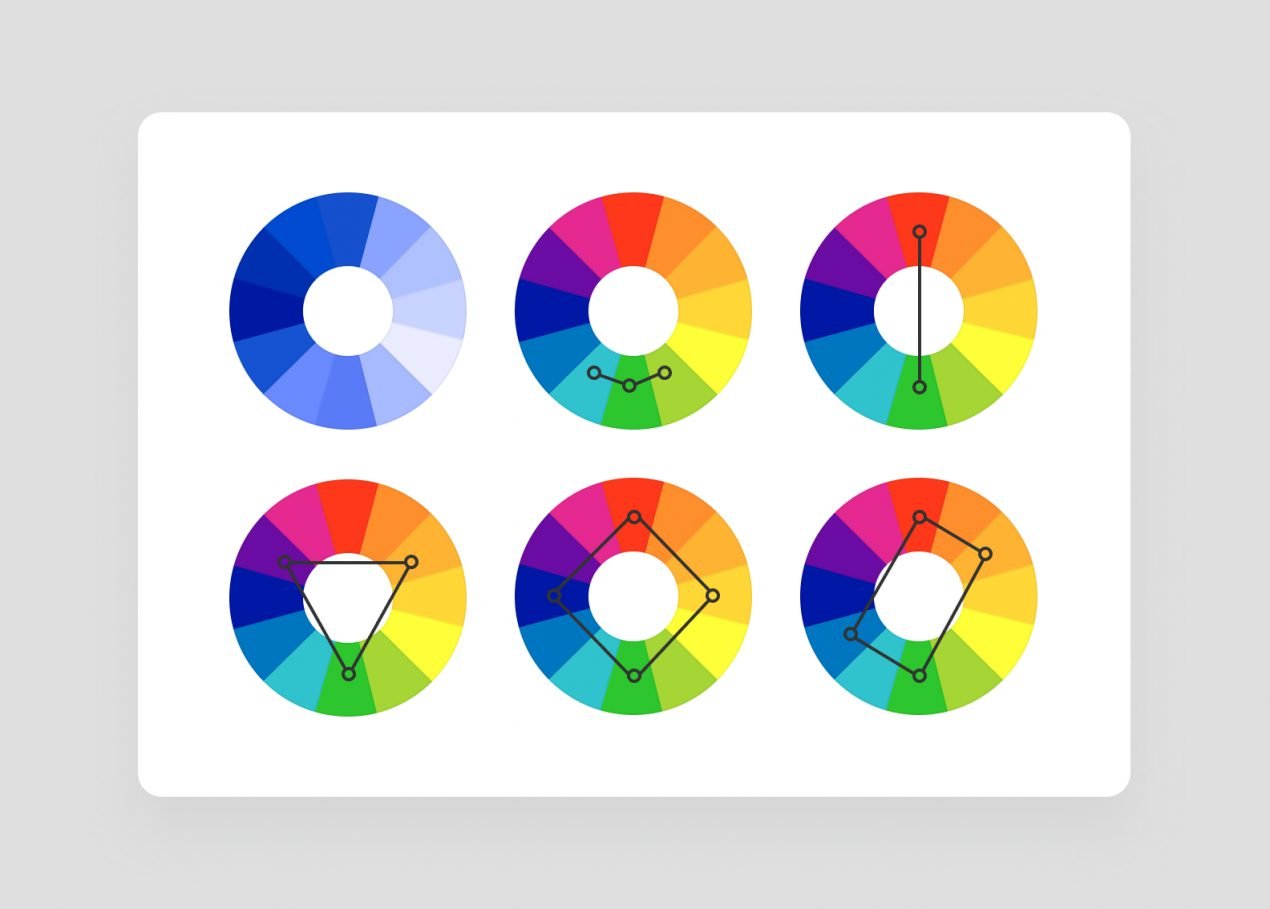
Важно, чтобы пользователь мог комфортно проводить в системе много часов, не уставая от вырвиглазного оформления. При выборе контрастности цветов в системе ориентируйтесь не на эпатажность, а на практичность. Палитру удобно проверять на цветовом круге — на нем видно, какие цвета хорошо сочетаются.

Есть 6 общих схем гармоничного сочетания цветов: монохромная, три соседних цвета, дополняющие цвета, треугольник, квадрат, прямоугольник. Это не прямое руководство к действию, а скорее ориентир для выбора общего направления в визуале. У каждого из цветов есть множество оттенков — в этом круг не поможет.
Игнорирование критики
Здесь все просто — прислушайтесь к мнению людей, которые будут пользоваться программой, и доработайте ее в соответствии с их предпочтениями. Вы можете проштудировать отзывы про системы конкурентов, или, к примеру, создать рабочий стол будущей CRM в качестве MVP. Пусть пользователи решат сами, нравится им дизайн приложения, или нет.
Разработка дизайна CRM-системы за 5 шагов
Чтобы создать интуитивно понятный и красивый дизайн, придётся пройти через ряд обязательных шагов. Вот, как в Purrweb организован процесс дизайна:
Майндмэп
Перед началом проекта мы изучаем запрос клиента и задачи, которые будет решать CRM-система. Также выясняем у заказчика, какие элементы он категорически не хочет видеть в проекте, и подбираем негативные референсы. Такой подход позволяет сразу исключить нежелательные решения в дизайне, но не ограничивать себя удачными рефами от конкурентов.
В результате исследования клиент получает майндмэп — схему с наброском общей логики и user flow CRM-системы. С помощью майндмэпа становится понятно, как будет работать приложение и какие у него функции.
Варфреймы
После утверждения майндмэпа, переходим к созданию варфреймов. Варфреймы представляют собой первую черновую версию дизайна. Основная цель — показать, где будут расположены кнопки, контент и визуал. Визуальное оформление в варфреймах вторично, блоки контента часто показаны как монохромные фигуры. Обрастать визуальными деталями дизайн будет позже.
Концепт
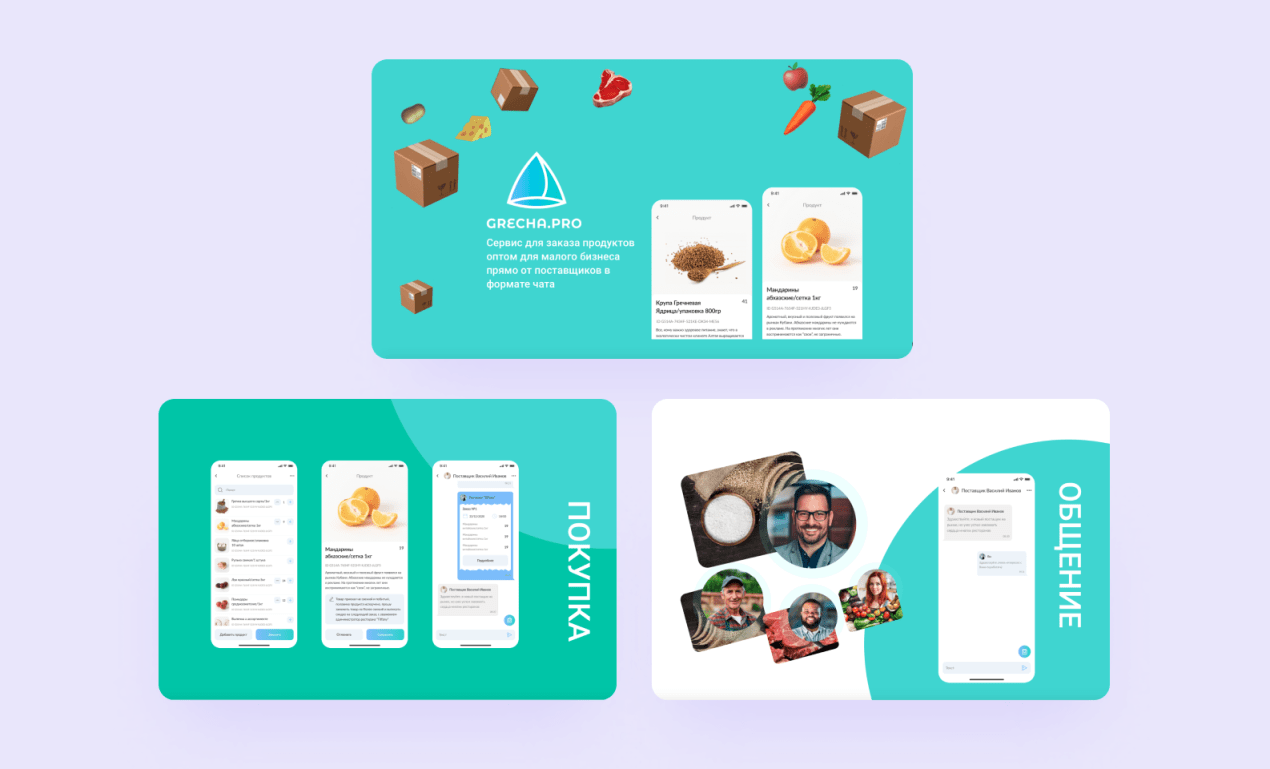
На этапе разработки концепта создаем кликабельную, визуализированную презентацию, которая демонстрирует 3-4 ключевых экрана. В случае с CRM системой, это может быть путь пользователя через воронку. В концепте уже присутствуют визуальные элементы — иконки, логотипы, изображения. Задача концепта — продемонстрировать и протестировать логику взаимодействия пользователя с системой.
Концепт — это не финальный продукт, но и не сырая идея. Поэтому его можно с уверенностью показывать инвесторам и другим заинтересованным сторонам.
Макет
Финишная прямая дизайна — создание макетов. Макеты — это визуализация экранов приложения с учетом таких элементов дизайна, как: шрифты, цвета, иконки и другие стилистические детали. Все макеты проходят согласование с заказчиком.
UI-kit
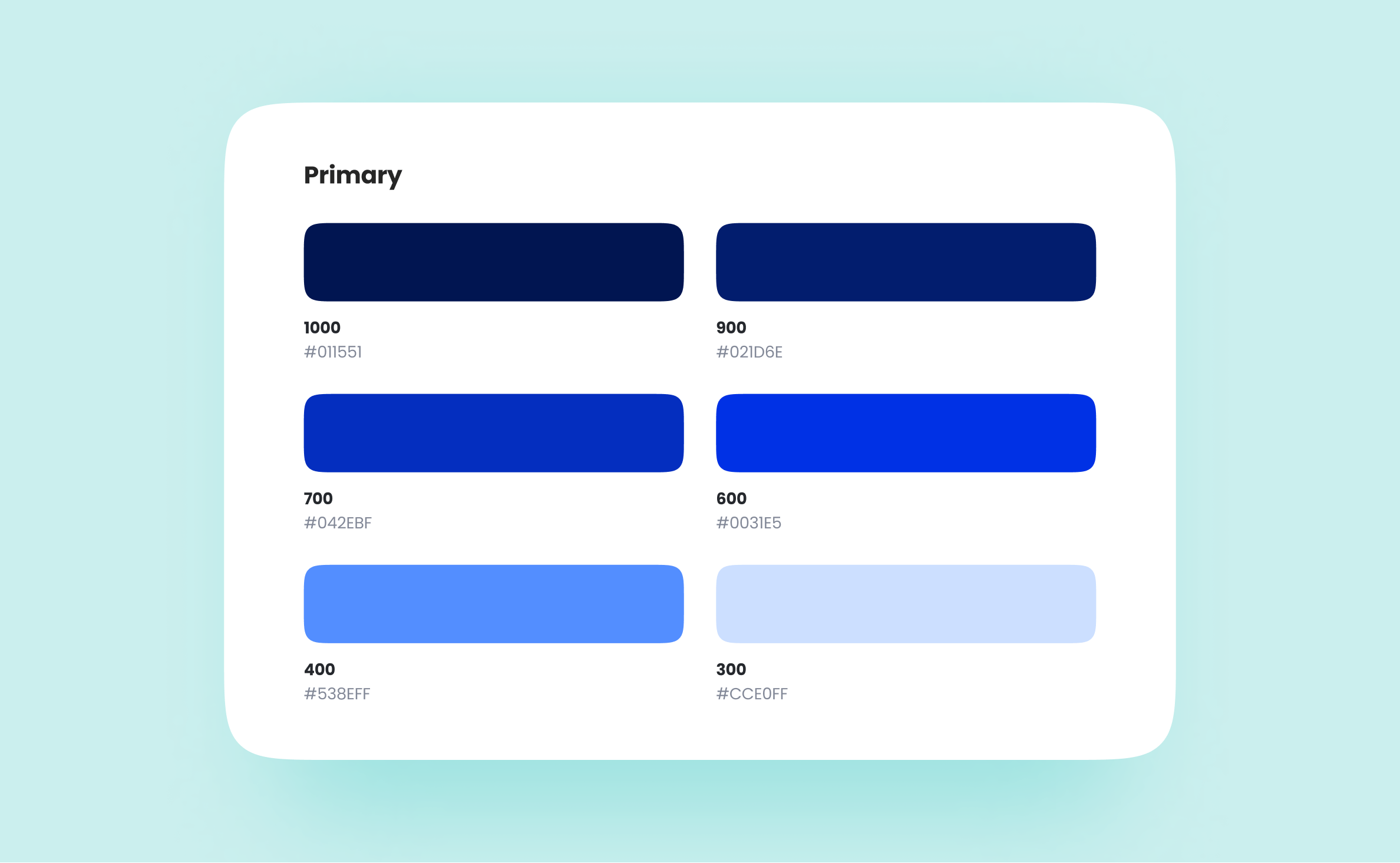
В дополнение к макетам, составляем подробный UI-kit. Это набор компонентов, из которых разработчики собирают интерфейс. UI-kit включает в себя структурированную информацию для разработчиков: цветовые коды, шрифты, высоту строки, поведение компонентов и другие характеристики. Подробный UI-kit позволяет потратить меньше времени на разработку и гарантирует согласованность дизайна.
Если вы все еще в поисках дизайна для CRM — обращайтесь к нам. Наши UI/UX дизайнеры помогут разработать концепцию, определиться с цветовой гаммой, выбрать правильный шрифт и продумать вид для инфографики.
Ознакомиться с нашими работами вы можете здесь.
[wpim]