Ищете слаженную команду разработки?
Готовы помочь с дизайном и разработкой приложений для бизнеса и стартапов
У руля приложения Grecha.pro стоит Михаил Рывкин, серийный предприниматель. Он построил и успешно продал стартап LuxBase, инвестировал в сервис «Варламов есть», сеть фитнес-клубов «Gym-Gym», секспросвет-проект Tizzi, сеть кухонь без ресторанных залов Bright Kitchen и другие проекты. Он понял боли рестораторов благодаря работе над «Варламов есть» и у него возникла идея: ворваться на рынок ресторанов и поставщиков.
Как облегчить жизнь рестораторам
Одна из главных болей рестораторов — это работа с поставщиками. Общение с ними идет по разным каналам. Один переписывается в Telegram, другой в WhatsApp, третий только в почте. Товарная номенклатура постоянно обновляется и фиксируется где-то в гугл-табличках. Нужно держать все важные детали в закладках. При этом личные чаты смешиваются с рабочими. Для рестораторов, у которых условно 10 таких поставщиков — это уже проблема.
Контроль товаров чаще всего ведется на бумаге и нельзя следить за процессом приемки в реальном времени, поэтому о любых проблемах менеджеры с обеих сторону узнают постфактум. Теряется время на выяснение деталей: принял/не принял; если не принял, то что и почему.
Из этого родилась концепция приложения Grecha.pro, в котором рестораторы:
- общаются со всеми поставщиками в одном приложении;
- делают заказы на закупки;
- проверяют поставки;
- и делают рекламации, если что-то пошло не так.
Grecha.pro на этапе MVP — это только приложение для рестораторов, которое закрывает основную их боль: убирает многоканальность общения с поставщиками. Рестораны переводят общение со всеми своими поставщиками в одно место, выбирают продукты в приложении, заказывают, а поставщики продолжают общаться через привычные для них каналы связи: Telegram и email.
Изучаем конкурентов: смотрим на Запад
На этапе предпродажи мы собирали фичи для MVP и выделяли ключевые. На тот момент из похожих приложений на рынке было только Choco: стартап из Германии, соединяющий рестораторов и поставщиков. Заказчик хотел посмотреть, как идея реализована у них и сделать еще проще.
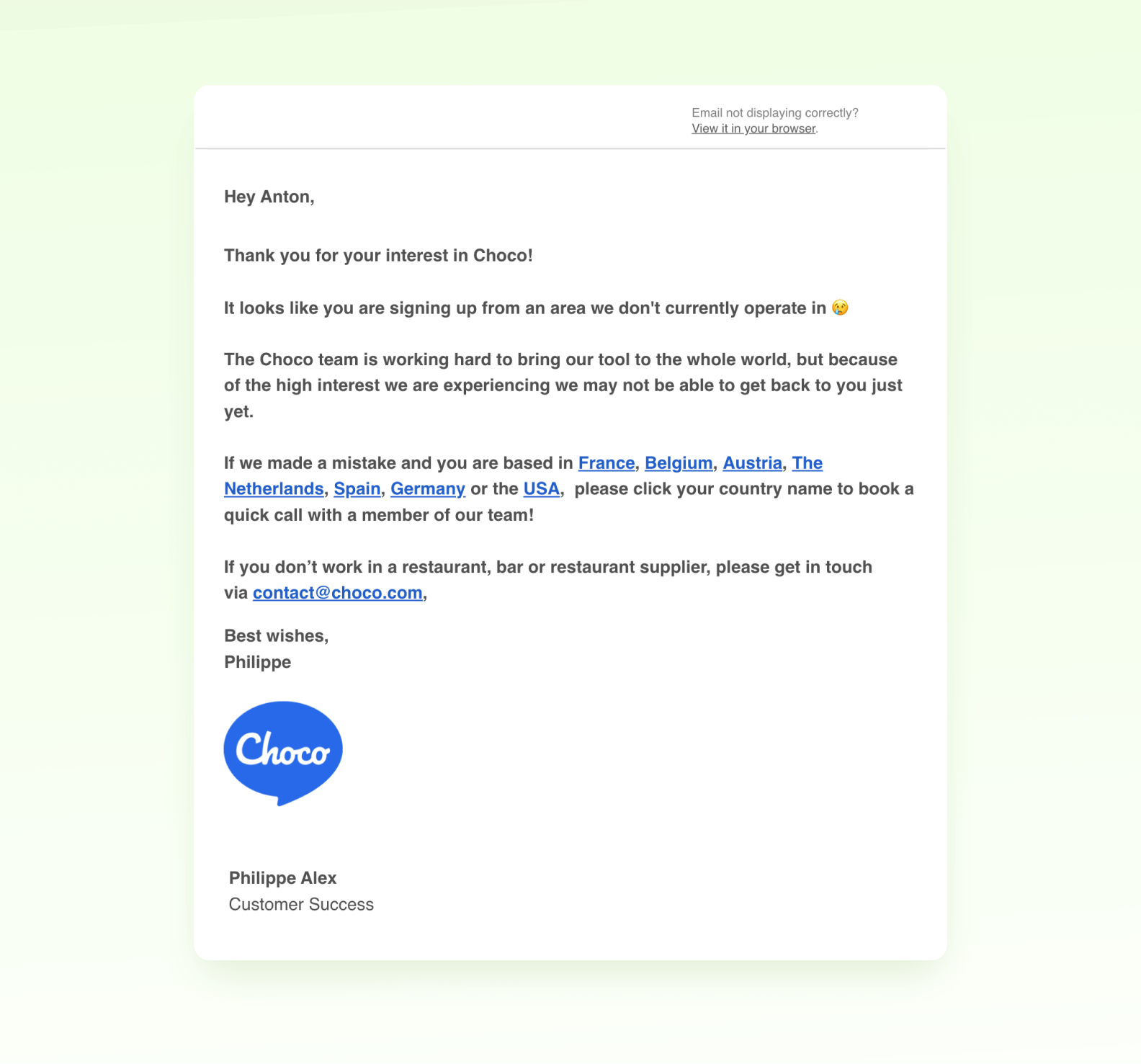
Достучаться до приложения Choco было не так-то просто. Мы попытались авторизоваться. Видим такое сообщение:
 «К сожалению, мы еще не вышли на рынок России»
«К сожалению, мы еще не вышли на рынок России»
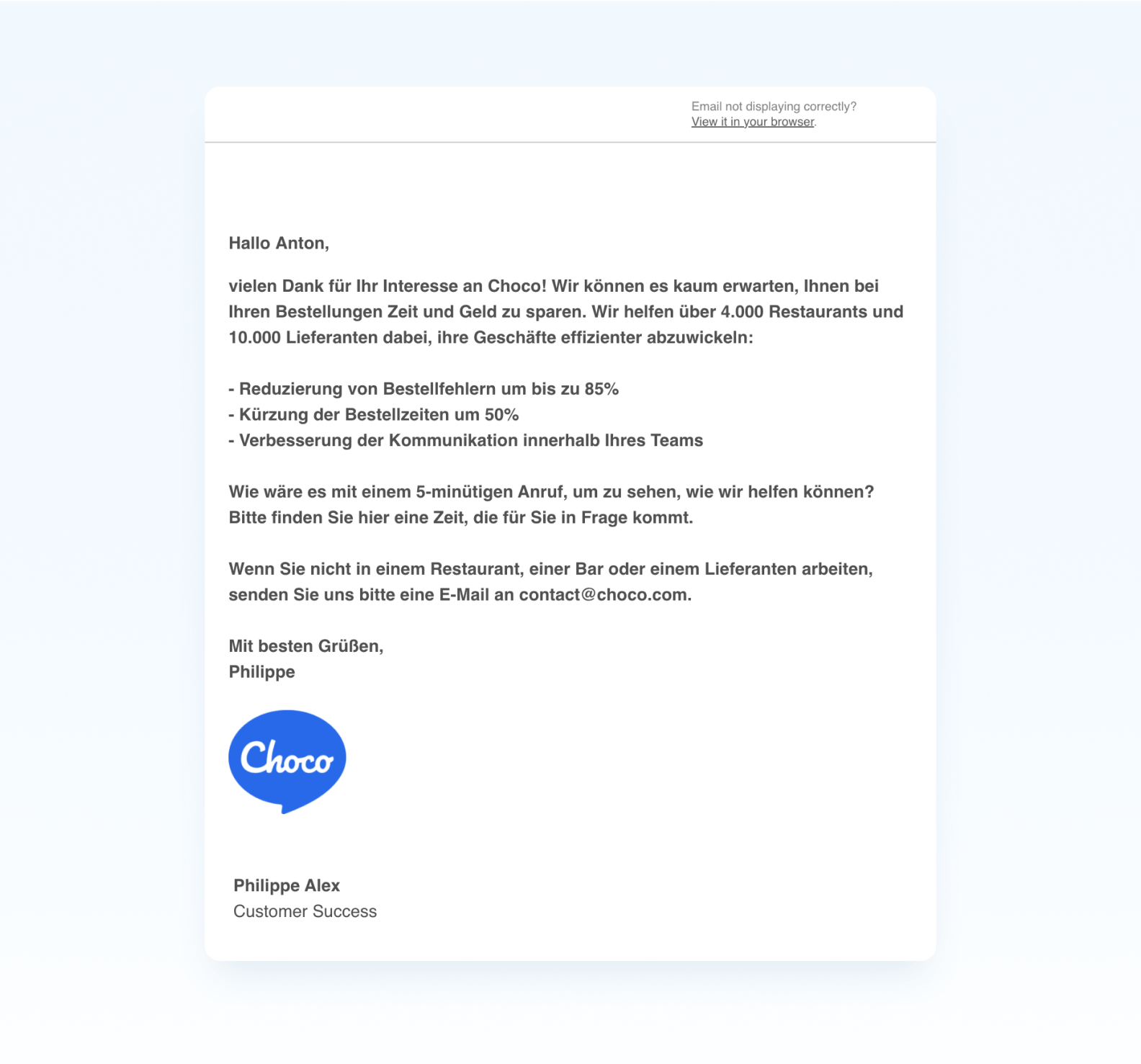
Берем немецкую сим-карту. Пробуем снова. Видим это:
 «Как насчет 5-минутного созвона, чтобы мы поняли, чем можем помочь?»
«Как насчет 5-минутного созвона, чтобы мы поняли, чем можем помочь?»
Choco тогда еще изучали своих пользователей, чтобы дорабатывать приложение. Поэтому прежде чем получить доступ, каждый новый пользователь общался с аккаунт-менеджером Choco.
Мы придумали легенду: наш бизнес-аналитик хочет открыть ресторан русской кухни в Берлине. Сейчас прорабатывает бизнес-модель и обратил внимание на Choco, так как с ними было бы проще заказывать продукты. Вероятно, можно было обойтись и без этого, но нам дали тестовый доступ на 2 дня.
Изучили флоу, посмотрели на все глазами конечного пользователя. Поняли, что приложение для ресторанов удобное и наш заказчик хочет сделать что-то похожее, но пока что без стороны поставщиков — это почти в два раза раздуло бы бюджет.
В итоге остановились на самых важных фичах:
- мультиканальный чат с интеграцией по Telegram и электронной почте;
- заказ продуктов с сортировкой по категориям продуктов;
- корзина для подтверждения заказа;
- комментарии для приемщика товаров, чтобы ничего не упустить при отгрузке товара;
- приемка товаров.
Как всегда: времени мало, сделать надо много
Чтобы сделать жизнь рестораторов немного легче, нам предстояло:
- сделать UI/UX дизайн приложения для ресторанов;
- собрать лендинг;
- написать тексты для лендинга;
- разработать приложение для ресторанов;
- протестировать;
- зарелизить.
На проекте работали проектный менеджер, UI/UX дизайнер, 3 разработчика и тестировщик.
Логику приложения для ресторанов и флоу пользователя мы согласовали с заказчиком буквально за пару дней. Все просто. Пользователь заходит и видит чаты со всеми своими поставщиками (которых он до этого добавил). Заходит в чат и может сделать заказ: попадает в каталог поставщика. Выбирает продукты, оставляет комментарий, указывает время и место — заказ готов.
Не забыть про Tiffany Blue: миссия провалена
Обычно перед тем как переходить к дизайну мы просим заказчика найти анти-референсы. Нам хочется понять, как точно не надо делать и что не по душе заказчику. Так мы вероятнее попадаем в ожидания и требования заказчика. У Михаила не было времени и желания собирать анти-референсы. Было два основных требования: функциональность и удобство Telegram и цвет «Tiffany Blue».
Мы решили выведать еще немного информации и собрать мудборд. Ответ тот же: «Telegram и Tiffany Blue». Окей, сказано — сделано. Сделали Tiffany Blue… И накинули градиент.

Сначала у меня сложилось впечатление, будто заказчика не сильно интересует визуальная часть, поэтому я решила поэкспериментировать и заменить чистый Tiffany Blue на градиент с похожими цветами. Мне казалось, что он выглядит современнее и, если честно, я думала что клиенты даже не обратят внимания на это изменение, поэтому и не подготовила четкую аргументацию. Это было опрометчивое решение, ведь первое, что сказал заказчик после презентации: «А где Тиффани Блю?».
Мы учли свои ошибки и теперь, если видение клиента и наше немного отличаются, мы делаем 2 цветовых решения: так, как просил заказчик, и наш вариант. В итоге заказчики остались при своем мнении — Tiffany Blue быть.
Защитить дизайн перед требовательным клиентом и переосмыслить процесс создания концептов
Мы работаем со стартапами, а это значит, что, чаще всего, одно лицо принимает финальные решения в дизайне и разработке — стартапер. Так было и с Grecha.pro. Для валидации дизайна будущего приложения нужно было получить одобрение Михаила. Учитывая его богатый опыт, мы понимали, что это будет первая проверка нашей команды на прочность.
Задачи было две — сделать безупречный дизайн с точки зрения логики и удивить заказчика визуальными решениями. С логикой и визуалом у нас всегда было все в порядке, но мы захотели усилить впечатление за счет нового формата презентации концепта.
Раньше в качестве концепта мы показывали несколько готовых экранов приложения. Если заказчику нравились цвета и стиль, то уже доделывали все приложение полностью. Но у такого подхода есть один минус: разрозненные экраны трудно воспринимались заказчиками. Заказчик сначала мог сказать: «Все ок, делаем дальше», а когда заканчивали дизайн всего приложения, оказывалось, что это не то, что нужно. Не хватало погружения в флоу приложения на этапе концепта.
Поэтому на Grecha.pro мы пошли по другому пути. Мы полностью проработали основное флоу заказа товара из чата и упаковали экраны в лендинг-презентацию на Readymag. Она уже выглядела как готовый продукт, который даже не стыдно показать инвесторам. Это не 3-4 абстрактных экранчика, а уже наглядная иллюстрация работающего приложения всего лишь за 2 дня.
К счастью, ставка сыграла — Михаил сказал веское «окей, хорошо получилось». Мы, конечно, ждали бурю оваций и слёзы счастья, но так сильно кайфанули сами от создания такой презентации, что и суховатого «получилось» нам было достаточно. Защитить концепт с первого раза — это отличное начало проекта. Презентация в Readymag стала для нас новым стандартом презентации концептов — теперь мы делаем так на всех проектах.
Для ценителей прекрасного подготовили дизайн-кейс Grecha.pro со всеми визуальными решениями.
Вы не просили, а мы сделали логотип
Мы сильно кайфанули в процессе дизайна Grecha.pro. Не сказать, что на других проектах мы страдаем. Просто на Grecha мы применяли новые эффективные процессы, получали удовольствие от этого, и это окрыляло еще больше.
Grecha.pro стал для нас полем для одного эксперимента — создания логотипа. У нас было уже 18 дизайнеров, но на тот момент команда только складывалась, и мы тестировали новые направления: играли с созданием логотипов и айдентики. Часто к нам приходят стартаперы без брендбука. 2 млн. на брендбук у них нет, а какой-никакой визуальный стиль нужно брать за основу. Брендбука у Михаила не было, а значит и логотипа тоже. Мы по своей инициативе решили это исправить:
- сделали карту ассоциаций;
- побрейнштормили с арт-директором и ведущим дизайнером;
- взяли за основу зерно гречи.
 Вот такая греча у нас получилась.
Вот такая греча у нас получилась.
Как мы подружили рестораны с поставщиками
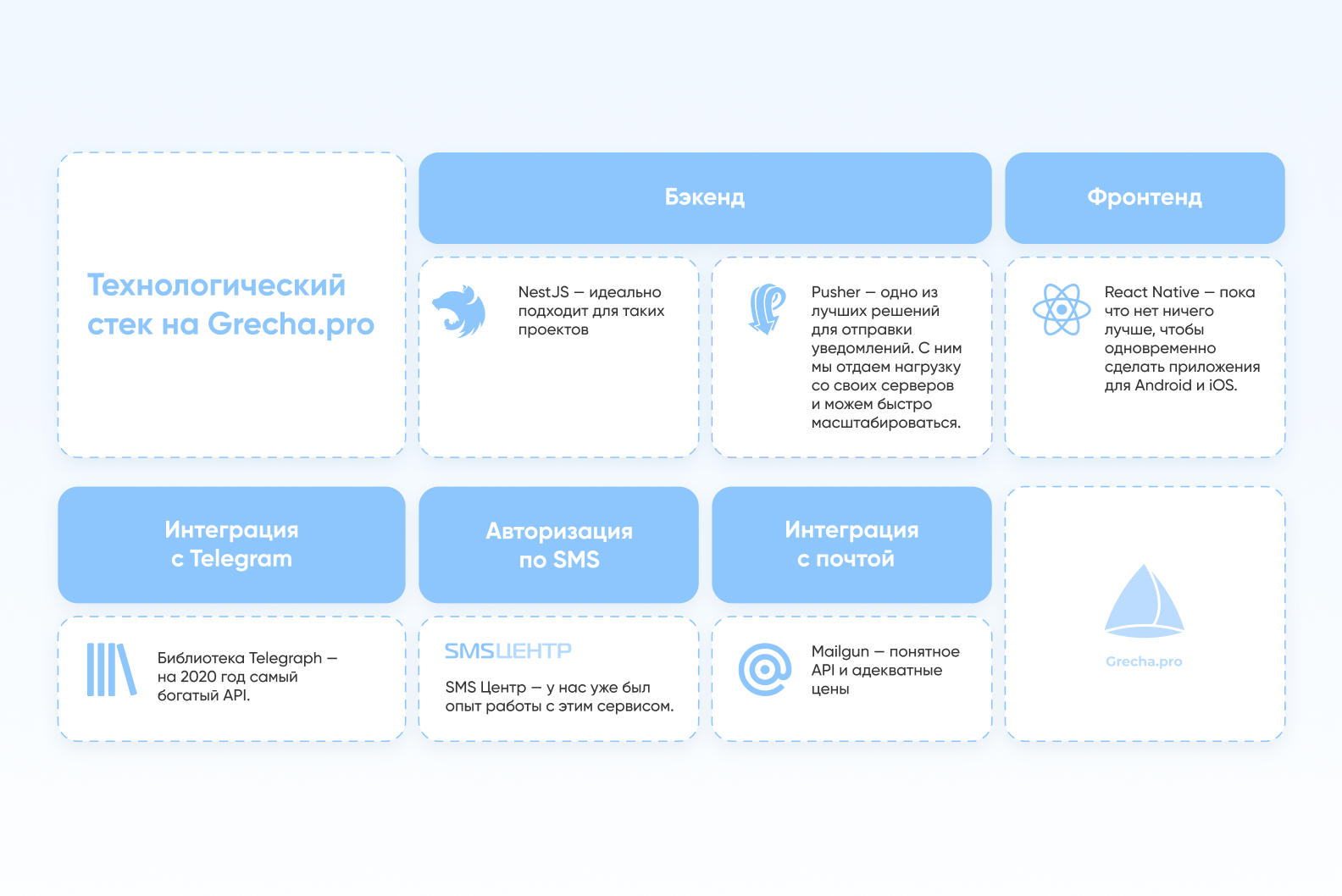
С сервисом SMS, push-уведомлениями и фронтом проблем не было, а вот с Telegram и Mailgun пришлось немного попотеть. Предполагалось, что приложение пока что помогает только рестораторам. Поставщики общаются в привычных для них каналах связи: Telegram и email.
Логика такая:
- Ресторан в приложении выбирает номер поставщика из списка контактов
- Определяет канал связи: Telegram или email
- Дальше происходит какая-то магия 🪄
- Ресторан пишет в приложении
- Поставщик видит все в Telegram или на мэйле
Расскажем подробно про магию.
Telegram: интеграция без СМС и регистрации
Так как это MVP, каждый ресторан должен сам создавать для себя бота. У поставщика в Telegram своя переписка с конкретным рестораном, нет никаких ID ресторана в сообщении и писать можно сразу в чат без всяких сложностей.
Флоу такой:
1. Ресторан выбрал канал связи — Telegram
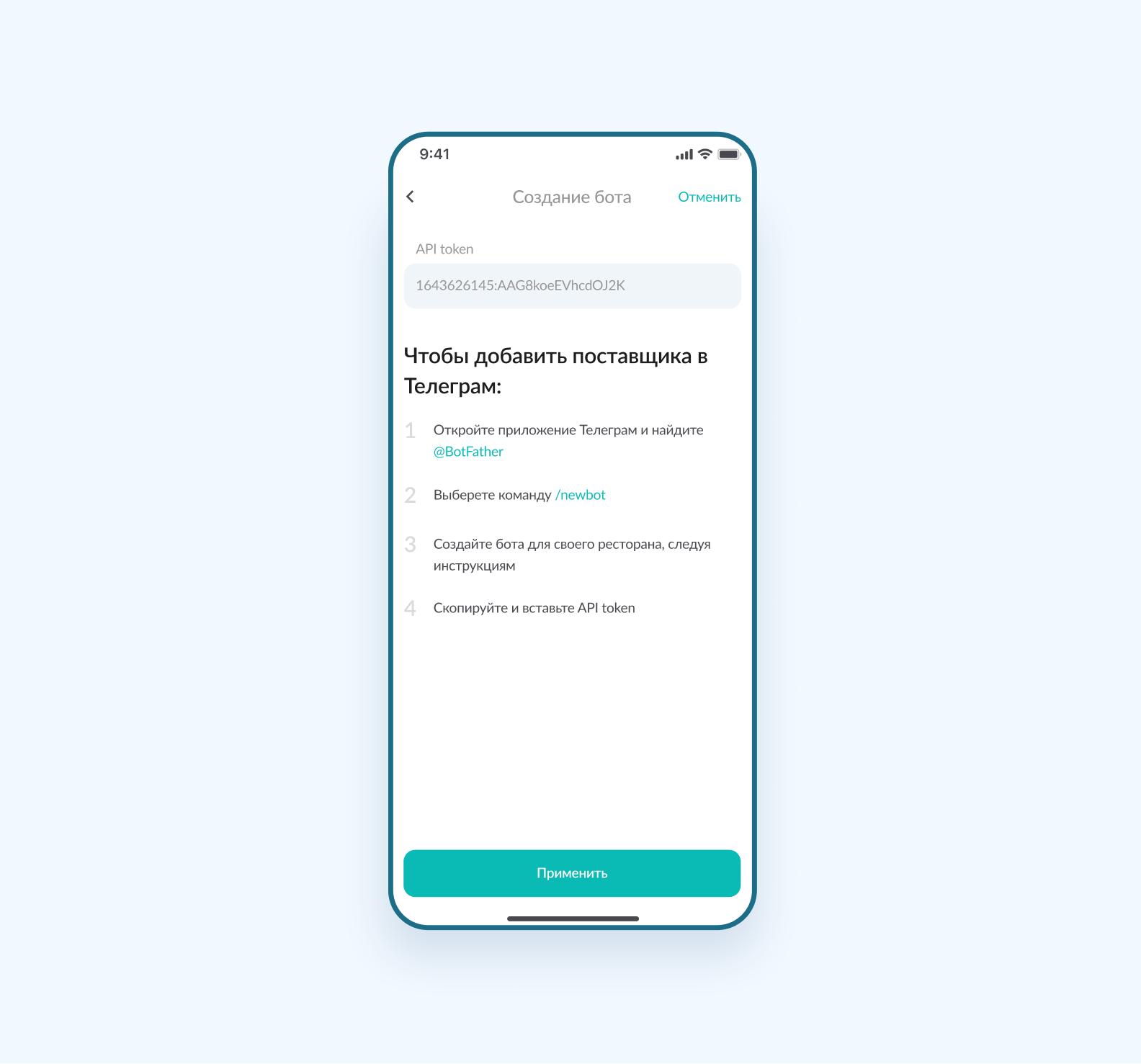
2. Если до этого он не работал с поставщиками в Telegram, то видит вот такой экран
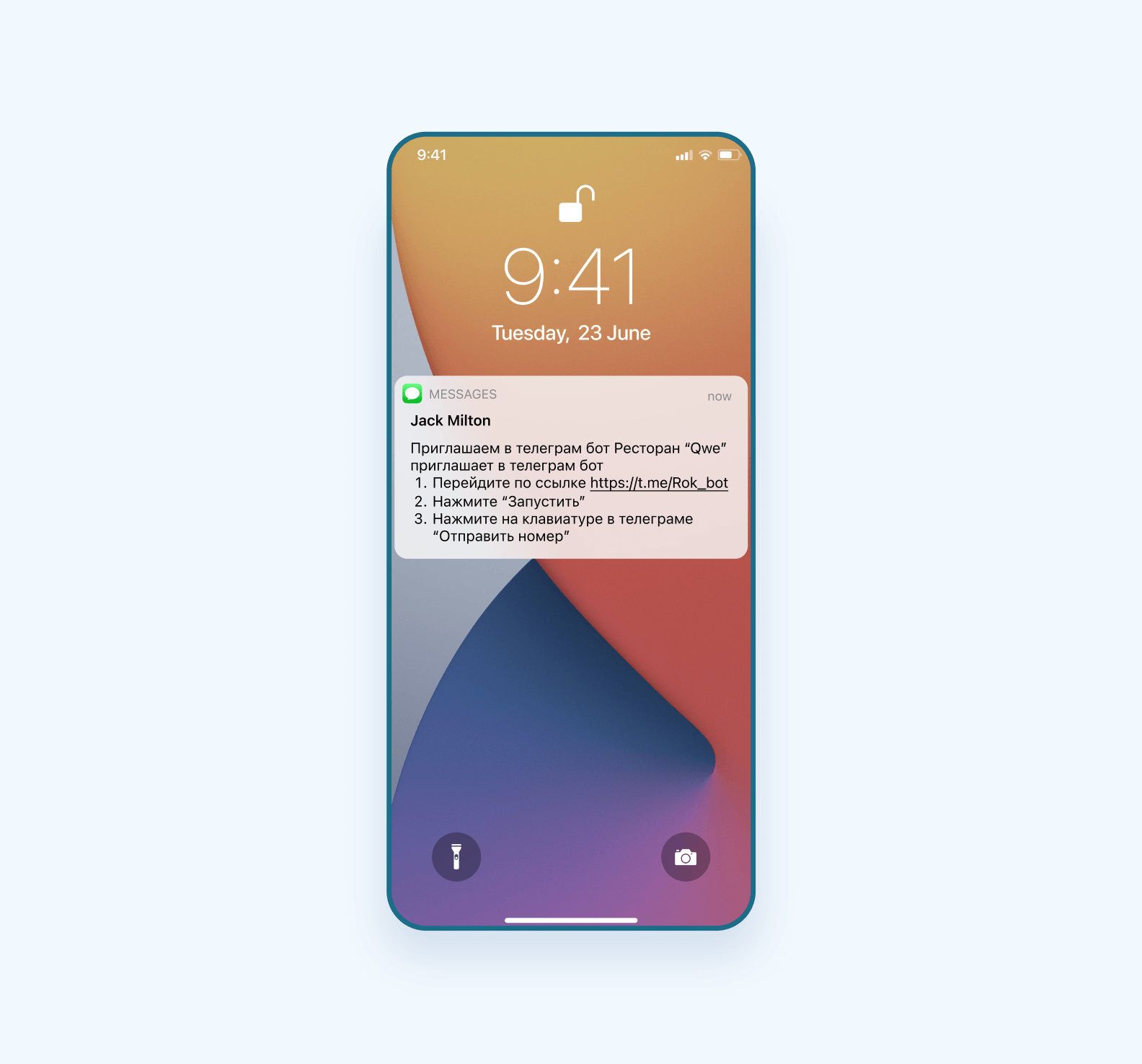
3. Поставщик по своему номеру телефона получает ссылку на чат в Telegram
4. Поставщик вводит свой номер телефона в чате, чтобы приложение связало его с нужным рестораном
5. Есть контакт 🎉
Особых проблем с интеграцией не возникло. Уже была готовая библиотека Telegraf с хорошо прописанной API документацией. Нам оставалось только изучить API, прописать эндпоинты с нашей стороны — и все.
Mailgun: убрать лишний текст
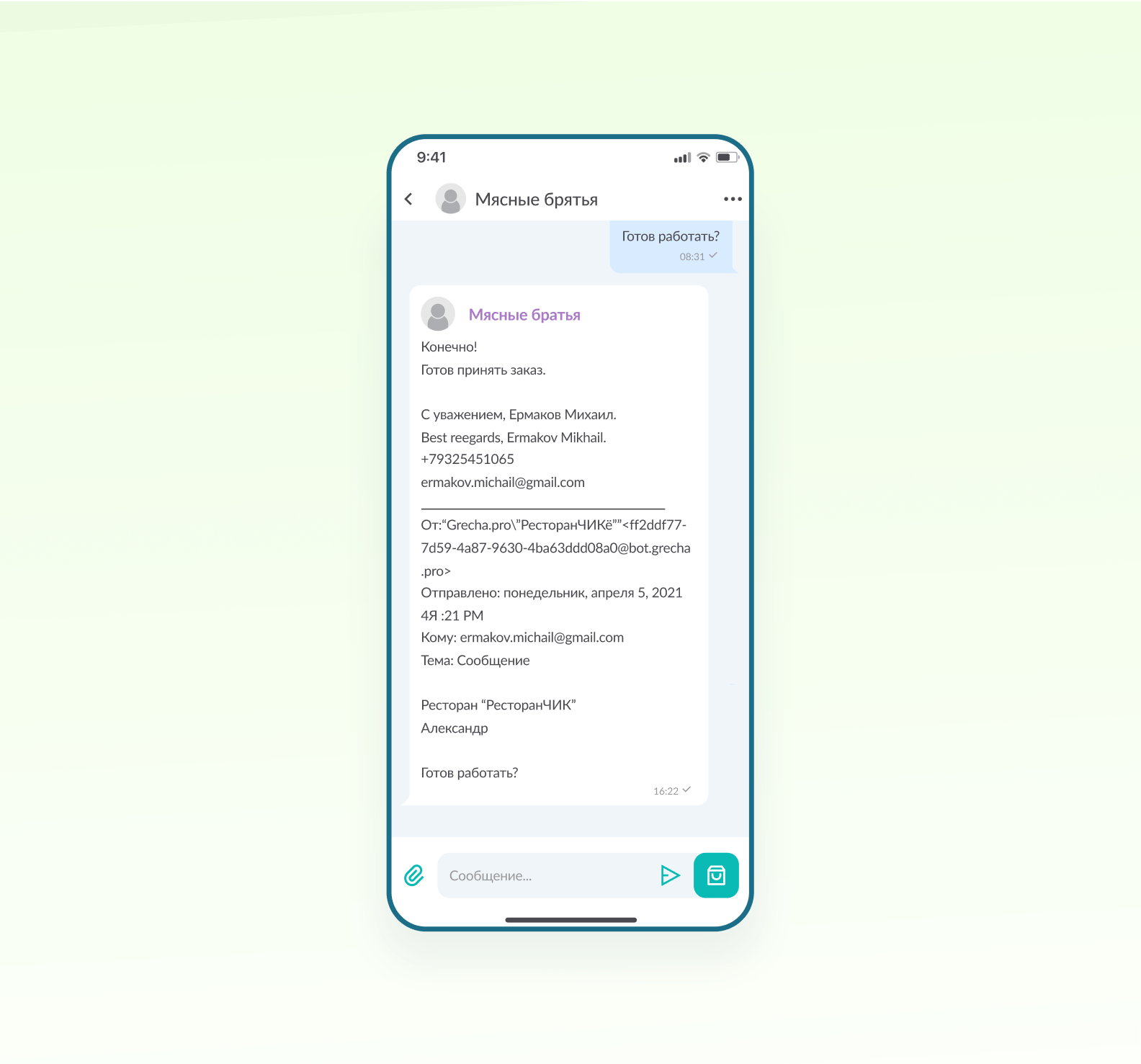
Задача была следующая — сделать так, чтобы сообщения и заказы из чата в приложении прилетали поставщику на почту. Поставщик пишет ответное письмо, а ресторан получает ответ в приложении.
Можно было сделать свой почтовый сервер, но мы решили сэкономить деньги заказчика и взять готовое решение — Mailgun. Все, что нужно было сделать: настроить роуты на переадресацию сообщений и очистить их от лишнего текста.
Проблема состояла в том, что почтовые клиенты в тело сообщения добавляют дополнительную информацию:
- отправитель
- время отправления
- тема
- подпись
В чате вся эта информация не нужна, поэтому мы прописали специальные скрипты, чтобы вычленять полезный текст и убирать лишний. В результате ресторан видит именно сообщение от поставщика, и переписка выглядит как обычный чат.
Нужны QR коды, но не те, о которых вы подумали
Михаил грамотно подошел к запуску MVP. После релиза он не подключил на всю катушку маркетинг, а пошел к клиентам — рестораторам, чтобы собрать обратную связь. Ведь основная задача MVP — это протестировать гипотезу.
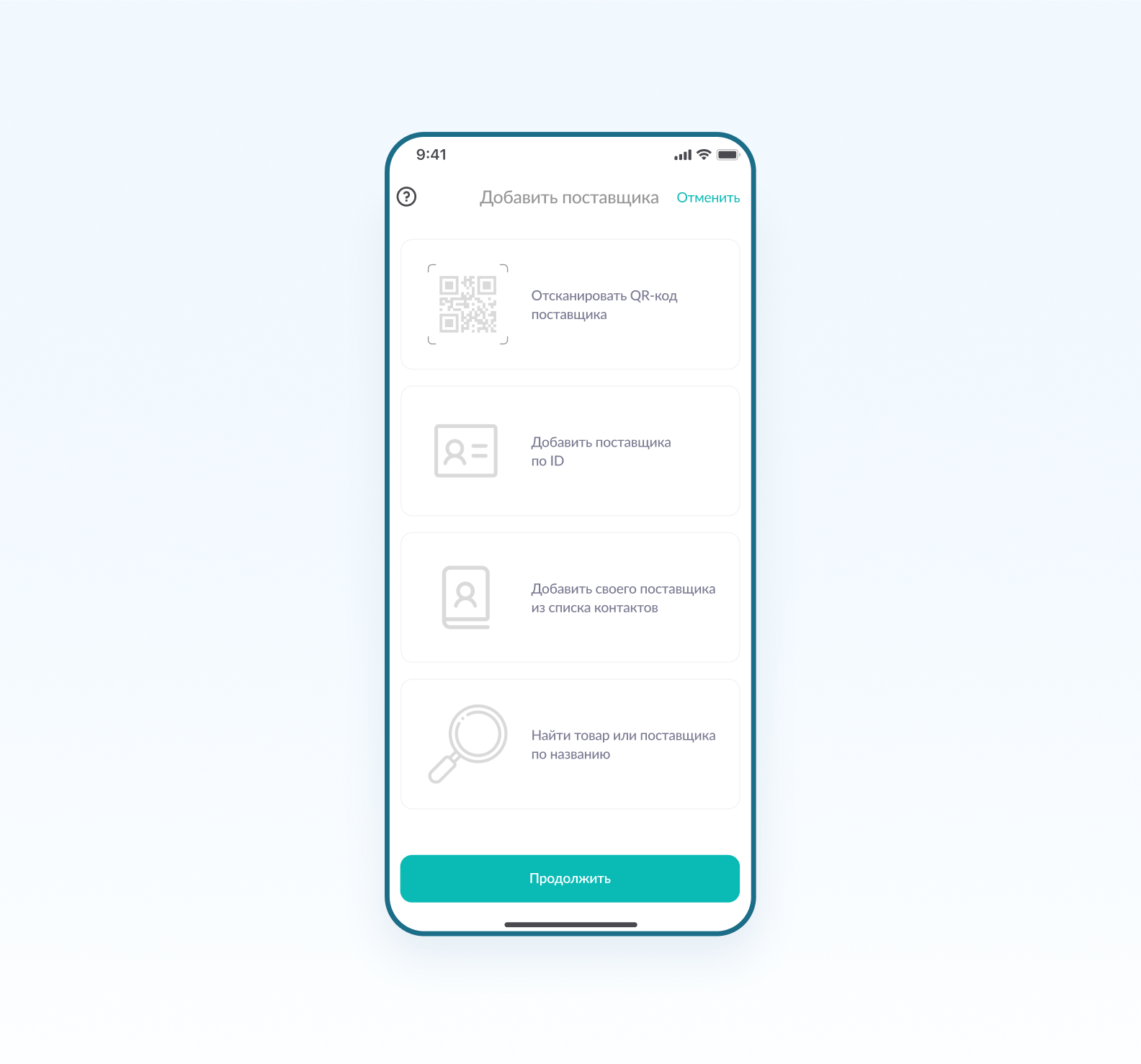
Гипотеза подтвердилась — сервис полезен для рестораторов. Но выяснился и недостаток — Grecha не работала напрямую с поставщиками, поэтому ресторанам самим нужно было загружать прайсы в приложение. В итоге, вход для новых поставщиков был сложным и непонятным. Поэтому мы решили добавить QR коды.
Работают они так:
- Поставщик делится прайсом-листом с Grecha.pro.
- Grecha добавляет его в базу и присваивает поставщику QR код.
- Поставщик отправляет QR заказчикам и информирует о том, что можно сделать заказ в приложении.
- Рестораны сканируют QR, видят актуальный прайс, делают заказы — Поставщик видит все заказы на почте или в личном кабинете.
Гречу в массы
В итоге, за 2,5 месяца мы сделали: логотип, лендинг, Android и iOS приложения. Все они уже в проде и вы можете скачать их в сторах.
[wpim]